首先vue-cli3对node版本要求比较高,需要8.9以上的
关于旧版本vue-cli已经改成了@vue/cli
如果你已经全局安装了旧版本,你需要先卸载一下
命令是:npm uninstall vue-cli -g
然后安装新包
命令是:npm install @vue-cli -g
安装后:vue -V 查看一下版本,检查一下你是否安装成功
创建项目
命令创建:vue create hello-word
图像化创建:vue ui 这个时候浏览器就会打开一个窗口
我用的命令创建
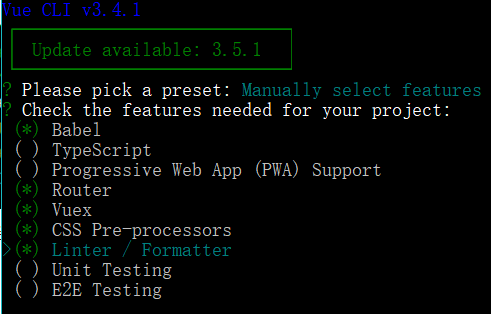
1选: Manually select features

2选 包:(空格键是选择/取消 要装的东西,上下键滑动)回车确定下一步

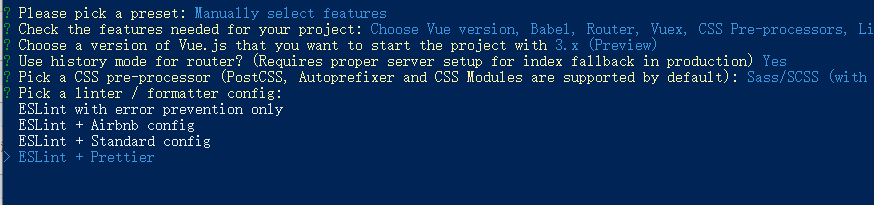
3选:选择y

4选:可以选择less或scss,看个人需求吧

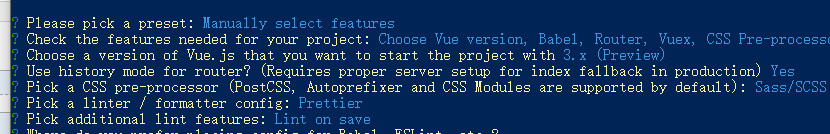
5选:这里选的ESLint+Prettier

6选:Lint on save

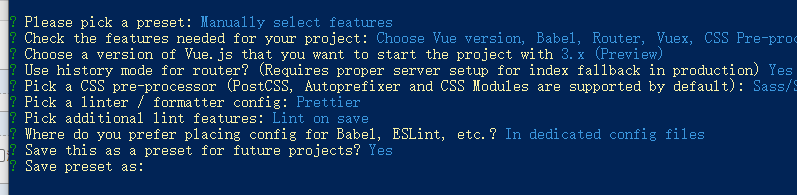
7选:In dedicated config files

8选:是否保存这次安装记录作为下次安装

这里之后就开始安装中了......