本文据下址理得http://www.zhangxinxu.com/wordpress/?p=552
css3:(有兼容限制)
-webkit-transform:rotate(-90deg);-moz-transform:rotate(-90deg);
transform:rotate(-90deg);
ie滤镜:
filter:progid:DXImageTransform.Microsoft.BasicImage(rotation=3);
“rotation=3”,这里的参数可以是0,1,2,3,但没有4,5....这里的数值*π/2=选转的度数,也就是乘以90度。但是只能局限于90度的倍数,如果要突破这种局限,可以采用如下矩阵变换的方式得到旋转60度,ie8下要使用-ms-filter代替filter
filter:progid:DXImageTransform.Microsoft.Matrix(M11=0.5,M12=-0.866,M21=0.866,M22=0.5,SizingMethod='auto expand');
也就是如下公式,这里的rotation表示角度,如60,
filter:progid:DXImageTransform.Microsoft.Matrix(M11=cos(roation),M12=-sin(roation),M21=sin(roation),M22=cos(roation),SizingMethod='auto expand');
对比
css3旋转不会改变占位大小可能覆盖别的元素,ie滤镜会改变挤开别的元素
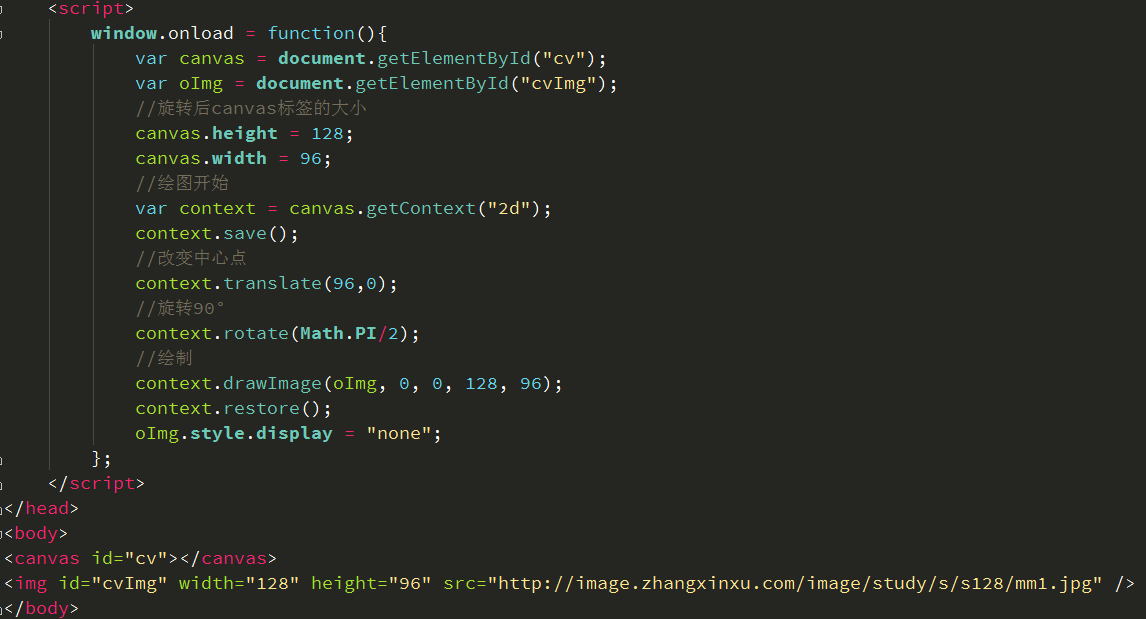
不考虑opera,<firfox2,就很容易实现旋转,否则就使用canvas实现:
canvas是html元素,没有行为,但提供api给js绘图到一个画布;

ie下实现:
<!- -[if IE]><script type="text/javascript" src="http://www.zhangxinxu.com/style/js/excanvas.js"></script><![endif]- ->(这里为了防止注释冲突,双连线用空格隔开了,然后作者也推广了自己)
其中的链接是使ie大部分支持canvas的js插件
jQuery的旋转插件(ie滤镜+其他浏览器使用canvas)(见附录)
使用方法:$("选择器").rotateLeft(); 与 $("选择器").rotateRight();但如果不做任何特别的处理的话,此插件只支持一次的图片旋转效果,因为分析插件可知,当运行一次canvas旋转后,canvas标签会将原来的图片标签代替掉,使得图片的连续旋转遇到麻烦,需要每次旋转后重新输入图片相关的HTML代码。
param.right.click(function(){
if(!$("img#rotImg").length){
param.box.html('<img id="rotImg" src="http://image.zhangxinxu.com/image/study/s/s512/mm1.jpg" />');
}
fun.right(); //执行向右旋转
return false;
});
更强大的jq旋转插件如 jQueryRotate.js
附录:
jq旋转插件:
jQuery.fn.rotate = function(angle,whence) {
var p = this.get(0);
// we store the angle inside the image tag for persistence
if (!whence) {
p.angle = ((p.angle==undefined?0:p.angle) + angle) % 360;
} else {
p.angle = angle;
}
if (p.angle >= 0) {
var rotation = Math.PI * p.angle / 180;
} else {
var rotation = Math.PI * (360+p.angle) / 180;
}
var costheta = Math.round(Math.cos(rotation) * 1000) / 1000;
var sintheta = Math.round(Math.sin(rotation) * 1000) / 1000;
//alert(costheta+","+sintheta);
if (document.all && !window.opera) {
var canvas = document.createElement('img');
canvas.src = p.src;
canvas.height = p.height;
canvas.width = p.width;
canvas.style.filter = "progid:DXImageTransform.Microsoft.Matrix(M11="+costheta+",M12="+(-sintheta)+",M21="+sintheta+",M22="+costheta+",SizingMethod='auto expand')";
} else {
var canvas = document.createElement('canvas');
if (!p.oImage) {
canvas.oImage = new Image();
canvas.oImage.src = p.src;
} else {
canvas.oImage = p.oImage;
}
canvas.style.width = canvas.width = Math.abs(costheta*canvas.oImage.width) + Math.abs(sintheta*canvas.oImage.height);
canvas.style.height = canvas.height = Math.abs(costheta*canvas.oImage.height) + Math.abs(sintheta*canvas.oImage.width);
var context = canvas.getContext('2d');
context.save();
if (rotation <= Math.PI/2) {
context.translate(sintheta*canvas.oImage.height,0);
} else if (rotation <= Math.PI) {
context.translate(canvas.width,-costheta*canvas.oImage.height);
} else if (rotation <= 1.5*Math.PI) {
context.translate(-costheta*canvas.oImage.width,canvas.height);
} else {
context.translate(0,-sintheta*canvas.oImage.width);
}
context.rotate(rotation);
context.drawImage(canvas.oImage, 0, 0, canvas.oImage.width, canvas.oImage.height);
context.restore();
}
canvas.id = p.id;
canvas.angle = p.angle;
p.parentNode.replaceChild(canvas, p);
}
jQuery.fn.rotateRight = function(angle) {
this.rotate(angle==undefined?90:angle);
}
jQuery.fn.rotateLeft = function(angle) {
this.rotate(angle==undefined?-90:-angle);
}