<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> <style> *{padding:0;margin:0;} #b{margin-top:30px;margin-left:20px;width:200px;height:200px;background:pink;} #a{margin-top:30px;margin-left:20px;width:100px;height:100px;background:black;} </style> </head> <body> <div id="b"> <div id="a"></div> </div> </body> </html>
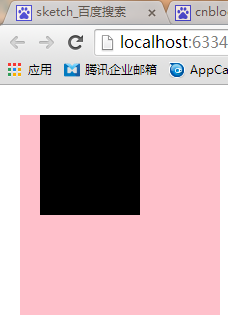
却得到: 问题来了:为什么子黑和父红没有上边距呢
问题来了:为什么子黑和父红没有上边距呢
解决:为红块设置:上下border或者上下padding,或者!设置 overflow:hidden;