使用svg绘图的过程中发现,给文本加底色是无法用属性或者css实现的,一般情况下会在文字的基础上绘制一个矩形,放在文字底下。但是对于不知文字大小,长度,语言版本的情况下就有点麻烦了,这种情况下使用滤镜的方法可以更方便。【转载本文请说明出处,谢谢!】
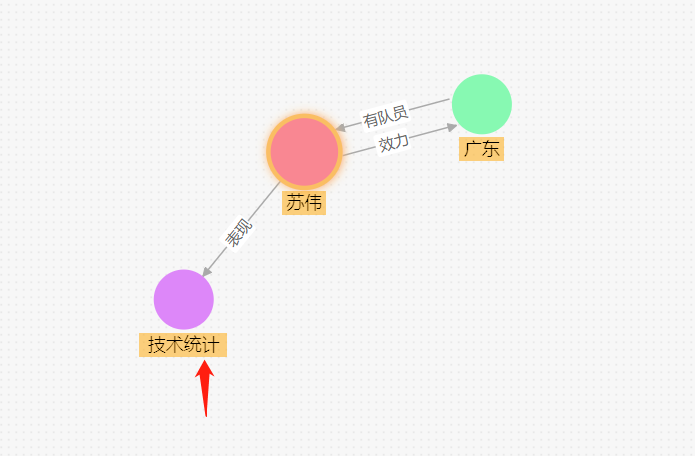
效果展示

方法
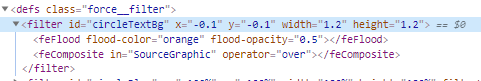
// 1、定义滤镜
let defs = svg.append('defs')
let circleTextFilter = defs
.append('filter')
.attr('id', 'circleTextBg')
.attr('x', -0.1)
.attr('y', -0.1)
.attr('width', 1.2)
.attr('height', 1.2)
circleTextFilter.append('feFlood')
.attr('flood-color', 'orange')
.attr('flood-opacity', 0.5)
circleTextFilter.append('feComposite')
.attr('in', 'SourceGraphic')
.attr('operator', 'over')
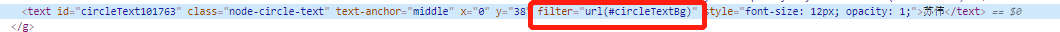
// 2、引用滤镜
circleText.attr('filter', 'url(#circleTextBg)')


标签用来定义滤镜,滤镜必须含有id属性来标识滤镜 - 需要加背景的文字元素使用
filter="url(#id)"属性指向滤镜
使用参数说明
-
filter
- 滤镜的宽度,设置1,表示100%,也可以直接写100%
- height: 滤镜的高度,设置1,表示100%,也可以直接写100%
- x: 向左位移 -0,1 表示-10%,也可以直接写-10%
- y: 向左位移 -0,1 表示-10%,也可以直接写-10%
-
feFlood:使用定义好的颜色flood-color和透明度flood-opacity填充了滤镜的分区
- flood-color 颜色
- flood-opacity 透明度
-
feComposite:该滤镜执行两个输入图像的智能像素组合,它接受两个输入, ” in”和” in2″。默认情况下, in是SourceGraphic。运算符的”输入”属性用于显示合并结果。比如本例中,如果去除该行,文字将消失
- in
- SourceGraphic 表示滤镜原始输入应用于定义的元素上
- operator
- in 位置,应用于定义的元素上
- in