大家好,网上关于使用nginx的反向代理和静态资源服务配置有很多资料,本篇主要分享在开发环境中,我如何利用nginx来实现对开发项目的反向代理和静态资源的托管;
一.神马是反向代理
反向代理(Reverse Proxy)方式是指以代理服务器来接受internet上的连接请求,然后将请求转发给内部网络上的服务器,并将从服务器上得到的结果返回给internet上请求连接的客户端,此时代理服务器对外就表现为一个反向代理服务器。 
如果想了解更多资料,可百度一下;
二.nginx配置案例

如上图,是我最近参与开发的项目,那么如何使用nginx实现反向代理和静态资源托管?
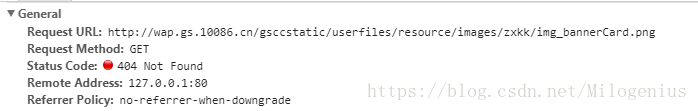
当我们没有配置nginx时,访问时如下图:
1.设置简单的代理服务器
nginx的一个常用用途是将其设置为代理服务器,这意味着服务器接收请求,将它们传递给代理服务器,代理服务器去对应的服务器中检索响应并将它们发送给客户端。
我们将配置一个基本的代理服务器,该服务器代理域名wap.gs.10086.cn的请求,并将所有其他请求发送给代理服务器。
首先,通过向server nginx的配置文件添加一个更多的块并使用以下内容定义代理服务器:
server {
#侦听端口
listen 80;
server_name wap.gs.10086.cn; #访问域名
proxy_set_header X-Forwarded-Host $host;
proxy_set_header X-Forwarded-Server $host;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
location /gscc_card_selling{
#本地开发机地址(127是我随意写的,要修改为自己电脑ip)
proxy_pass http://127.0.0.1:8081;
proxy_connect_timeout 600;
proxy_read_timeout 600;
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
配置完成以后,我们需要重载配置文件信息
(注意:我们要退回到nginx安装的根目录,不要修改完配置文件直接敲命令,会提示命令无效) 
接下来,我们要配置自己电脑的host
进入C盘的C:WindowsSystem32driversetc这个目录下面找到host这个文件
增加配置:
127.0.0.1 wap.gs.10086.cn- 1
- 2
最后,我们来重新访问一下:
2.静态资源托管配置
细心同学可能发现,我上面访问时候,静态资源已经正常加载(图片.css,js).是因为我之前配置了已经有了缓存.
正常情况下,我们访问会报404错误
我们需要将静态资源访问代理到硬盘固定路径
location /gsccstatic{
root E:/WorkSpace/IDEA/gscc_card_selling/webapp/resource;
}- 1
- 2
- 3
重新刷新,就可以正常加载到了
最后,关于用nginx代理自己开发项目的完整配置文件
server {
listen 80;
server_name wap.gs.10086.cn;
proxy_set_header X-Forwarded-Host $host;
proxy_set_header X-Forwarded-Server $host;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
location /gscc_card_selling{
proxy_pass http://127.0.0.1:8081;
proxy_connect_timeout 600;
proxy_read_timeout 600;
}
location /gsccstatic{
root E:/WorkSpace/IDEA/gscc_card_selling/webapp/resource;
}
} 问题探究:
1.正常配置了路径,可是发现还是报404错误,无法正常加载?
答:正常情况下,肯定是你的路径不对,这时候需要去日志文件去查看真正的路径,然后对照修改: