现在很多网站都是使用以“.html“为扩展名的网页,这样做的好处是有利于搜索引擎收录和排名,或者是其他目的,如可以缩短网址使人容易记住。不过有意思的是并不是所有的以“.html”扩展名的网页都是静态的,换句话来说,它其实是一张动态的网页,并非真实的静态网页。
我们有时感到迷惑,到底自己访问的html网页是静态还是伪静态?当然,考据这个一般意义不大,只不过是满足一下好奇心而已。技术控就是这么无聊~问题特别多,对一些不知道的东西总希望揭开谜底。
判断网页是真静态还是伪静态的简单方法
这里介绍三种判断网页是真静态还是伪静态的简单方法。
IE浏览器用户
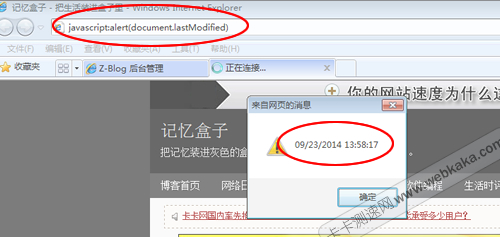
用IE浏览器打开网页,注意,要IE浏览器,打开后,在地址栏里输入“ javascript:alert(document.lastModified) ”,按回车键,就会看到一个弹窗小窗,里面是一个时间。如下图所示:

IE查看网页最后更新时间
多次刷新网页,用同样的方法,比较弹窗的时间,如果都是一样的,那就是真实的静态网页,否则就是伪静态(动态网页)。
其他浏览器(Chrome)用户
不过上述的方法在其他浏览器里如Chrome并不适用。
Chrome或Firefox浏览器可使用如下方法:
◆ Chrome浏览器
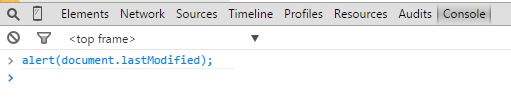
先用Chrome浏览器打开一个网页如:http://www.xxx.com/ ,等网页完全打开后进入浏览器的控制台,方法:"开发者工具"-“错误控制台”,快捷键:shift+ctrl+J ,然后在控制台里面输入:alert(document.lastModified); ,按回车键后查看最后修改时间并记录。

错误控制台

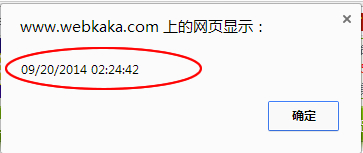
Chrome查看网页最后修改时间
多次刷新网页,用同样的方法,比较弹窗的时间,如果都是一样的,那就是真实的静态网页,否则就是伪静态(动态网页)。
◆ Firefox浏览器
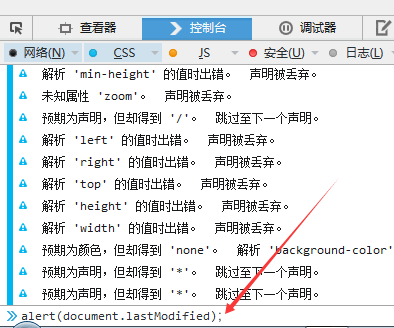
先用Firefox浏览器打开一个网页如:http://www.xxx.com/ ,等网页完全打开后进入浏览器的控制台,方法:"开发者"-“Web 控制台”(快捷键:shift+ctrl+K ) ,然后在控制台里面输入:alert(document.lastModified);(注意后面的分号不要少,否则某些版本提示错误),按回车键后,弹出窗口显示网页最后修改时间。

Web 控制台
多次刷新网页,用同样的方法,比较弹窗的时间,如果都是一样的,那就是真实的静态网页,否则就是伪静态(动态网页)