
background-attachment背景关联
- 设置背景图像是否固定或者随着页面的其余部分滚动
- scroll背景图片随页面的其余部分滚动,这是默认;
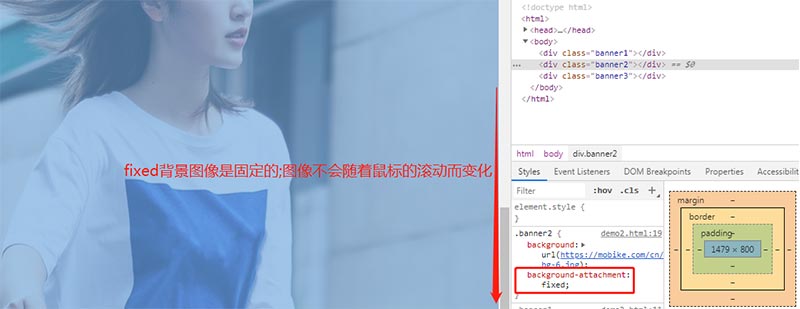
- fixed背景图像是固定的;
- inherit指定background-attachmentI的设置应该从父元素继承
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title></title> 6 <style style="text/css"> 7 *{ 8 margin: 0; 9 padding: 0; 10 } 11 .banner1,.banner2,.banner3{ 12 width:100%; 13 height:800px; 14 background-repeat: no-repeat; 15 } 16 .banner1{ 17 background: url(https://mobike.com/cn/assets/themes/moby/img/landing/hero-bg-3.jpg); 18 } 19 .banner2{ 20 background: url(https://mobike.com/cn/assets/themes/moby/img/landing/hero-bg-6.jpg); 21 background-attachment: fixed; 22 } 23 .banner3{ 24 background: url(https://mobike.com/cn/assets/themes/moby/img/landing/hero-bg-7.jpg); 25 } 26 </style> 27 </head> 28 <body> 29 <div class="banner1"></div> 30 <div class="banner2"></div> 31 <div class="banner3"></div> 32 </body> 33 </html>