1.标签由英文"<"和">"括起来组成,如<html>就是一个标签
2.html中的标签一般都是成对成对出现的,分为开始标签和结束标签。结束标签比开始标签多了一个"/"
e.g举例如下:
(1)<p></p>
(2)<div></div>
(3)<span></span>
开始标签-标签内容-结束标签
3.标签与标签之间是可以相互嵌套的,但先后顺序必须保持一致,如:<div>里可以嵌套<p>,那么</p>必须放在</div>前面,写法如下:
<div><p>大灰牛博客访问网址如下https://www.cnblogs.com/dhnblog/</p></div>
4.HTML标签不区分大小写,<h1>和<H1>是一样的效果,但通常建议还是小写的好,没办法,大部分的程序猿还是以小写为准!
展示代码如下:
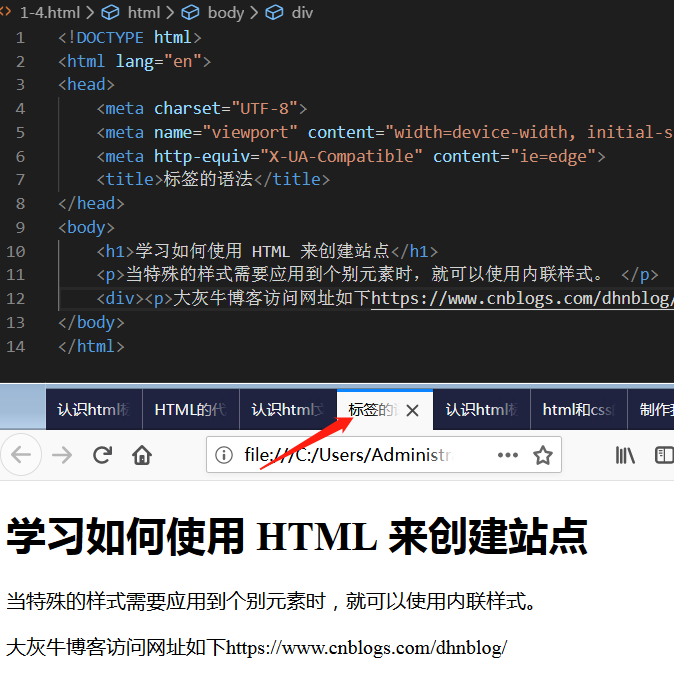
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 7 <title>标签的语法</title> 8 </head> 9 <body> 10 <h1>学习如何使用 HTML 来创建站点</h1> 11 <p>当特殊的样式需要应用到个别元素时,就可以使用内联样式。 </p> 12 <div><p>大灰牛博客访问网址如下https://www.cnblogs.com/dhnblog/</p></div> 13 </body> 14 </html>
浏览器展示效果如下: