浅谈vue-cli构建的项目中App.vue , main.js和index.html之间的关系,更深入的理解vue
- 使用vue-cli构建项目的步骤就不详细说明了,直奔主题;
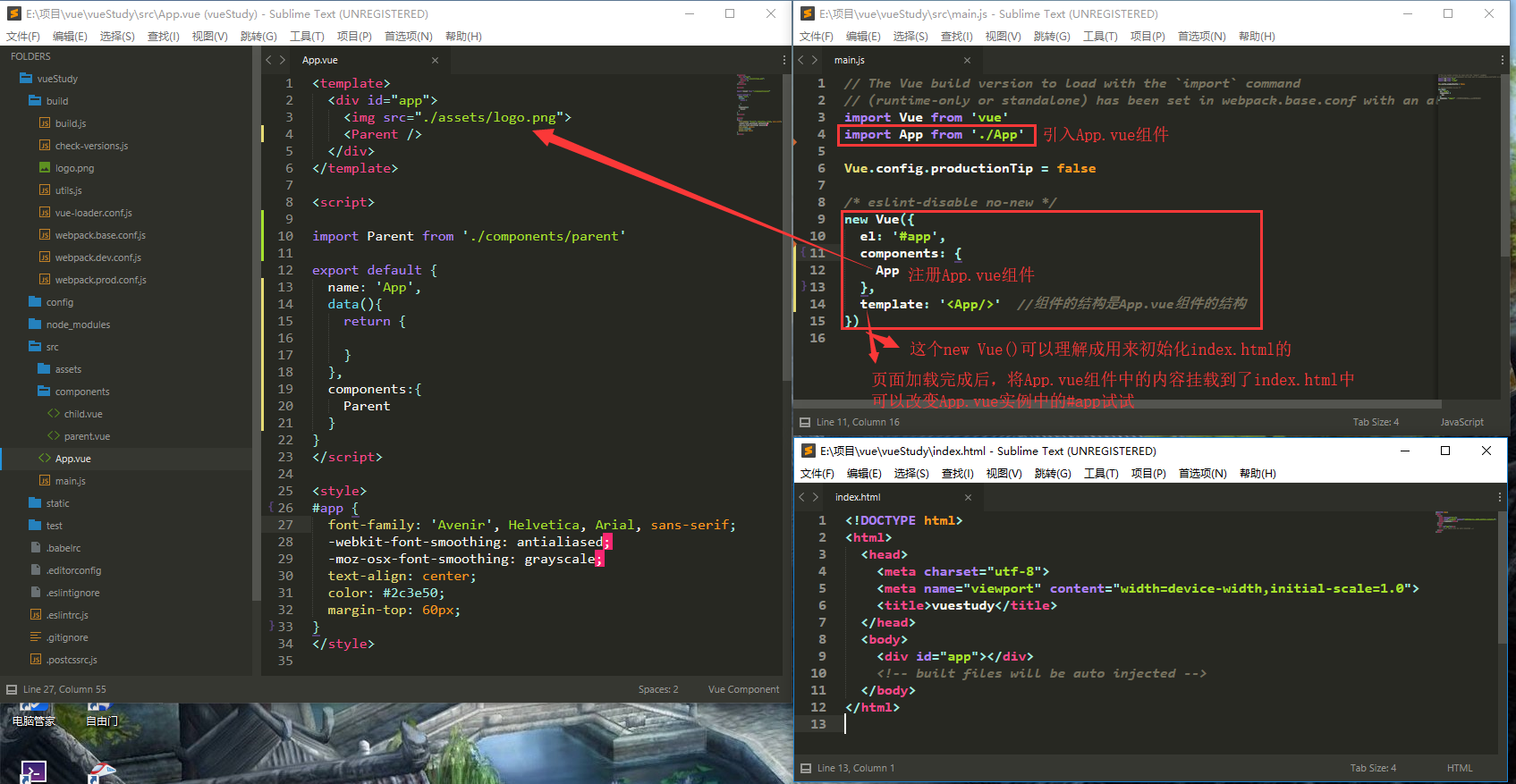
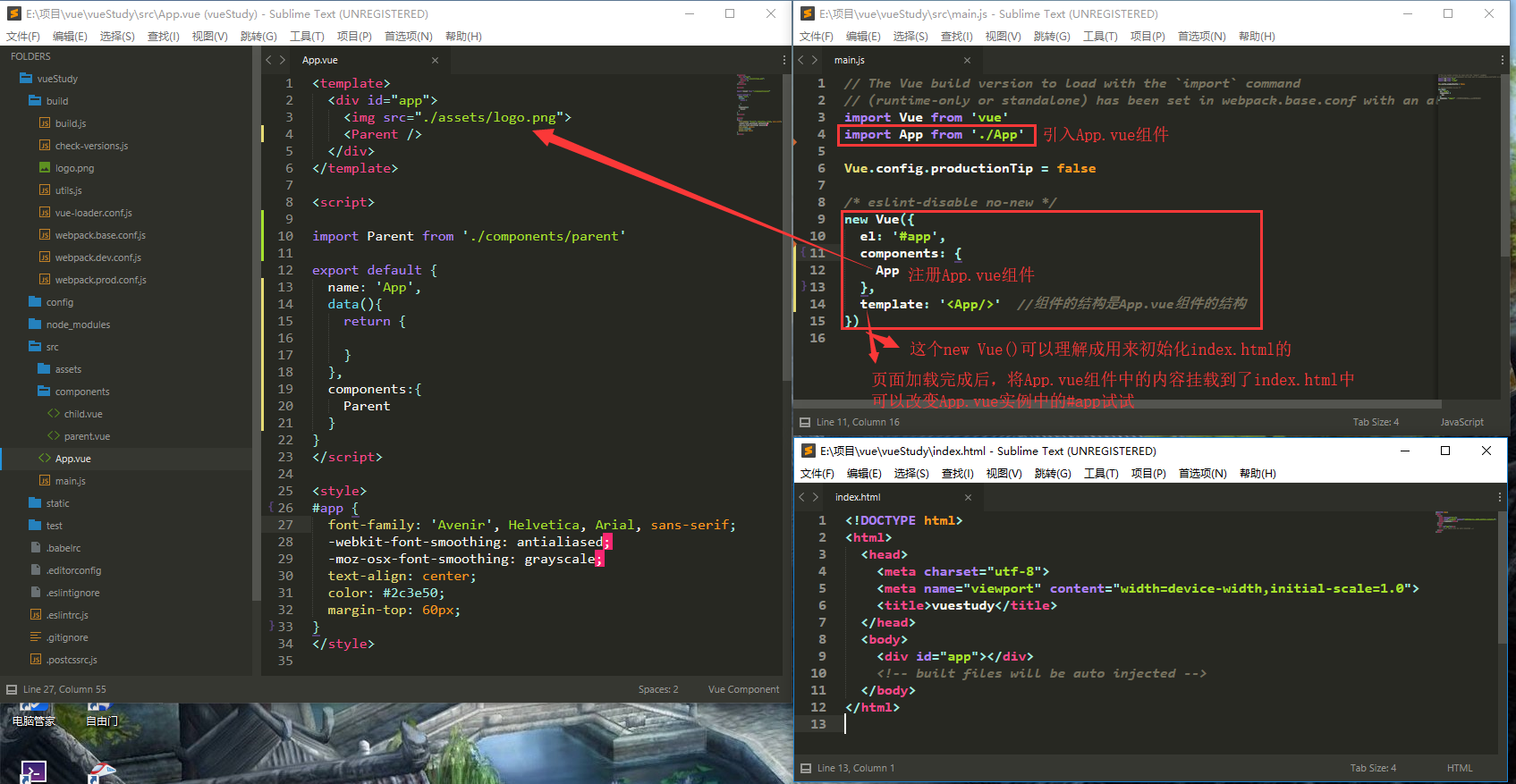
- App.vue是一个组件,index.html是项目的页面,main.js是项目的入口文件,我们可以理解成index.html通过main.js将App.vue组件中的内容替换掉了index.html中的内容,看图说话;

- main.js中引入了App.vue,并且new Vue()了一次,我们可以把main.js理解成是index.html页面中的js文件,此时new Vue()中的el绑定的则是index.html中的#app,所以这个new Vue()是对index.html页面的实例,接着在实例中注册了App.vue组件,通过template挂载到了index.html中的#app里,完全覆盖掉了index.html中的内容,大家可以改变App.vue中的#app试试,运行页面后看到的就是App.vue中的id

- 到这里就分享完了,希望对大家有帮助,如有不懂者,加我QQ 19340065
原文地址:https://www.cnblogs.com/webXiaoAYang/p/10621223.html