Mocha+should+Karma自动化测试教程
一、了解TDD与BDD
首先,为什么我们了解TDD与BDD的是什么意思?
在实际项目中,大部分都是采用BDD的形式进行开发,也就是行为驱动开发。
TDD,测试驱动开发,先编写单元测试代码,再去实现功能。
更为详细的内容请自行查阅资料。
二、 node assert断言库
既然要做TDD做开发模式,首先我们得了解node assert,大部分单元测试框架都是基于node assert的,所以先熟悉了node assert才能更好上手should.js。
- assert(断言)
- assert.AssertionError类
- new assert.AssertionError(option)
- assert.AssertionError类
- 严格模式
- 遗留模式
- assert(value[, message]) -- 检测value是否为真值
- assert.deepEqual(actual,expected[, message]) -- 检测实际值与期望值是否深度相等
- assert.deepStrictEqual(actual,expected[, message]) -- 检测实际值与期望值是否严格深度相等
- 比较运算的详细说明
- assert.doesNotReject(asyncFn[, error],[, message]) --
- assert.doesNotThrow(fn[, error],[, message])
- assert.equal(actual, expected[, message]) -- 检测实际值与期望值是否相等
- assert.fail([message]) --使用提供的错误消息或默认错误消息抛出
AssertionError - assert.ifError(value) -- 检测实际值是否为undefined或null
- assert.notDeepEqual(actual,expected[, message]) -- 检测实际值与期望值非深度相等
- assert.notEqual(actual,expected[, message]) --检测实际值与期望值不相等
- assert.notStrictEqual(actual,expected[, message]) -- 检测实际值与期望值非严格相等
- assert.ok(value[, message]) -- 检测实际值是否为真值
- assert.rejects(asyncFn[, error], [, message]) --检测promise是否被拒绝
- assert.strictEqual(actual, expected[, message]) -- 检测实际值与期望值严格相等
- assert.throws(fn[, error], [, message]) -- 期望
fn函数抛出错误。
三、mocha + should.js+ Karma
Mocha项目地址:http://visionmedia.github.com/mocha/
should项目地址:https://github.com/visionmedia/should.js
Karma项目地址:http://karma-runner.github.io/
1、安装
- 首先创建一个空白的工程文件夹作为我们的工程目录
cd E: // 进入E盘
mkdir my-karma // 创建my-karma工程文件夹
cd my-karma // 进入my-karma工程文件夹
- 输入命令安装Karma, mocha
npm install karma mocha --save-dev
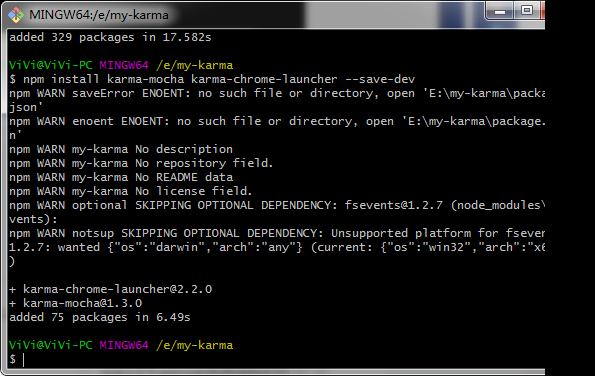
- 安装完成后

- 安装karma-mocha/karma-chrome-launcher依赖
- 安装should.js依赖
npm install karma-mocha karma-chrome-launcher --save-dev
npm install should --save-dev

- 安装karma-cli来简化karma的调用,安装命令如下,其中-g表示全局参数,这样今后可以非常方便的使用karma了:
npm install -g karma-cli
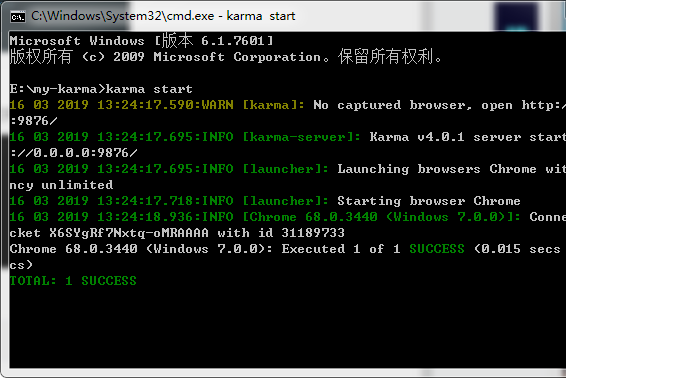
2、开启Karma
karma start
运行后如图所示出现了一行INFO信息,并没有其他提示和动作,因为此时我们没有配置karma的启动参数。后面会加入karma.conf.js,这样karma就会自动启动浏览器并执行测试用例了

3、Karma+mocha配置:
- 命令init进行配置
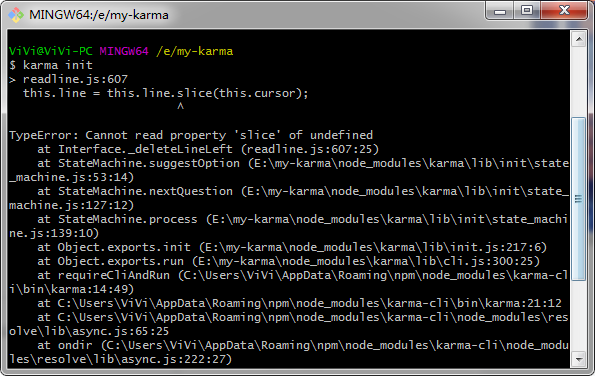
karma init
- 是windows电脑使用git bash执行该命令会报错,请更换为windows自带的命令框

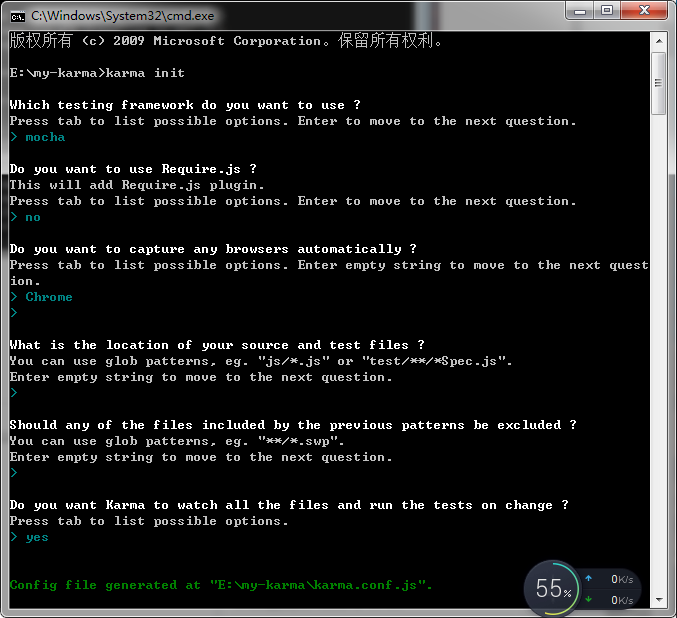
- 默认配置:除第一项更改为mocha测试工具

- 配置说明:
- 框架:选mocha
- 是否添加Require.js插件
- 测试文件路径设置,文件可使用通配符
- 在测试文件路径下,需要排除的文件
- 是否允许Karma检测文件,yes表示当测试路径下的文件变化时,Karma会自动测试
- karma.conf.js参数介绍
/***
* Karma configuration
* karma单元测试配置文件
*/
module.exports = function(config) {
config.set({
/***
* 基础路径,用在files,exclude属性上
*/
basePath: "",
/**
* 测试框架
* 可用的框架:https://npmjs.org/browse/keyword/karma-adapter
*/
frameworks: ["mocha"],
/**
* 需要加载到浏览器的文件列表
*/
files: [
"test/*.js"
],
/**
* 排除的文件列表
*/
exclude: [
],
/**
* 在浏览器使用之前处理匹配的文件
* 可用的预处理: https://npmjs.org/browse/keyword/karma-preprocessor
*/
preprocessors: {
"karmaTest/test.js" : "coverage"
},
/**
* 使用测试结果报告者
* 可能的值: "dots", "progress"
* 可用的报告者:https://npmjs.org/browse/keyword/karma-reporter
*/
reporters: ["progress", "coverage"],
/**
* 使用reporters为"coverage"时报告输出的类型和那目录
*/
coverageReporter: {
type: "html",
dir: "karmaTest/coverage"
},
/**
* 服务端口号
*/
port: 9876,
/**
* 启用或禁用输出报告或者日志中的颜色
*/
colors: true,
/**
* 日志等级
* 可能的值:
* config.LOG_DISABLE //不输出信息
* config.LOG_ERROR //只输出错误信息
* config.LOG_WARN //只输出警告信息
* config.LOG_INFO //输出全部信息
* config.LOG_DEBUG //输出调试信息
*/
logLevel: config.LOG_INFO,
/**
* 启用或禁用自动检测文件变化进行测试
*/
autoWatch: true,
/**
* 测试启动的浏览器
* 可用的浏览器:https://npmjs.org/browse/keyword/karma-launcher
*/
browsers: ["Chrome"],
/**
* 开启或禁用持续集成模式
* 设置为true, Karma将打开浏览器,执行测试并最后退出
*/
singleRun: true,
/**
* 并发级别(启动的浏览器数)
*/
concurrency: Infinity
});
};
4、测试脚本
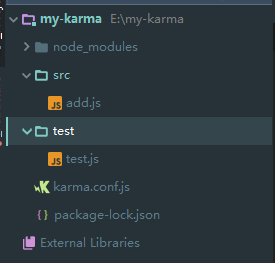
- 在工程目录下创建test文件夹,存放测试脚本
test.js
describe('验证add函数是否正确', function () {
it('1 + 2', function () {
should(add(1,2)).be.eql(3)
})
})
- 在工程目录下创建src文件夹,存放js函数文件
add.js
function add(a, b) {
return a + b
}

- 修改karma.conf.js配置,添加需要加入到浏览器的文件路径

- 最后在命令行中输入启动测试
karma start

- 出现测试成功,并打开chrome启动,代表测试程序成功了。