最近在维护一个后台系统的时候遇到这样的一个坑:后台系统中日期控件使用的是jQuery UI datepicker。
这个控件生成的日期选择框的z-index = 1。问题来了。页面上有不少z-index比1大的标签。我在网上搜了一下,发现有好多人都遇到了同样的问题。解决方法大体上有两种。
下面我结合demo,一起看一下。
我们先按照jQuery UI datepicker API 文档(地址我就不写了,应该能搜得到)写一个基本的demo,body中的代码如下:
1 <body> 2 3 <p>日期:<input type="text" id="datepicker" style="position: relative;"></p> 4 <div style="position: relative; 200px; height: 300px;"> 5 <p style="position: absolute; z-index: 10;top:2px;left: 50px;">哈哈!挡不住我!!</p> 6 7 </div> 8 <script> 9 $(function() { 10 $( "#datepicker" ).datepicker({}); 11 }); 12 </script> 13 14 </body>
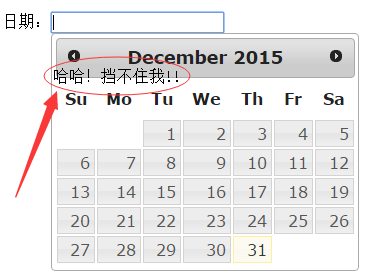
效果如下:

看到了吗我们的日期控件没有挡住页面中的 <p>哈哈!挡不住我!!</p>
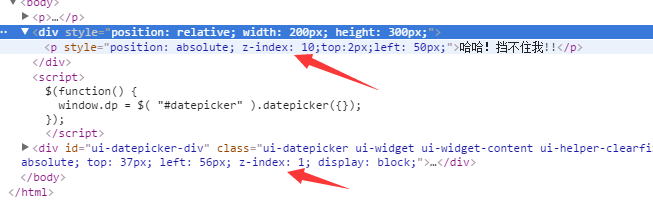
打开调试器我们发现<p>的z-index为10,而日期控件的z-index仅仅为1。

而且我手动修改控件弹窗后,也仅仅是当时有效,点击空白处(关闭控件),再次触发控件显示,控件的z-index就又是1了。
网上有两个方法:
方法1:延时修改样式
datepicker有一个回调函数——beforeShow: function(input){},参数input是触发日期控件的input。可惜拿不到生成的控件窗体。但控件有个id="ui-datepicker-div"(控件默认自带)。我们在这个回调中利用这个id延时处理一下:
1 $( "#datepicker" ).datepicker({ 2 beforeShow: function () { 3 setTimeout(function () { 4 $('#ui-datepicker-div').css("z-index", 20); 5 }, 100); 6 } 7 });
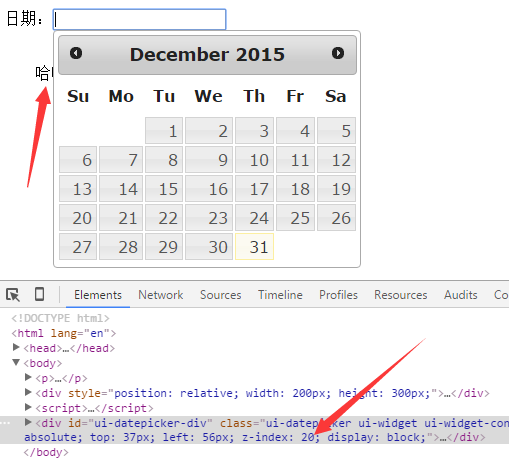
效果:

看来方法1是有效的,但是页面上有多个实例的时候利用id拿到的还可靠吗?我们来看一下方法2
方法2:为什么z-index 会等于1?
分析datepicker的源码,发现弹出的日期选择框的z-index值是:$(input).zIndex() + 1。继续分析$.zIndex()函数(在jquery-ui.js文件中),发现当input的css position值为absolute、fixed或relative时,$.zIndex()函数返回的值就是input css 的z-index值。
例如:<input type="text" name="add_date" id="add_date" style="z-index:10;position:relative;" value="" />这样设置时,弹出的jquery-ui datepicker日期选择框的z-index值就设置为11了。
代码如下:设置input的z-index
1 <p>日期:<input type="text" id="datepicker" style="position: relative;z-index:20;"></p>
1 $( "#datepicker" ).datepicker({});
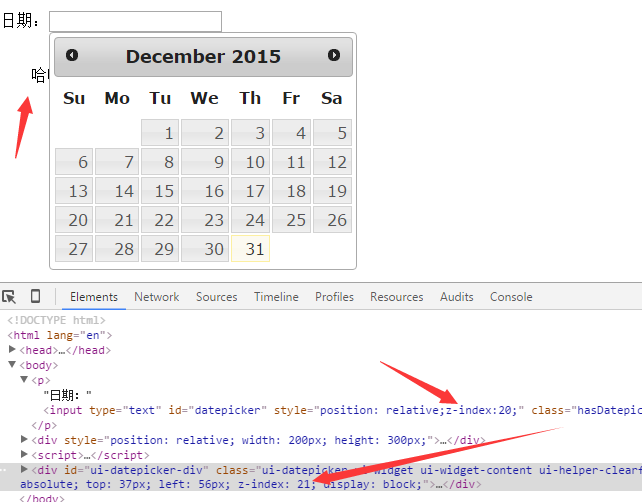
看效果:

方法2 有效,但是方法2 也有问题,如果下面有个另一个日期控件,它的z-index为11(10+1)的弹层可能会挡不住这个input了吗。
当然我们可以每次在input 的mouseenter的时候修改z-index增大,mouseleave的时候在减小。
1 $( "#datepicker" ).on("mouseenter", function(){ 2 $(this).addClass("beforeDP"); 3 }).on("mouseleave", function(){ 4 $(this).removeClass("beforeDP"); 5 }).datepicker();
这样有意的不设置input的style,看到效果仍有效。