前几天,看到这样的一个笑话:甲:“我精通前端开发”,乙:“strong和b的区别是什么?” 甲:。。。。
其实我也搞不清有什么区别,因此我整理了一下:
一、为什么会有这样一个问题
我们在一个没有附加式样的html文件中加入如下哦的代码:
1 <p><b>b标签</b></p> 2 <p><strong>strong标签</strong></p>
就会看到这样的效果:

我们发现这两个标签的式样都被加粗了,那么为什么会这样呢?
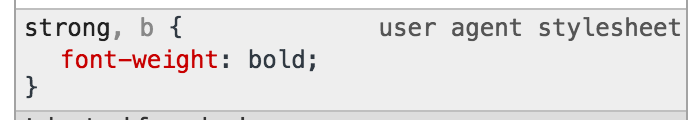
我们打开调试窗口:

原来浏览器的默认样式就是加粗,也就是说大家对这两个标签的混淆在于在使用中达到了同样的效果。但是它们两个真的是一样的吗?
二、W3C上是怎么说的
首先,从语义上来说<b>是UI层面上的‘加粗’,而<strong>是语气上的强调。所以语义控的同学,要区别使用这两种标签。
其次,具体看看官方的解释:
W3C上对于<b>标签有这样的一段提示:
提示和注释
注释:根据 HTML5 规范,在没有其他合适标签更合适时,才应该把 <b> 标签作为最后的选项。HTML5 规范声明:应该使用 <h1> - <h6> 来表示标题,使用 <em> 标签来表示强调的文本,应该使用 <strong> 标签来表示重要文本,应该使用 <mark> 标签来表示标注的/突出显示的文本。
提示:您也能够使用 CSS "font-weight" 属性来设置粗体文本。
W3C上是这样来解释<strong>的:
<strong> 标签和 <em> 标签一样,用于强调文本,但它强调的程度更强一些。
由此可以看出,<b>是W3C预设的加粗式样,如果不像特地的写类(font-weight:bold;),用<b>还是个不错的选择,如果想做语义上的强调<strong>和<em>更加的合适。但是语义上一般的强调优先使用<em>更重一些的语气应使用<strong>。应注意的是在大多数书的浏览器中将<strong>和<b>采用了相同的式样来解释但是这种式样不能保证所有浏览器的统一。因为<strong>是语气上的强调,至于浏览器是否将‘强调’和‘加粗’划等号,还是因浏览器而异。
如果很关心式样,还是建议用css来实现。
三、论坛上怎么说
有一种说法,是<strong>貌似在盲人用的机器上会读两遍。因为没有对应的测试条件,所以没做验证。
四、还有哪些类似的标签
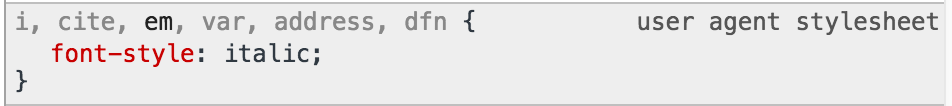
在查<b>和<strong>的时候发现了这样的两个页面 HTML <tt> <i> <b> <big> <small> 标签 和 HTML <em> <strong> <dfn> <code> <samp> <kbd><var> <cite> 标签 举例来说<i>和<em>就是这样的一对:


类似的应该还有很多,就不一一试了,不过语义和显示是有不同的,通过这个小笑话还是学到了一些东西。