HTML 5中的新特性
html5新增了一些语义化更好的标签元素。首先,让我们来了解一下HTML语义化。
1、什么是HTML语义化?
根据内容的结构化(内容语义化),选择合适的标签(代码语义化)便于开发者阅读和写出更优雅的代码的同时让浏览器的爬虫和机器很好地解析。
2、为什么要语义化?
- 为了在没有CSS的情况下,页面也能呈现出很好地内容结构、代码结构:为了裸奔时好看;
- 用户体验:例如title、alt用于解释名词或解释图片信息、label标签的活用;
- 有利于SEO:和搜索引擎建立良好沟通,有助于爬虫抓取更多的有效信息:爬虫依赖于标签来确定上下文和各个关键字的权重;
- 方便其他设备解析(如屏幕阅读器、盲人阅读器、移动设备)以意义的方式来渲染网页;
- 便于团队开发和维护,语义化更具可读性,是下一步吧网页的重要动向,遵循W3C标准的团队都遵循这个标准,可以减少差异化。
那么,HTML 5 大概有哪些新增的元素呢?
1、结构元素
- article元素,表示页面中的一块与上下文不相关的独立内容,比如博客中的一篇文章。
- aside元素,表示article内容之外的内容,辅助信息。
- header元素,表示页面中一个内容区块或整个页面的页眉。
- hgroup元素,用于对页面中一个区块或整个页面的标题进行组合。
- footer元素,表示页面中一个内容区块或整个页面的页脚。
- figure元素,表示媒介内容的分组,以及它们的标题。
- section元素,表示页面中一个内容区块,比如章节。
- nav元素,表示页面中的导航链接。
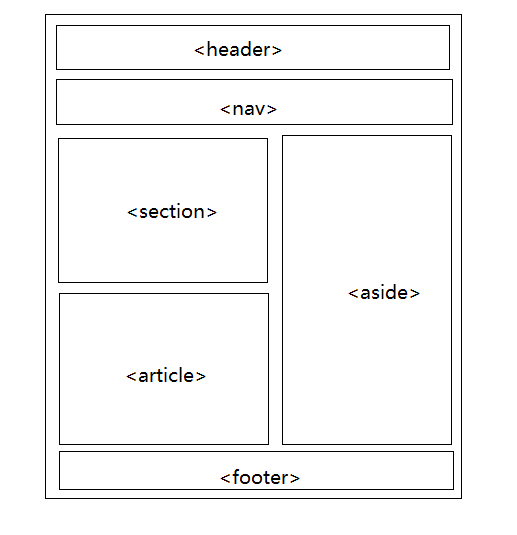
以上语义元素用于明确一个Web页面的不同部分。HTML页面布局效果如下:

2、其他元素
- video元素,用来定义视频。
- audio元素,用来定义音频。
- canvas元素,用来展示图形,该元素本身没有行为,仅提供一块画布。
- embed元素,用来插入各种多媒体,格式可以是Midi、Wav、AIFF、AU、MP3等。
- mark元素,用来展示高亮的文字。
- progress元素,用来展示任何类型的任务的进度。
- meter元素,表示度量衡,定义预定义范围内的度量。
- time元素,用来展示日期或者时间。
- command元素,表示命令按钮。
- details元素,用来展示用户要求得到并且可以得到的细节信息。
- summary元素,用来为details元素定义可见的标题。
- datalist元素,用来展示可选的数据列表,与input元素配合使用,可以制作出输入值的下拉列表。
- datagrid元素,也用来展示可选的数据列表,以树形列表的形式来显示。
- keygen元素,表示生成密匙。
- output元素,表示不同类型的输出。
- source元素,为媒介元素定义媒介资源。
- menu元素,表示菜单列表。
- ruby元素,表示ruby注释, rt元素表示字符的解释或发音。 rp元素在ruby注释中使用,以定义不支持ruby元素的浏览器所显示的内容。
- wbr元素,表示软换行。与br元素的区别是:br元素表示此处必须换行,而wbr元素的意思是浏览器窗口或父级元素的宽度够宽时。不进行换行,而当宽度不够时,主动在此处进行换行。
- bdi元素,定义文本的文本方向,使其脱离其周围文本的方向设置。
- dialog元素,表示对话框或窗口。
3、纯表现元素
纯表现的元素就是那些可以用css替代的元素。basefont、big、center、font、s、strike、tt、u这些元素,他们的功能都是纯粹为页面展示服务的,html5提倡把页面展示性功能放在css样式表中统一处理,所以将这些元素废除,用css样式进行替代。
4、对可用性产生负面影响的元素
对于frameset元素、frame元素与noframes元素,由于frame框架对网页可用性存在负面影响,在html5中已不支持frame框架,只支持iframe框架,html5中同时将frameset、frame和noframes这三个元素废除。
5、只有部分浏览器支持的元素
对于applet、bgsound、blink、marquee等元素,由于只有部分浏览器支持,特别是bgsound元素以及marquee元素,只被IE支持,所以在html5中被废除。其中applet元素可由embed元素或object元素替代,bgsound元素可由audio元素替代,marquee可以由javascript编程的方式替代。