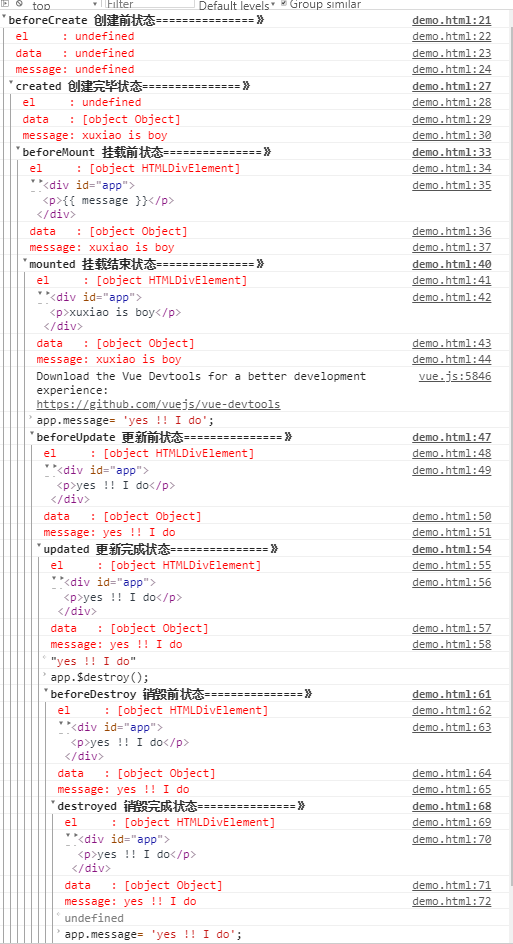
一张图谨记vue每个生命周期的获取状态

beforecreate :可以在这加个loading事件 created :在这结束loading,还做一些初始化,实现函数自执行 mounted : 在这发起后端请求,拿回数据,配合路由钩子做一些事情beforeDestroy: 你确认删除XX吗?
destroyed :当前组件已被删除,清空相关内容
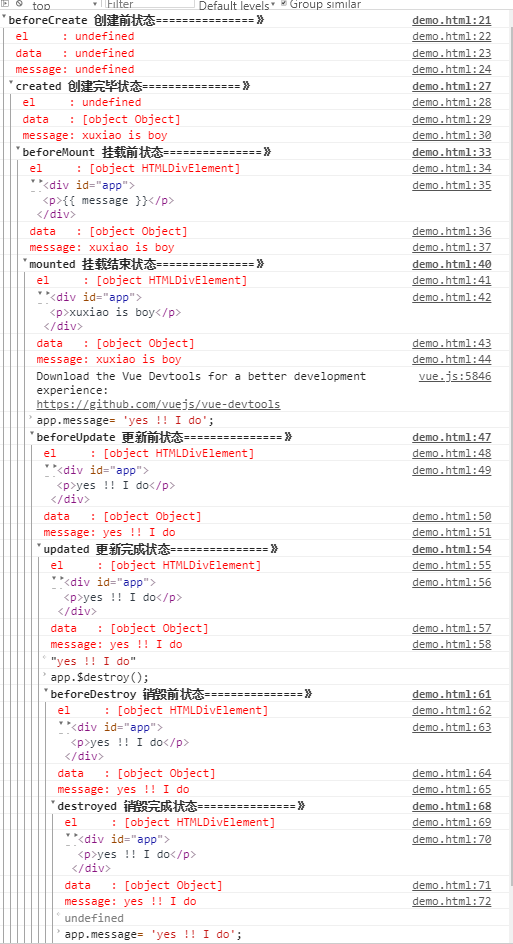
一张图谨记vue每个生命周期的获取状态

beforecreate :可以在这加个loading事件 created :在这结束loading,还做一些初始化,实现函数自执行 mounted : 在这发起后端请求,拿回数据,配合路由钩子做一些事情beforeDestroy: 你确认删除XX吗?
destroyed :当前组件已被删除,清空相关内容