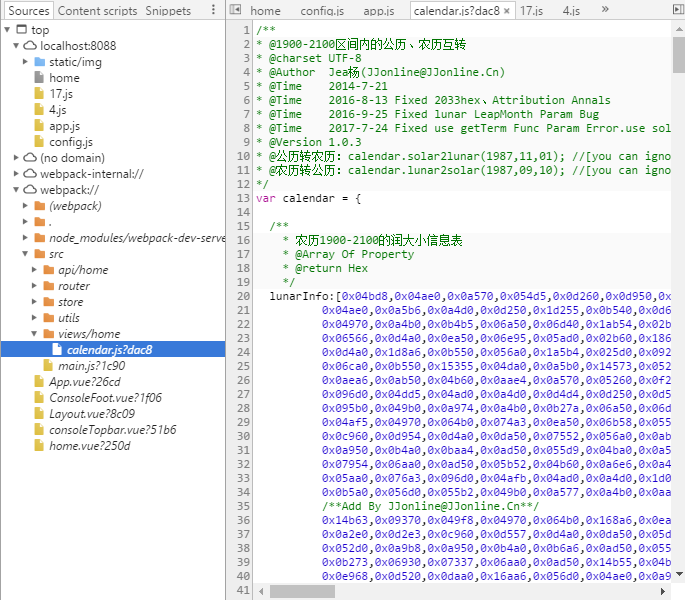
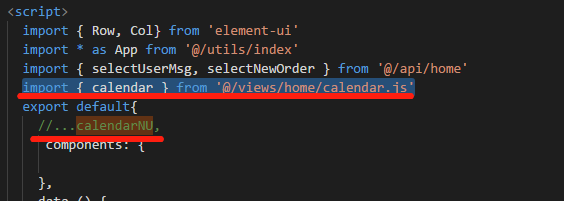
1、引入第三方js文件,npm安装不了
2、控制台显示引入成功

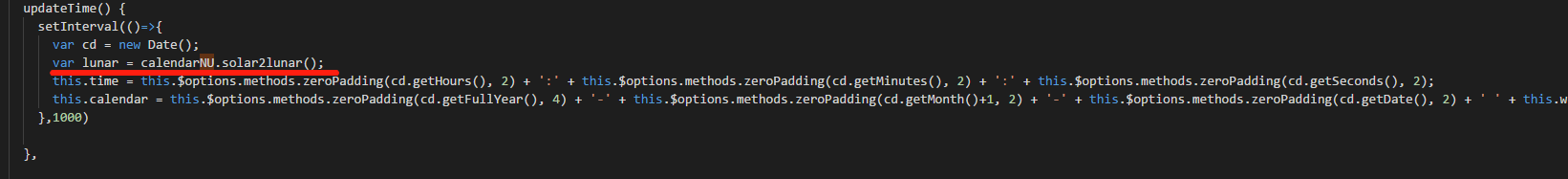
3、在methods下使用

图片看不清请看下面代码
updateTime() { setInterval(()=>{ var cd = new Date(); var lunar = calendarNU.solar2lunar();//此处是引用插件方法 this.time = this.$options.methods.zeroPadding(cd.getHours(), 2) + ':' + this.$options.methods.zeroPadding(cd.getMinutes(), 2) + ':' + this.$options.methods.zeroPadding(cd.getSeconds(), 2); this.calendar = this.$options.methods.zeroPadding(cd.getFullYear(), 4) + '-' + this.$options.methods.zeroPadding(cd.getMonth()+1, 2) + '-' + this.$options.methods.zeroPadding(cd.getDate(), 2) + ' ' + this.week[cd.getDay()]; },1000) },
4、控制台显示使用该插件方法报错

怎么能使用引入的单个js里的方法?
实在搞不定,我的黑长直都要变成黄分叉了,先谢谢大伙了
此问题已解决2018/4/13 14:00分更新
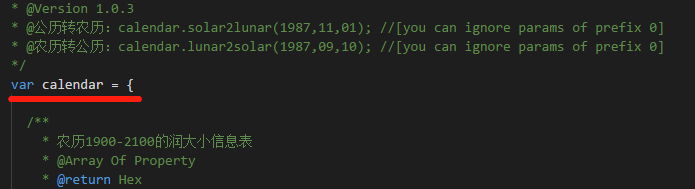
1、检查原calendar.js文件,没有暴露方法

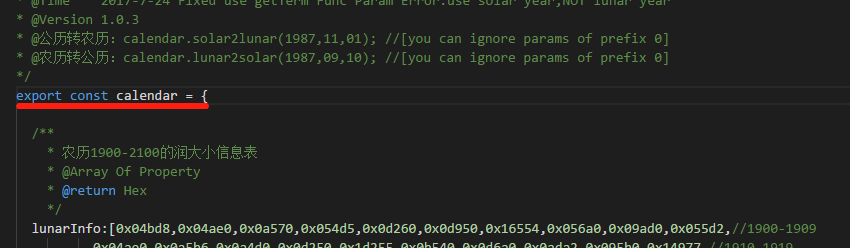
已更正为:如下图

2、导入的方法有问题 已更正 。请了解es6的语法 http://es6.ruanyifeng.com/#docs/module

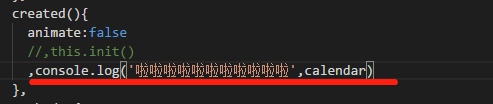
3、进行打印是否成功

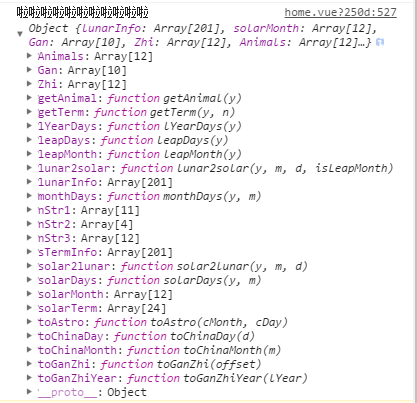
打印结果,如下图

感谢给予思路的小伙伴们~么么哒~
