话不多说,来看代码实现手风琴效果:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <style> *{ margin:0; padding:0;} ul,li{list-style: none;} a{text-decoration: none;} .box{ width:340px; height:260px; margin:0 auto;border:1px solid #f00;overflow: hidden} .box ul{ width:340px; height:260px;} .box ul li{width:85px; height:260px;float: left} .box ul li img{border:0;width:100%;height:100%;display: block;background-size: cover} </style> <body> <div class="box"> <ul> <li></li> <li></li> <li></li> <li></li> </ul> </div> <script src="js/jquery-1.11.3.min.js"></script> <script> $(function(){ var $li = $(".box li"); for(var i=0;i<$li.length;i++){ $li.eq(i).css("backgroundImage","url(img/pic"+ (i+1) +".jpg)");//这里是将我当地文件夹中的图片写入li中,图片分别为pic1,pic2,pic3,pic4 } $li.mouseenter(function(){ $(this).stop().animate({250}).siblings().stop().animate({30}) }).mouseleave(function(){ $li.stop().animate({85}) }) }) </script> </body> </html>
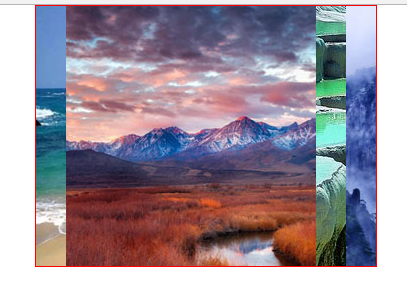
效果图如下:

注意:以上stop是解决鼠标快速放入图片上的animate的bug问题。
好了效果就是这样,可以试试看呢!