对于text-overflow:ellipsis,文本超出部分显示...,但要实现这个效果,却有一些必备条件,如下:
div{ overflow:hidden; white-space:nowrap; text-overflow:ellipsis; /*其他属性*/ }
三个条件缺一不可,但是这些属性只能实现一行文本显示...,而对于要显示多行文本,并且只有最后一行显示...,就不适用了,所以需要修改样式,如下:
div{ overflow: hidden; text-overflow: ellipsis; height: 60px; display: -webkit-box; -webkit-line-clamp: 3; /*可指定任一行显示...效果*/ -webkit-box-orient: vertical; /*此时不需要white-space:nowrap;*/ }
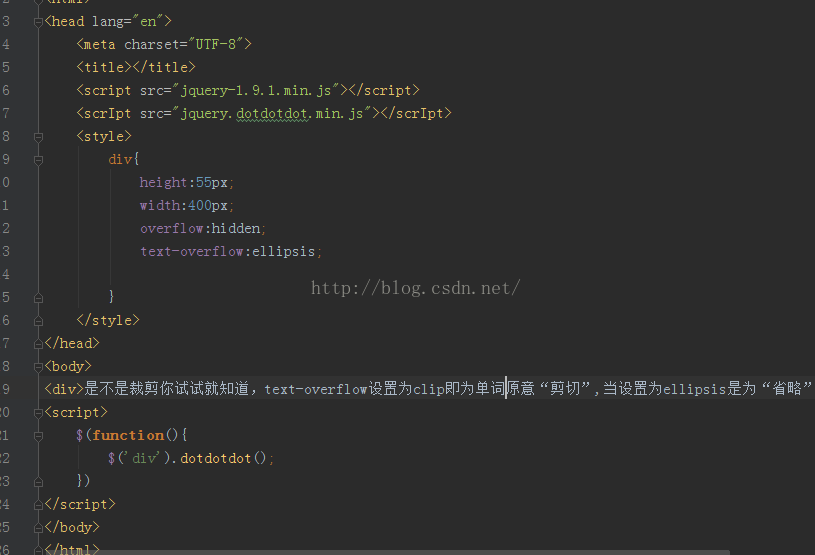
看到新增的属性,应该就知道,他不是通用的,只针对webkit内核浏览器,而对于最TM神奇的IE浏览器,只能使用插件了,jq插件地址:http://dotdotdot.frebsite.nl/,使用方法,如下: