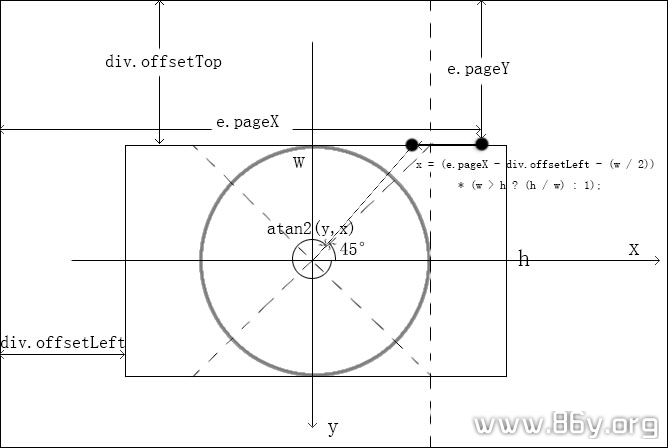
原理:以div容器的中心点作为圆心,以高和宽的最小值作为直径画圆,将圆以[π/4,3π/4),[3π/4,5π/4),[5π/4,7π /4),[-π/4,π/4)划分为四个象限,鼠标进入容器时的点的atan2(y,x)值在这四个象限里分别对应容器边框的下,右,上,左。如下图所示

Js代码
var x = (e.pageX - this.offsetLeft - (w / 2)) * (w > h ? (h / w) : 1);
计算x坐标值时,如果点原来的x坐标的绝对值大于圆的半径值,则按 h/w 这个比例进行缩小,使得到的点的位置在容器的边界位置所对应的象限区间里。 y 坐标的计算也是一样。
Js代码
var direction = Math.round((((Math.atan2(y, x) * (180 / Math.PI)) + 180) / 90) + 3) % 4;
((Math.atan2(y, x) * (180 / Math.PI)将点的坐标对应的弧度值换算成角度度数值,这里加上180在这个算法里必须的,因为atan2(y,x)返回值的范围是[-π,π],而不是我们习惯的[0,2π],负值会影响结果的正确性(比如右上和右下算出来的结果会不同),而且确实也使得得到的结果0,1,2,3的顺序符合了习惯(原作者可能没想这个,只是css里总是这个顺序,或许是我自己的习惯~)。
除以90,再取四舍五入值,是一个很精妙的用法,使得可以以45°为分界线。
完整实例代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <script src="http://lib.sinaapp.com/js/jquery/1.9.1/jquery-1.9.1.min.js"></script> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <style> .c{ height:200px; 200px; background:red; top:200px; position:absolute; opacity:0.5; } </style> </head> <body> <div id="wrap" style="position:relative; overflow:hidden; 200px;height: 200px; top:200px; left:300px; border: 1px solid #99bbe8;">我是我我我哦 <div id='box' class='c'></div> </div> <script> $(function(){ PicInOut('#wrap','-100%','100%','100%','-100%','100%','-100%','-100%','100%') }) //el是需要用的容器 //cTtop是动画前需要移动到的Top位置 //Tleft是动画前需要移动到的left位置,和动画的left位置 //Rtop是动画前需要移动到的Top位置,和动画的Top位置 //cRleft是动画前需要移动到的left位置 //cBtop是动画前需要移动到的Top位置 //Bleft是动画前需要移动到的left位置,和动画的left位置 //Ltop是动画前需要移动到的Top位置,和动画的Top位置 //cLleft动画前需要移动到的left位置 function PicInOut(el,cTtop,aTtop,cRleft,aRleft,cBtop,aBtop,cLleft,aLleft){ $(el).on("mouseenter mouseleave",function(e) { var w = $(this).width(); var h = $(this).height(); var x = (e.pageX - this.offsetLeft - (w / 2)) * (w > h ? (h / w) : 1); var y = (e.pageY - this.offsetTop - (h / 2)) * (h > w ? (w / h) : 1); var direction = Math.round((((Math.atan2(y, x) * (180 / Math.PI)) + 180) / 90) + 3) % 4; //direction的值为“0,1,2,3”分别对应着“上,右,下,左” if( e.type == 'mouseenter' && direction == 0 ){ //上 $('#box').css({"top":cTtop,'left':'0'}).animate({top: 0, left: 0}, 300) }else if( e.type == 'mouseleave' && direction == 2 ){ $('#box').animate({top: aTtop, left:" 0"}, 300) }else if( e.type == 'mouseenter' && direction == 1 ){ //右 $('#box').css({"top":'0','left':cRleft}).animate({top: 0, left: 0}, 300) }else if( e.type == 'mouseleave' && direction == 3 ){ $('#box').animate({top: "0", left:aRleft}, 300) }else if( e.type == 'mouseenter' && direction == 2 ){ //下 $('#box').css({"top":cBtop,'left':'0'}).animate({top: 0, left: 0}, 300) }else if( e.type == 'mouseleave' && direction == 0 ){ $('#box').animate({top: aBtop, left:" 0"}, 300) }else if( e.type == 'mouseenter' && direction == 3 ){ //左 $('#box').css({"top":'0','left':cLleft}).animate({top: 0, left: 0}, 300) }else if( e.type == 'mouseleave' && direction == 1 ){ $('#box').animate({top: "0", left:aLleft}, 300) } }); } </script> </body> </html>