工作刚到一阶段 就看了看微信小程序 自己做了个小dome
主要是为了让我女朋友能够学习做菜!
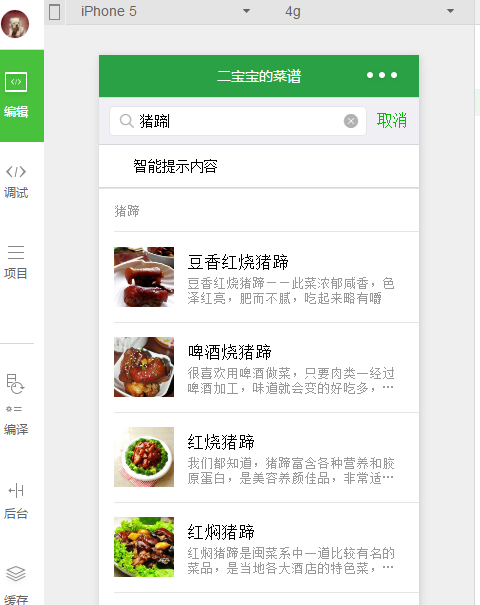
然而悲催的发现我根本没有App ID 不说快了 直接上图


个人感觉开发起来还是很简单的.
对着API 一顿狂撸就可以了!!!
这里 说说我玩这个小程序的顺序吧!
注:不要轻信什么,简单啊!几分钟直接上手啊! 之类的话,人是不可能一口吃个大胖子的!如果你只看了几分钟就上手做 , 你做出来的小程序肯定是事倍功半 , 代码也相当臃肿 ,一点也不优雅!
我玩小程序的路线适合有点基础的人
- 要搂一遍官网的简易教程 ,很短几分钟就可以搞的定! https://mp.weixin.qq.com/debug/wxadoc/dev/
- 看看小程序的框架,理解一下"响应的数据绑定" 逻辑层主要看看App 和 Page的声明周期, 视图层 随便看看看就可以啦
- View ---wxml : 语法和arttemplate这类的模板很相似
- View ---wxss : 和 css 差不多 加入了样式导入@import ***.wxss ; 加入了新的尺寸单位rpx 规定屏幕宽度为750rpx;
- View ---组件 : weUI --- https://weui.io/ ;
- API 感觉有用的 api 看一看 知道微信为小程序提供了什么样的api就可以啦!
然后找个大神看看他们的例子,重在理解这么写的好处. http://blog.csdn.net/zuoliangzhu/article/details/53862576 看大有人整理啦 ! 我就偷个懒 不去整理了
最后自己找个例子练练手! 把 不会的 没弄明白的记录下来 问问大神!