搭建项目环境
1、html 核心文件 index,html
2、css: base 基础样式 global全局样式 (都是一个意思,所以页面都用)
引入icon图标
所以:网站名(带www.)/favicon.ico 下载网址的图标
http://bitbug.net/ 在线制作ico图标步骤
引入图标

小知识
font:加粗 字号/行高 格式(斜体)
u ins 下划线 (行内元素)
i em 倾斜 (行内元素)
s del 删除线 (行内元素)
outline-style:none; 去除蓝色外边框
resize:none; input多行文本框,禁止文本框拖拽
1、行内元素只能设置左右 margin ,不能设置上下margin
2、img input是行内元素
3、子盒子不能根据static定位,只能根据absolute、relative fixed定位。
通俗说子不一定父相。如果父级没有以上定位。子盒子根据body左上角开始定位。
4、padding会继承背景色。它是不能设置负值的。
5、css出现 不是单词写错了,就是没有赋值
不是单词写错了,就是没有赋值
 不是单词写错了,就是没有赋值
不是单词写错了,就是没有赋值6、选择器不超过3个
7、浮动、定位都可以让行内元素,转换为行内块元素
8、如果上面全都是input框,下面的提交按钮用input按钮框最合适
单一的用就用button

模拟鼠标
cursor:pointer 鼠标变成小手
cursor:move; 鼠标变成四角箭头
cursor:text; 鼠标变成工形入条光标
cursor:default; 鼠标变成小白
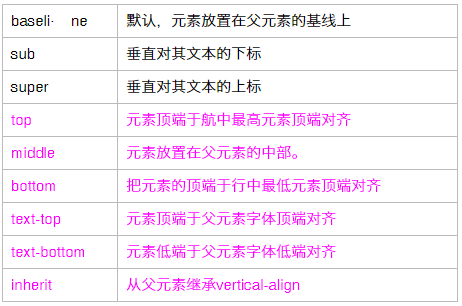
元素设置垂直对齐方式 vertical-align

盒子的稳定性
1、只给宽高带的盒子(高度剩余法)
2、给padding的盒子 (只有背景色。padding里面不能有内容,宽度不确定的时候使用)
3、给maring的盒子(少用)(容易出现塌陷,不能继承背景)
比如儿子需要上下边距,就直接给儿子,不要给父亲padding或是maring边距,容易出现塌陷,或是panner重叠.给父盒子padding就可以

做logo
1、加文字
2、文字移除:text-indent:-500px;
(给a链接7位数em ,px不能超过8位数 )
3、加链接(a标签)
4、Logo图片给标签a做背景