接下里我们学习一下 在 Vue 中,如何处理用户点击操作:
我们一起写一个页面,当点击按钮时,对页面的信息进行反转:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <!-- 开发环境版本,包含了有帮助的命令行警告 --> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> </head> <body> <div id="app"> <div>{{message}}</div> <button v-on:click="dianwoya">反转消息</button> </div> <script> var app = new Vue({ el:'#app', data:{ message:'hello wdh01' }, methods:{ dianwoya(){ this.message=this.message.split('').reverse().join(); } } }) </script> </body> </html>
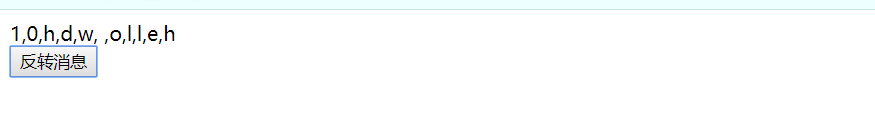
此处需要注意:自定义函数需要和 data 节点同级,在metheds 子节点下开始自定义函数,下面看下效果