下面我们一起看下 Vue 中如何实现 打印 乘法表:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <!-- 开发环境版本,包含了有帮助的命令行警告 --> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> </head> <body> <div id="app"> <table border="1"> <tr v-for="i in num"> <td v-for="j in i">{{j}} * {{i}} = {{j*i}}</td> </tr> </table> </div> <script> var app = new Vue({ el:'#app', data:{ num:9 } }) </script> </body> </html>
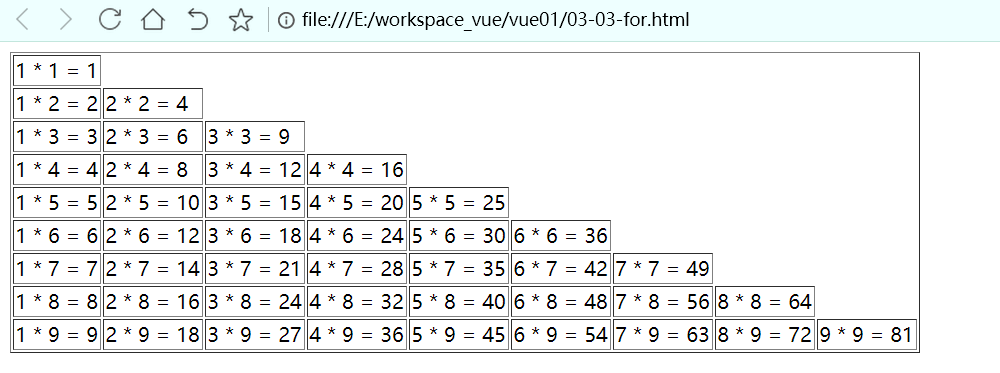
执行代码查看页面效果:

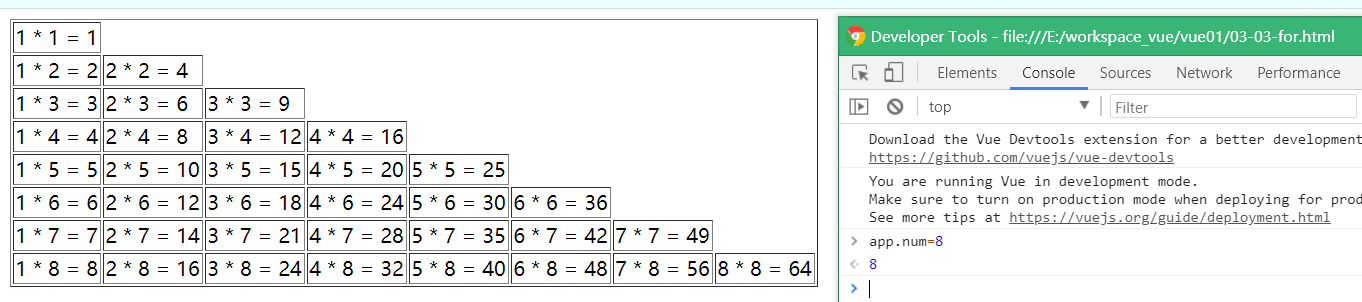
通过控制台修改 num 的值来查看效果;