根据项目要求修改 jquery事件日历插件e-calendar以适应需求
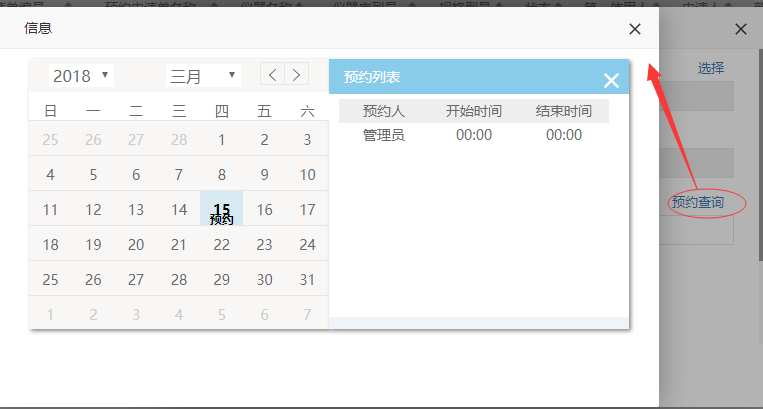
点击预约查询弹出信息窗口 日历上面写有预约的是(比如该教室)被预约过,点击弹出预约列表页面上面显示预约过的信息情况。
日历上的预约和预约列表里面的内容是可以根据自己项目需要修改的。


使用的时候:
点击预约查询把开始时间传入
var month1=传入的开始时间.substring(0,传入的开始时间.lastIndexOf("-"));
$('#calendar').eCalendar({
initData: function (settings, month) {
var url =“地址”;
var query = {a:a1,month:month};
$.ajax({
type: "post",
data: query,
async: false,
url: url,
success: function (data) {
settings.events=data; //["15"]
}
});
},
initMonth:month1,//初始化月份,开始时间选择的为几月 打开弹窗显示默认的就是几月的信息
dayClick:function(settings,riqi){//对应预约日期的点击事件
var url =“地址”;
var query = {date:riqi,a:a1};
$.ajax({
type: "post",
data: query,
async: false,
url: url,
success: function (data) {
settings.eventsItem=data; //把获得的数据传过去 格式为[{key:value,key1:value1}]
}
});
}
})
就可以实现了。。。。
=========================================================================================
css样式
.c-event-grid .c_title_sj {
background: #89cbeb;
padding: 8px 15px;
color: #fff;
}
.top_calendar_div .c_years {
float: left;
padding: 5px 0;
}
.top_calendar_div select {
border: none;
font-size: 16px;
padding: 0 5px 0 0;
}
.top_calendar_div .c_months {
float: left;
margin-left: 20%;
padding: 5px 0;
}
.top_calendar_div .c_pages {
float: right;
padding: 5px 0;
}
.top_calendar_div .c_pages a {
padding: 1px 8px;
border: 1px solid #e6e6e6;
margin: 0 0 0 -1px;
}
.top_calendar_div {
overflow: hidden;
margin: 0 20px;
}
.calendar * {
box-sizing: border-box;
/*font-family: Tahoma;*/
font-size: 14px;
}
.calendar-sm {
cursor: default;
800px;
height: 370px;
}
.calendar {
cursor: default;
margin: auto;
600px;
height: 270px;
/*background:#f9f7f6;*/
}
.calendar-sm .c-pad-top {
padding-top: 2%;
}
.c-event-grid .c-close-top {
float: right;
margin-top: -25px;
margin-right: 10px;
color:white;
font-weight: bold;
cursor:pointer;
}
.calendar .c-pad-top {
padding-top: 3%;
position: relative;
cursor: pointer;
}
.calendar .c-pad-top div{
display: block;
100%;
height: 100%;
}
.calendar .c-pad-top span{
position: absolute;
bottom: -2px;
100%;
left: 0;
font-size: 12px;
}
.c-grid {
box-shadow: 2px 2px 5px #888888;
height: inherit;
}
.c-day {
14.28%;
height: 13%;
/*background-color: #EFF4F9;*/
float: left;
text-align: center;
border-top: 1px solid #e6e6e6;
}
.c-day-previous-month {
14.28%;
height: 13%;
/*background-color: #F9FBFD;*/
float: left;
text-align: center;
/*color: gray;*/
color:#ccc;
border-top: 1px solid #e6e6e6;
}
.c-day-next-month {
14.28%;
height: 13%;
/*background-color: #F9FBFD;*/
float: left;
text-align: center;
/*color: gray;*/
color:#ccc;
border-top: 1px solid #e6e6e6;
}
.c-week-day {
14.28%;
height: 10.38%;
/*background-color: rgb(145, 172, 203);*/
background-color: #fff;
/*color: white;*/
float: left;
text-align: center;
/*font-weight: bold;*/
/*padding-top: 1%;*/
}
.c-next {
12.5%;
height: 12%;
padding: 2% 2% 0 2%;
text-align: right;
cursor: pointer;
color: gray;
}
.c-previous {
12.5%;
height: 12%;
padding: 2% 2% 0 2%;
text-align: left;
cursor: pointer;
color: gray;
}
.c-month {
75%;
height: 12%;
text-align: center;
color: gray;
}
.c-nav-btn-over {
background-color: rgb(137, 163, 192) !important;
font-weight: bold;
}
.c-today {
background-color: #D8EAF1;
}
.c-event {
/*background-color: rgb(166, 166, 166);*/
background-color: #89cbeb;
color: white;
font-weight: bold;
cursor: pointer;
}
.c-grid {
float: left;
50%;
background: #f9f7f6;
}
.c-event-grid {
/* margin-left: 1px;*/
height: inherit;
50%;
float: left;
box-shadow: 2px 2px 5px #888888;
}
.c-grid-title {
font-weight: bold;
float: left;
background-color: #fff;
/*color: white;*/
}
.c-event-title {
100%;
height: 12%;
text-align: center;
font-weight: bold;
background-color: rgb(135, 155, 188);
color: white;
}
.c-event-body {
background-color: #EFF4F9;
height: 87.1%;
}
.c-event-list {
overflow: auto;
height: 95%;
padding: 5px 10px 0 10px;
background-color: #fff;
}
.c-event-list ul{
270px;
padding:0;
text-align: center;
}
.c-event-list ul>li{
float: left;
90px;
list-style: none;
line-height: 24px;
height: 24px;
}
.c-event-list ul>li.bt{
background: #eee;
}
.c-event-item > .title {
font-weight: bold;
}
.c-event-item > div {
text-overflow: ellipsis;
inherit;
overflow: hidden;
white-space: nowrap;
}
.c-event-item {
/*cursor: pointer;
display: none;
padding-left: 10px;
margin-bottom: 10px;*/
height: auto;
cursor: pointer;
display: none;
background: #f7f7f7;
color: #333;
padding: 10px 15px;
margin: 0 0 5px 0;
}
.c-event-over {
display: block;
/*background-color: lightgray;*/
/*background-color: #57b5e3;*/
background-color: #D8EAF1;
font-weight: bold;
color: black;
}
.c-event-over-item {
background-color: lightgray;
/*background-color: #3ecdf1!important;*/
}
.c-event-over > .description {
font-weight: normal;
}
=========================================================================================
js改动以后
(function ($) {
var dMonth = new Date().getMonth();
var dYear = new Date().getFullYear();
var eCalendar = function (options, object) {
var adDay = new Date().getDate();
var adMonth = new Date().getMonth();
var adYear = new Date().getFullYear();
var dDay = adDay;
dYear=options.initMonth?options.initMonth.substring(0,options.initMonth.indexOf("-")):adYear;
dMonth=options.initMonth? options.initMonth.substring(options.initMonth.indexOf("-")+1)-1:adMonth;
var instance = object;
var settings = $.extend({}, $.fn.eCalendar.defaults, options);
function lpad(value, length, pad) {
if (typeof pad == 'undefined') {
pad = '0';
}
var p;
for (var i = 0; i < length; i++) {
p += pad;
}
return (p + value).slice(-length);
}
//鼠标移上去
var mouseOver = function () {
$(this).addClass('c-nav-btn-over');
};
//鼠标离开
var mouseLeave = function () {
$(this).removeClass('c-nav-btn-over');
};
//测试
var testFunction=function(){
alert('function active');
};
//关闭详情
var onItemGridClose = function () {
$(".c-event-grid").css("display", "none");
};
//日历天事件 鼠标移上去
var mouseOverEvent = function () {
$(this).addClass('c-event-over');
var d = $(this).attr('data-event-day');
$('div.c-event-item[data-event-day="' + d + '"]').addClass('c-event-over');
};
//鼠标点击事件
var mouseClickEvent = function () {
$(".c-event-grid").css("display", "block");//修改为显示
$('div.c-day').removeClass('c-event-over');
$(this).addClass('c-event-over');
var riqi = $("#selYears").val() + "-" + ($("#selMonths").val()-0+1)+ "-"+$(this).children("div").html();
settings.dayClick(settings,riqi);
ItemEvent();
};
function ItemEvent(){
var eventList= $('<div/>').addClass('c-event-list');
var html="";
html+="<ul class='clearfix'>";
html+="<li class='bt'>预约人</li>";
html+="<li class='bt'>开始时间</li>";
html+="<li class='bt'>结束时间</li>";
var itemNum=settings.eventsItem;
for (var n = 0; n < itemNum.length; n++) {
var start=itemNum[n].startApplyDateStr;
var end=itemNum[n].endApplyDateStr;
html+="<li>"+itemNum[n].applyer+"</li>";
html+="<li>"+start.substring(start.indexOf(" ")+1,start.length)+"</li>";
html+="<li>"+end.substring(end.indexOf(" ")+1,end.length)+"</li>";
}
html+="</ul>";
eventList.html(html);
$(".c-event-body").html(eventList);
}
//鼠标移开事件
var mouseLeaveEvent = function () {
};
var mouseClickItem = settings.clickItem;
var mouseOverItem = function () {
$(this).addClass('c-event-over-item');
};
var mouseLeaveItem = function () {
$(this).removeClass('c-event-over-item')
};
var nextMonth = function () {
if (dMonth < 11) {
dMonth++;
} else {
dMonth = 0;
dYear++;
}
init_eCalendar();
var ajaxMonth = dYear + "-" + (dMonth - (-1));
loadeCalendarByAjax(settings, ajaxMonth);
};
var previousMonth = function () {
if (dMonth > 0) {
dMonth--;
} else {
dMonth = 11;
dYear--;
}
init_eCalendar();
var ajaxMonth = dYear + "-" + (dMonth - (-1));
loadeCalendarByAjax(settings, ajaxMonth);
};
var selectYear=function(){
dYear=$("#selYears").val();
init_eCalendar();
var ajaxMonth = dYear + "-" + (dMonth - (-1));
loadeCalendarByAjax(settings, ajaxMonth);
};
var selectMonth=function(){
dMonth=$("#selMonths").val();
init_eCalendar();
var ajaxMonth = dYear + "-" + (dMonth - (-1));
loadeCalendarByAjax(settings, ajaxMonth);
};
function loadEvents() {
if (typeof settings.initData != 'undefined' && settings.initData) {
var ajaxMonth = dYear + "-" + (dMonth - (-1));
loadeCalendarByAjax(settings, ajaxMonth);//调前台的方法请求
}
}
function loadeCalendarByAjax(settings, ajaxMonth) {
if (typeof settings.initData != 'undefined') {
settings.initData(settings, ajaxMonth);
//执行用户自定义的方法initData
}
}
function init_eCalendar() {
loadEvents();
var dWeekDayOfMonthStart = new Date(dYear, dMonth, 1).getDay();//3月1号是周几 0代表周日
var dLastDayOfMonth = new Date(dYear, dMonth-0+1, 0).getDate();// 3月31号 dMonth-0+1转换为数字类型
var dLastDayOfPreviousMonth = new Date(dYear, dMonth , 0).getDate() - dWeekDayOfMonthStart + 1;//改了var dLastDayOfPreviousMonth = new Date(dYear, dMonth + 1, 0).getDate() - dWeekDayOfMonthStart + 1;
var cBody = $('<div/>').addClass('c-grid');
var cEvents = $('<div/>').addClass('c-event-grid');
cEvents.css("display", "none"); //详情默认隐藏
var cEventsBody = $('<div/>').addClass('c-event-body');
cEvents.append($('<div/>').addClass('c_title_sj').html(settings.eventTitle)); //标题
//关闭按钮
var itemClose = $('<div/>').on('click', onItemGridClose).attr("href", "javascipt:void(0)");
var itemClose_a = $('<a/>').on('click', onItemGridClose).attr("href", "javascipt:void(0)").html('<img src="../../img/calendar_delete_icon.png">');
itemClose.addClass('c-close-top').html(itemClose_a);
//itemClose.attr('onclick', "onItemGridClose()");
cEvents.append(itemClose);
//加入主体部分
cEvents.append(cEventsBody); //主体
var cTitle = $('<div/>').addClass('top_calendar_div');
var cYear=$('<div/>').addClass('c_years');
var cMonth = $('<div/>').addClass('c_months');
var cPage= $('<div/>').addClass('c_pages');
//年份选择事件,初始化
var year_sel=document.createElement("select");
year_sel.setAttribute("id","selYears");
//year_sel.options.add(new Option("2016","2016"));
var yearRanges=settings.yearRange||new Array().push(dYear); //年份的区间,无值时默认当前年份
for(var i=0;i<yearRanges.length;i++){
//为select添加option
year_sel.options.add(new Option(yearRanges[i],yearRanges[i]));//第一个参数为值 第二个为value值
}
year_sel.onchange=function(){
selectYear();
};
for(var i=0; i<year_sel.options.length; i++){
if(year_sel.options[i].innerHTML == dYear){
year_sel.options[i].selected = true;
break;
}
}
//end
//月份选择事件,初始化
var month_sel=document.createElement("select");
month_sel.setAttribute("id","selMonths");
var monthRanges=settings.months||[]; //月份
for(var i=0;i<monthRanges.length;i++){
month_sel.options.add(new Option(monthRanges[i],i));
}
month_sel.onchange=function(){
selectMonth();
};
for(var i=0; i<month_sel.options.length; i++){
if(month_sel.options[i].innerHTML ==monthRanges[dMonth]){
month_sel.options[i].selected = true;
break;
}
}
//end
var cPrevious=$('<a/>').on('click', previousMonth).attr("href","javascipt:void(0)").html('<img src="../../img/page_left.png">');
var cNext=$('<a/>').on('click', nextMonth).attr("href","javascipt:void(0)").html('<img src="../../img/page_right.png">');
cYear.html(year_sel);
cMonth.html(month_sel);
cPage.append(cPrevious);
cPage.append(cNext);
cTitle.append(cYear);
cTitle.append(cMonth);
cTitle.append(cPage);
cBody.append(cTitle);
for (var i = 0; i < settings.weekDays.length; i++) {
var cWeekDay = $('<div/>').addClass('c-week-day c-pad-top');
cWeekDay.html(settings.weekDays[i]);
cBody.append(cWeekDay);
}
//到此为止以上添加周结束
var day = 1;
var dayOfNextMonth = 1;
for (var i = 0; i < 42; i++) {
var cDay = $('<div/>');
if (i < dWeekDayOfMonthStart) {
cDay.addClass('c-day-previous-month c-pad-top');
cDay.html(dLastDayOfPreviousMonth++);
} else if (day <= dLastDayOfMonth) {
cDay.addClass('c-day c-pad-top');
if (day == dDay && adMonth == dMonth && adYear == dYear) {
cDay.addClass('c-today');
}
if(settings.events.length!=0 ){/*&& adMonth == dMonth && adYear == dYear*/
for (var j = 0; j < settings.events.length; j++) {
if(day==settings.events[j]){
var span1 = $('<span>');
span1.html("预约");
cDay.html(span1).on('click', mouseClickEvent).on('mouseleave', mouseLeaveEvent);//新添加了on事件
}
}
var divs = $('<div>');
divs.html(day++);
cDay.append(divs);
}else{
cDay.html(day++);
}
} else {
cDay.addClass('c-day-next-month c-pad-top');
cDay.html(dayOfNextMonth++);
}
cBody.append(cDay);
}
$(instance).addClass('calendar');
$(instance).html(cBody).append(cEvents);
}
return init_eCalendar();
};
$.fn.eCalendar = function (oInit) {
return this.each(function () {
return eCalendar(oInit, $(this));
});
};
$.fn.eCalendar.defaults = {
yearRange:['2015','2016','2017','2018','2019','2020','2021'], //年的下拉框
weekDays: ['日', '一', '二', '三', '四', '五', '六'],
months: ['一月', '二月', '三月', '四月', '五月', '六月', '七月', '八月', '九月', '十月', '十一月', '十二月'],//月的下拉框
// textArrows: { previous: '<', next: '>' }, //改为图片< >
eventTitle: '预约列表',
url: '',
events: [],
eventsItem:[]
};
}(jQuery));