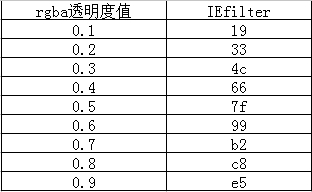
ie低版本兼容rgba
background: rgba(0, 0, 0, 0.5); /*下一句关键设置*/ filter: progid:DXImageTransform.Microsoft.gradient(startcolorstr=#7f000000, endcolorstr=#7f000000);

渐变色兼容:
background: -ms-linear-gradient(top, #3887cb, #357cdd); /* IE 10 */ background: -moz-linear-gradient(top, #3887cb, #357cdd); /*火狐*/ background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#3887cb), to(#357cdd)); /* Safari 4-5, Chrome 1-9*/ background: -webkit-linear-gradient(top, #3887cb, #357cdd); /*Safari5.1 Chrome 10+*/ background: -o-linear-gradient(top, #3887cb, #357cdd); /*Opera 11.10+*/ FILTER: progid:DXImageTransform.Microsoft.Gradient(gradientType=0, startColorStr=#3887cb, endColorStr=#357cdd); background: linear-gradient(90deg, #3887cb, #357cdd);
rgb转为十六进制颜色
var colorHex = function(color){ var that = color; //十六进制颜色值的正则表达式 var reg = /^#([0-9a-fA-f]{3}|[0-9a-fA-f]{6})$/; // 如果是rgb颜色表示 if (/^(rgb|RGB)/.test(that)) { var aColor = that.replace(/(?:(|)|rgb|RGB)*/g, "").split(","); var strHex = "#"; for (var i=0; i<aColor.length; i++) { var hex = Number(aColor[i]).toString(16); if (hex.length < 2) { hex = '0' + hex; } strHex += hex; } if (strHex.length !== 7) { strHex = that; } return strHex; } else if (reg.test(that)) { var aNum = that.replace(/#/,"").split(""); if (aNum.length === 6) { return that; } else if(aNum.length === 3) { var numHex = "#"; for (var i=0; i<aNum.length; i+=1) { numHex += (aNum[i] + aNum[i]); } return numHex; } } return that; }; //colorHex('rgb(255,255,255)') //"#ffffff"
//简便方法:
function colorRGB2Hex(color) { var rgb = color.split(','); var r = parseInt(rgb[0].split('(')[1]); var g = parseInt(rgb[1]); var b = parseInt(rgb[2].split(')')[0]); var hex = "#" + ((1 << 24) + (r << 16) + (g << 8) + b).toString(16).slice(1); return hex; } |
HSL和RGB的互转
一、HSL转RGB
/** * HSL颜色值转换为RGB. * 换算公式改编自 http://en.wikipedia.org/wiki/HSL_color_space. * h, s, 和 l 设定在 [0, 1] 之间 * 返回的 r, g, 和 b 在 [0, 255]之间 * * @param Number h 色相 * @param Number s 饱和度 * @param Number l 亮度 * @return Array RGB色值数值 */ function hslToRgb(h, s, l) { var r, g, b; if(s == 0) { r = g = b = l; // achromatic } else { var hue2rgb = function hue2rgb(p, q, t) { if(t < 0) t += 1; if(t > 1) t -= 1; if(t < 1/6) return p + (q - p) * 6 * t; if(t < 1/2) return q; if(t < 2/3) return p + (q - p) * (2/3 - t) * 6; return p; } var q = l < 0.5 ? l * (1 + s) : l + s - l * s; var p = 2 * l - q; r = hue2rgb(p, q, h + 1/3); g = hue2rgb(p, q, h); b = hue2rgb(p, q, h - 1/3); } return [Math.round(r * 255), Math.round(g * 255), Math.round(b * 255)]; }
二、RGB转HSL
/** * RGB 颜色值转换为 HSL. * 转换公式参考自 http://en.wikipedia.org/wiki/HSL_color_space. * r, g, 和 b 需要在 [0, 255] 范围内 * 返回的 h, s, 和 l 在 [0, 1] 之间 * * @param Number r 红色色值 * @param Number g 绿色色值 * @param Number b 蓝色色值 * @return Array HSL各值数组 */ function rgbToHsl(r, g, b) { r /= 255, g /= 255, b /= 255; var max = Math.max(r, g, b), min = Math.min(r, g, b); var h, s, l = (max + min) / 2; if (max == min){ h = s = 0; // achromatic } else { var d = max - min; s = l > 0.5 ? d / (2 - max - min) : d / (max + min); switch(max) { case r: h = (g - b) / d + (g < b ? 6 : 0); break; case g: h = (b - r) / d + 2; break; case b: h = (r - g) / d + 4; break; } h /= 6; } return [h, s, l]; }
rgba转化为2个值得方法
watch: { 'background'(val) { // 转换成2个字段,用了比较笨的办法转吧 let tempval = val.replace('rgba(', '').replace(')', '').split(',') this.$set(this.haorooms.data, 'background', {}) this.$set(this.haorooms.data.background, 'color', `rgb(${tempval[0]},${tempval[1]},${tempval[2]})`) this.$set(this.haorooms.data.background, 'opacity', tempval[3]) } }
2个值转为RGBA的方法(回填需要)
if (this.haorooms.data.background) { let color = this.colorToRgb(this.templateData.data.background.color) // 上面列举的方法 let tempval = color.replace('rgb(', '').replace(')', '').split(',') tempval.push(this.templateData.data.background.opacity) this.background = `rgba(${tempval.join(',')})` }
在线颜色转换工具:http://www.atool.org/colorpicker.php