今天闲着没事,把之前的多张图片上传代码整理了下。
页面主要代码:
1 <div class="upBox upBox2"> 2 <div class="d1"> 3 <a class="redA1 rightA" href="javascript:choosePhotos();" id="continue_add_button" style="display:none;">继续添加</a> 4 </div> 5 <div class="d2" id="add_photo_button"> 6 <a href="javascript:choosePhotos();" class="blueA1">从电脑上传照片</a> 7 <p class="p1">注:支持JPG格式多张上传,按住Ctrl或Shift选择图片,一次最多可上传150张照片</p> 8 </div> 9 <input type="file" id="upload" accept="image/jpeg" multiple="multiple" style="display:none;" /> 10 <canvas id="myCanvas" style="display:none;"></canvas> 11 <div class="d3"> 12 <ul class="ul1 clearfix" id="local_upload_div"> 13 14 </ul> 15 </div> 16 </div>
js部分主要代码,其实不用html5的画布也行,不过貌似用画布页面加载比直接预览图较快。
具体上传代码没写,和单张上传是一样的,需要的朋友可以去我的另一篇写单张上传的博客里看一下:JavaScript实现单张图片上传功能
1 //准备上传的模板 2 var mb_upload = "<li id="up_li_INDEX">"+ 3 "<div>"+ 4 "<div class="imgD">" + 5 "<img id="up_img_INDEX" src="/img/upload/morenI.png" >"+ 6 "</div>" + 7 "<p class="jdP" id="up_p_INDEX">" + 8 "<img class="i1" src="/img/upload/loading.gif">"+ 9 "准备上传"+ 10 "</p>" + 11 "</div>"+ 12 "</li>"; 13 14 $(function(){ 15 //文件域改变时触发 16 $('#upload').change(function (evt) { 17 fileChange(evt); 18 }); 19 }); 20 21 //触发文件域 22 function choosePhotos(){ 23 $("#upload").click(); 24 } 25 26 //文件域改变时触发 27 function fileChange(evt){ 28 var files = evt.target.files; 29 if(files.length == 0)return; 30 //上传页面已有照片数量 31 var up_page_num = $("#local_upload_div li").length; 32 33 $("#add_photo_button").hide(); 34 $("#continue_add_button").show(); 35 36 layer.msg('照片加载中', {icon: 16}); 37 38 for(var m=0; m<files.length; m++){ 39 var f = files[m]; 40 console.log("type="+f.type+" name="+f.name+" length="+f.size); 41 addPhoto(m+1+up_page_num); 42 } 43 getImagesInfo(files,0,up_page_num); 44 45 } 46 47 //页面添加等待上传的预显示图片 48 function addPhoto(i){ 49 var segment = mb_upload; 50 segment = segment.replace(/INDEX/g,i); 51 $("#local_upload_div").append(segment); 52 } 53 54 //获取到照片信息并在页面添加预览图 55 var getImagesInfo = function(files,a,up_page_num){ 56 57 if(files.length > a){ 58 59 usUploading = true; 60 61 var f = files[a]; 62 63 ///var type = f.type; 64 //获取容器 65 var c = document.getElementById("myCanvas"); 66 //获取画布对象 67 var cxt = c.getContext("2d"); 68 69 var reader = new FileReader(); 70 71 var name = f.name;//完整照片名称,带格式 72 73 //异步方法,文件读取完毕才执行 74 reader.onload = function(e){ 75 //图片的读取结果 76 var dataImg = e.target.result; 77 var img = new Image(); 78 //异步方法 79 img.onload = function(){ 80 var ratio = img.width/img.height; 81 var h,w; 82 //等比例压缩宽和高 83 if(ratio>1){ 84 w = 110; 85 h = w*img.height/img.width; 86 }else{ 87 h = 110; 88 w = h*img.width/img.height; 89 } 90 //容器设置宽和高 91 c.width = w; 92 c.height = h; 93 //清空容器 94 cxt.clearRect(0, 0, w, h); 95 //开始作画 96 cxt.drawImage(img,0,0,w,h); 97 //获取容器中画的url 98 var compressed = c.toDataURL("image/jpeg"); 99 100 //将预览图插入上传页面 101 $("#up_img_"+(a+1+up_page_num)).attr("src",compressed); 102 $("#up_img_"+(a+1+up_page_num)).show("slow"); 103 104 syncUpload(files,dataImg,a,name,up_page_num); 105 }; 106 //将图片的读取结果赋到img对象的src属性上 107 img.src = dataImg; 108 }; 109 //将图片读取为URL数据:base64编码 110 reader.readAsDataURL(f); 111 } 112 } 113 114 //原图上传 115 var syncUpload = function(files,imgStr,index,name,up_page_num){ 116 117 sleep(1000);//延时1s,模拟ajax,O(∩_∩)O哈哈~ 118 119 //这里就是和单张上传逻辑一样了,只不过在上传成功后再次调用上面的方法,具体上传的方法就不写了 120 $("#up_p_"+(index+1+up_page_num)).html("<img class="i1" src="/img/upload/duihao2.png">"+ 121 "上传成功"+ 122 "<a href="javascript:void(0);" class="right"><img class="i2" src="/img/upload/shanI.gif"></a>"); 123 124 getImagesInfo(files,++index,up_page_num); 125 126 }; 127 128 //设置延时函数 129 function sleep(numberMillis) { 130 var now = new Date(); 131 var exitTime = now.getTime() + numberMillis; 132 while (true) { 133 now = new Date(); 134 if (now.getTime() > exitTime)return; 135 } 136 }
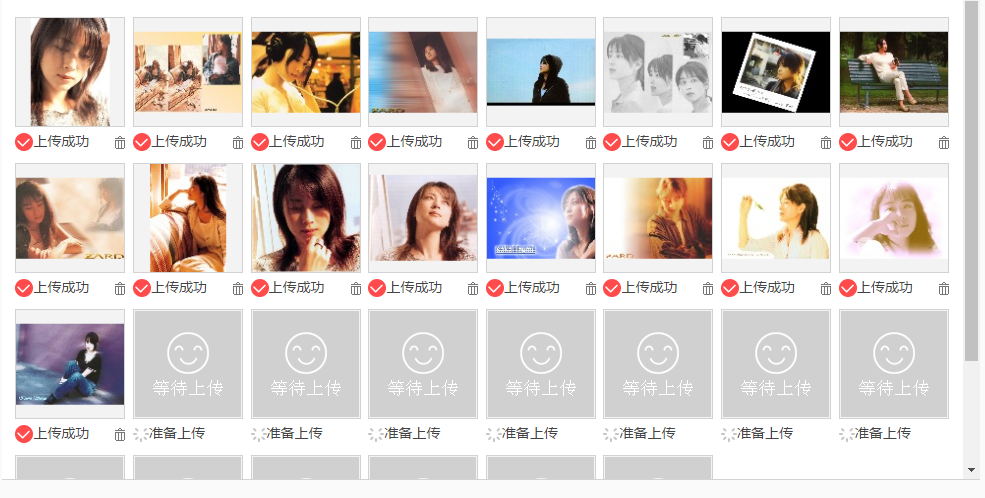
看看基本效果O(∩_∩)O: