前端页面开发分页显示功能时,一般都要求使用自定义的页码样式,直接用网上分页插件就比较麻烦了,这里记录一下工作中总结的一个比较简单通用的控制页码显示与隐藏的的js代码。
首先是使用时需要自己根据自己具体页面内容修改的代码:
1 //这里是需要修改的,换成自己页面的样式和id就行,还有查询方法也需要自己进行具体修改 2 var _page_pre = '<a href="javascript:searchData(PagePre);" class="go-page"><上一页</a>';//"上一页"的html 3 var _page_check = '<a href="javascript:void(0);" class="n check" >PageNow</a>';//"选中页码"的html 4 var _page_middle = '<a href="javascript:searchData(pageNum);" class="n" >pageNum</a>';//"普通页码"的html 5 var _page_next = '<a href="javascript:searchData(PageNext);" class="go-page"">下一页></a>';//"下一页"的html 6 var _page_id = "pagelist";//显示页码的容器的id 7 var sideNum = 4;//选中页两侧普通页的数量,可以自己定义 8 9 /** 10 * ajax查询数据 11 */ 12 function searchData(pageNow){ 13 $.ajax({ 14 type: "POST", 15 url: "", 16 data: "pageNum="+pageNow,//pageNow是必须的,其他参数根据自己需要可以再加, 17 dataType:"json", 18 success: function(json){ 19 if(json.status == "ok"){ 20 //省略了datalist_html的拼接 21 $("#datalist").html(datalist_html);//查询到当前页的具体数据,拼接好添加到页面里面 22 var total = json.pageTotal;//查询到的总页数 23 showPage(total,pageNow);//这里调用控制页码显示的方法 24 } 25 } 26 }); 27 }
接下来才是通用的js代码,不需要做任何修改。
这里只实现了单纯页码的显示功能,“显示总页数”,“跳页”,“首页”,“最后一页”功能比较简单,自己根据下面的代码可以很容易加上的。
1 /** 2 * 控制页码显示 3 * @param pageCount 总页数 4 * @param pageNum 当前页 5 * @return 6 */ 7 function showPage(pageCount,pageNum){ 8 var startNum = 0; 9 var endNum = 0; 10 //获取显示页码的起始值 11 if(pageNum<=sideNum){ 12 startNum = 1; 13 }else{ 14 if((pageNum+sideNum)>=pageCount){ 15 if((2*sideNum+1)>=pageCount){ 16 if((pageCount - 2*sideNum)>=1){ 17 startNum = pageCount - 2*sideNum; 18 }else{ 19 startNum = 1; 20 } 21 }else{ 22 startNum = pageCount - 2*sideNum; 23 } 24 }else{ 25 if((pageNum-sideNum)>=1){ 26 startNum = pageNum - sideNum; 27 }else{ 28 startNum = 1; 29 } 30 } 31 } 32 //获取显示页码的结束值 33 if(pageCount<=sideNum){ 34 endNum = pageCount; 35 }else{ 36 if((sideNum+pageNum)>=pageCount){ 37 endNum = pageCount; 38 }else{ 39 endNum = sideNum+pageNum; 40 if((sideNum+pageNum)<=(2*sideNum+1)){ 41 if((2*sideNum+1)>=pageCount){ 42 endNum = pageCount; 43 }else{ 44 endNum = 2*sideNum+1; 45 } 46 }else{ 47 endNum = sideNum + pageNum; 48 } 49 } 50 } 51 //生成页码html 52 var pageHtml = ''; 53 if(pageNum > 1){//对“上一页”按钮的控制,这里可以根据自己需要选择隐藏还是置灰 54 pageHtml += _page_pre.replace(/PagePre/g, pageNum-1); 55 } 56 for (var i=startNum; i<=endNum; i++) {//控制中间页码 57 if(i==pageNum){ 58 pageHtml += _page_check.replace(/PageNow/g, i); 59 }else{ 60 pageHtml += _page_middle.replace(/pageNum/g, i); 61 } 62 } 63 if(pageNum<pageCount){//对“下一页”按钮的控制,这里可以根据自己需要选择隐藏还是置灰 64 pageHtml += _page_next.replace(/PageNext/g, pageNum+1); 65 } 66 //将拼好的页码html添加到页面上 67 $("#"+_page_id).html(pageHtml); 68 }
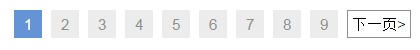
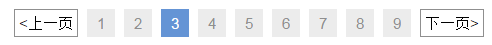
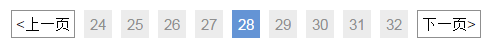
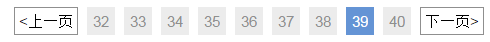
下面是实现效果: