1 <!DOCTYPE html> 2 <html> 3 <head lang="en"> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>网页豆腐块布局,图片等比压缩并且实现上下左右居中</title> 6 <style> 7 .box {/*最外层的大div*/ 8 width: 1040px; 9 margin: 0 auto;/*上下间距为0,左右页面空白自适应并且相等可以达到横向居中的效果使整个div在浏览器窗口左右居中*/ 10 overflow: hidden; 11 } 12 .box1 {/*第二层div*/ 13 float: left; 14 width: 1020px; 15 padding-left: 20px; 16 overflow: hidden; 17 } 18 .box2 {/*里面的小div 计算方法:(233+1+1+20)*4=1020*/ 19 width: 233px; 20 height: 309px; 21 position: relative;/*相对定位*/ 22 float: left;/*向左浮动,加了该属性就可以豆腐块排列了*/ 23 margin:0 0 20px 20px;/*元素间距:上,右,下,左*/ 24 25 border: 1px solid #e0e0e0; 26 overflow: hidden; 27 } 28 img{/*最里面的图片设置*/ 29 max-width: 100%; 30 max-height: 100%; 31 position: absolute;/*绝对定位*/ 32 top:50%; 33 left: 50%; 34 -webkit-transform: translate(-50%,-50%); /*-webkit-是厂商前缀*/ 35 -ms-transform: translate(-50%,-50%); /*-ms-是厂商前缀*/ 36 transform: translate(-50%,-50%);/*translate是移动属性,两个-50%代表着像原始位置向左、向上各移动50%*/ 37 } 38 </style> 39 </head> 40 <body> 41 <div class="box"> 42 <div class="box1"> 43 <div class="box2"> 44 <img src="images/abc.jpg"/> 45 </div> 46 <div class="box2"> 47 <img src="images/psb.jpg"/> 48 </div> 49 <div class="box2"> 50 <img src="images/photo_01.gif"/> 51 </div> 52 <div class="box2"> 53 <img src="images/123.jpg"/> 54 </div> 55 <div class="box2"> 56 <img src="images/cxy.jpg"/> 57 </div> 58 <div class="box2"> 59 <img src="images/photo_01.gif"/> 60 </div> 61 <div class="box2"> 62 <img src="images/photo_01.gif"/> 63 </div> 64 <div class="box2"> 65 <img src="images/photo_01.gif"/> 66 </div> 67 </div> 68 </div> 69 </body> 70 </html>
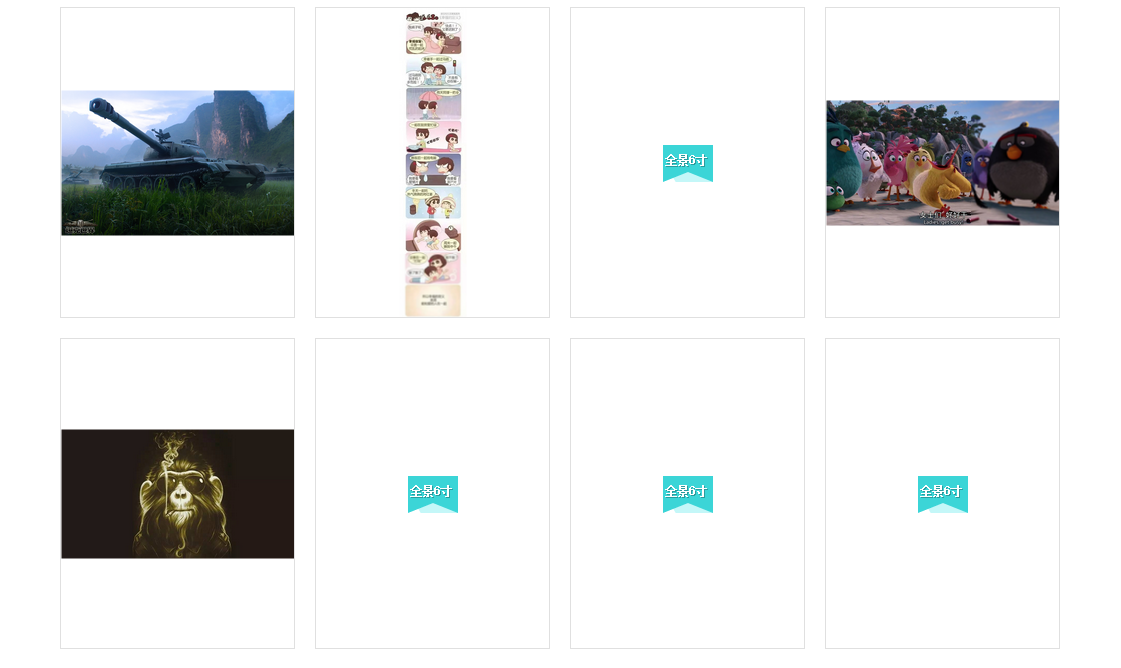
效果图: