我们现在在切页面布局的使用常用的单位是px,这是一个绝对单位,web app的屏幕适配有很多中做法,例如:流式布局、限死宽度,还有就是通过响应式来做,但是这些方案都不是最佳的解决方法。
1、流式布局:
例如流式布局的解决方案有不少弊端,它虽然可以让各种屏幕都适配,但是显示的效果极其的不好,因为只有几个尺寸的手机能够完美的显示出视觉设计师和交互最想要的效果。
他们在页面布局的时候都是通过百分比来定义宽度,但是高度大都是用px来固定住,所以在大屏幕的手机下显示效果会变成有些页面元素宽度被拉的很长,但是高度还是和原来一样,实际显示非常的不协调,这就是流式布局的最致命的缺点,往往只有几个尺寸的手机下看到的效果是令人满意的,其实很多视觉设计师应该无法接受这种效果,因为他们的设计图在大屏幕手机下看到的效果相当于是被横向拉长来一样。
2、固定宽度做法:
固定页面宽度的做法,早期有些网站把页面设置成320的宽度,超出部分留白,这样做视觉,前端都挺开心,视觉在也不用被流式布局限制自己的设计灵感了,前端也不用在搞坑爹的流式布局。但是这种解决方案也是存在一些问题,例如在大屏幕手机下两边是留白的,还有一个就是大屏幕手机下看起来页面会特别小,操作的按钮也很小。
3、响应式做法:
响应式这种方式在国内很少有大型企业的复杂性的网站在移动端用这种方法去做,主要原因是工作大,维护性难,所以一般都是中小型的门户或者博客类站点会采用响应式的方法从web page到web app直接一步到位,因为这样反而可以节约成本,不用再专门为自己的网站做一个web app的版本。
4、设置viewport进行缩放:
天猫的web app的首页就是采用这种方式去做的,以320宽度为基准,进行缩放,最大缩放为320*1.3 = 416,基本缩放到416都就可以兼容iphone6 plus的屏幕了,这个方法简单粗暴,又高效。
5、rem能等比例适配所有屏幕:
rem是通过根元素进行适配的,网页中的根元素指的是html我们通过设置html的字体大小就可以控制rem的大小。
Html { font-size:20px;}
.btn { 6rem; height: 3rem;line-height: 3rem; font-size: 1.2rem;display: inline-block;ackground: #06c; color: #fff; border-radius: .5rem; text-decoration: none; text-align: center; }
只需改变html中font-size的值,所有元素的宽高、字体大小、间距都会发生改变。
我们可以看到不管在任何分辨率下,页面的排版都是按照等比例进行切换,并且布局没有乱。我们可以看到不管在任何分辨率下,页面的排版都是按照等比例进行切换,并且布局没有乱。
我只是通过一段js根据浏览器当前的分辨率改变font-size的值,就简单的实现了上面的效果,页面的所有元素都不需要进行任何改变。
6、怎么计算出不同分辨率下html的font-size的值?
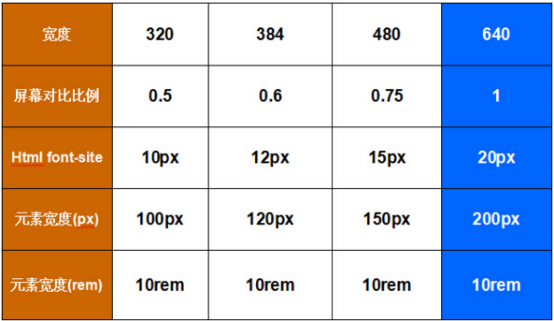
首先假设我上面的页面设计稿给我时候是按照640的标准尺寸给我的前提下,(当然这个尺寸肯定不一定是640,可以是320,或者480,又或是375)来看一组表格。

上面的表格蓝色一列是Demo3中页面的尺寸,页面是以640的宽度去切的,怎么计算不同宽度下font-site的值,大家看表格上面的数值变化应该能明白。举个例子:384/640 = 0.6,384是640的0.6倍,所以384页面宽度下的font-size也等于它的0.6倍,这时384的font-size就等于12px。在不同设备的宽度计算方式以此类推。
当然也可以用媒体查询进行设置html中的font-size的值:
html {
font-size : 20px;
}
@media only screen and (min- 401px){
html {
font-size: 25px !important;
}
}
@media only screen and (min- 428px){
html {
font-size: 26.75px !important;
}
}
@media only screen and (min- 481px){
html {
font-size: 30px !important;
}
}
@media only screen and (min- 569px){
html {
font-size: 35px !important;
}
}
@media only screen and (min- 641px){
html {
font-size: 40px !important;
}
}
上面的做的设置当然是不能所有设备全适配,但是用JS是可以实现全适配。具体用哪个就要根据自己的实际工作场景去定了。