今天在工作遇到展开和收起的需求,在网上找了很多方法,今天来写一下我觉得比较简单的方法
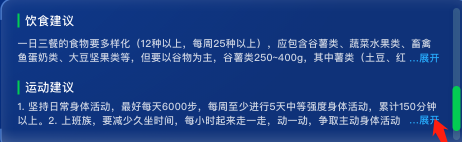
在项目中需要达到如图这种效果

首先想的是使用overflow简单且粗暴,在需要展开的的文字定义样式
{
overflow:hidden;
text-overflow:ellipsis;
display:-webkit-box;
-webkit-box-orient:vertical;
-webkit-line-clamp:2; //实现文字超过两行后省略后显示
}
在vue项目中,定义一个标志状态,可以通过在展开收起添加点击事件来点击改变状态,从而实现样式的添加或者失去。
这样做有缺点,第一不能够判断什么时候展开和收起的显示,第二不能将展开和收起样式放到和文字一行上。
所以我用了第二种方法(在不考虑适应各种屏幕的情况下,这种方法还是挺简单粗暴的)
展开/收起的HTML代码如下
<li class="relative"> <p>饮食建议</p> <span v-html='dietaryAdvice||"无"'></span> <div @click="isshowtext1" v-if="ishowtext1&&overflow1" style="color:#27ACFF;position:absolute;cursor:pointer;right:0;bottom:0">...展开</div> <div @click="isshowtext1" v-if="!ishowtext1&&overflow1" style="color:#27ACFF;position:absolute;cursor:pointer;right:0;bottom:-1em">收起</div> </li> <li class="relative"> <p>运动建议</p> <span v-html='sportsAdvice || "无"'></span> <div @click="isshowtext2" v-if="ishowtext2&&overflow2" style="color:#27ACFF;position:absolute;cursor:pointer;right:0;bottom:0">...展开</div> <div @click="isshowtext2" v-if="!ishowtext2&&overflow2" style="color:#27ACFF;position:absolute;cursor:pointer;right:0;bottom:-1em">收起</div> </li>
首先在mouted钩子函数中定义两个val值,然后对需要缩放的文字进行判断并截取两行文字的内容实际不到两行,并判断是否要显示展开和收起,留有一点空隙放展开/收起。
(如果需要实时更新的话可以写在watch里,事件监听)
this.val1 = this.dietaryAdvice
this.val2 = this.sportsAdvice
if(this.sportsAdvice){
if(this.sportsAdvice.length > 55){
this.sportsAdvice = this.sportsAdvice.slice(0,56)
this.overflow2 = true
}
}
if(this.dietaryAdvice){
if(this.dietaryAdvice.length > 55){
this.dietaryAdvice = this.dietaryAdvice.slice(0,56)
this.overflow1 = true
}
}
在展开收起点击方法中定义如下
isshowtext1(){
this.ishowtext1 = !this.ishowtext1
if(this.ishowtext1){
this.dietaryAdvice = this.dietaryAdvice.slice(0,56)
}else{
this.dietaryAdvice = this.val1
}
},
isshowtext2(){
this.ishowtext2 = !this.ishowtext2
if(this.ishowtext2){
this.sportsAdvice = this.sportsAdvice.slice(0,56)
}else{
this.sportsAdvice = this.val2
}
},
最有再改改点击展开收起的样式即可大功告成。


没有超过两行不显示展开和收起