【背景】
弱网测试,属于健壮性测试的内容。随着国内移动端迅猛发展,大大增加用户碎片化使用移动端的概率。想象一下,用户在地铁里,巴士上,甚至是电梯,车库等场景使用APP,我们就需要针对这些场景的弱网环境下,验证出现丢包、延时软件的处理机制,避免因用户体验不友好造成用户的流失。
1.用户体验,可从功能,性能,异常处理,场景特性等几个维度来考虑
- 功能:在弱网下,做功能测试,不仅是次性能测试,也是一种可靠性测试
- 性能:从app的热启动、页面切换、前后台切换测试app的响应时间。尤其是H5的页面需要测试首屏时间,是否有302跳转,页面大小等,否则会出现各种白屏、闪屏、转菊花等。另外可通过网络请求API的整体时间,response以及body大小来推断是服务器处理的慢,还是需要治理传输包;如果时间很少,body又小,还很慢的话,这下就是客户端程序的问题。
- 强网络形态场景:有些场景就必须是开着wifi才能做的;比如微信的升级就会监听用户是否插着电,连着wifi,一旦监听到了,方可通知升级
- 容错机制:主要是考虑弱网情况下带来的不稳定,等待超时 ANR了,或者直接异常闪退了。这些的处理,一定要做的优雅,所以异常信息的文案一定要做的漂亮
- 重连机制:涉及两块,一块是客户端是否会重发请求,一块是服务端是否接受重连。配合超时机制,多久没有得到反馈才会发起重连,失败几次会不允许重连
- 无网状态测试:首先无网下页面呈现;其次数据完整性和session一致性;另外,还需要关注的是,无网状态下会不会还不断的请求网络,不断的做网络相关的操作。从无网状态恢复到有网络,会不会有请求堆积?
2.非正常情况下,出现bug概率会增加
在解决日常的支持需求中,经常会遇到一些用户反馈一些无法简单复现的bug,有很大一部分的bug是由于用户自身的网络环境波动,或者是本身网络环境就较为恶劣,而服务在面对这种恶劣的网络环境的健壮性不够,导致会出现一些意想不到的bug
【原理】
使用代理捕获网络信号进行环境部署来分析APP的延迟(加载)时间、内容,提出HTTP优化建议,让开发者能够在APP上线前提前预知app在较差网络环境下的表现,以便提前发现问题,进行有针对性优化。为此我们可以通过fiddler来模拟限速,因为fiddler本来就是个代理,它提供了客户端请求前和服务器响应前的回调接口,我们可以在这些接口里面自定义一些逻辑。Fiddler的模拟限速正是在客户端请求前来自定义限速的逻辑,此逻辑是通过延迟发送数据或接收的数据的时间来限制网络的下载速度和上传速度,从而达到限速的效果。
【模拟方法】
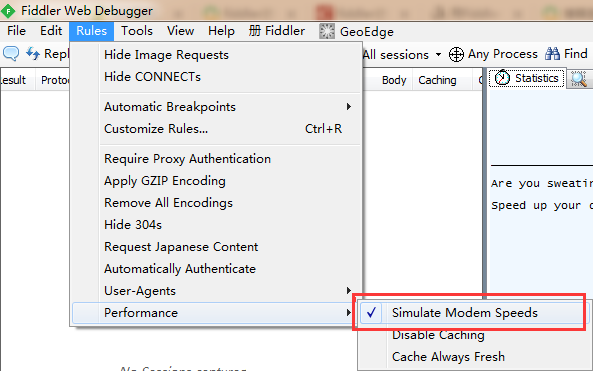
以下例子我们使用Fiddler中Rules → Performances → Simulate Modem Speeds :模拟调制解调器的速度
1、使用Fiddler做代理,具体实现可参考本博主文章如何用Fiddler工具实现手机抓包:https://www.cnblogs.com/wazixuetang/p/10714853.html
2、打开Fiddler,Rules->Performance->勾选 Simulate Modem Speeds

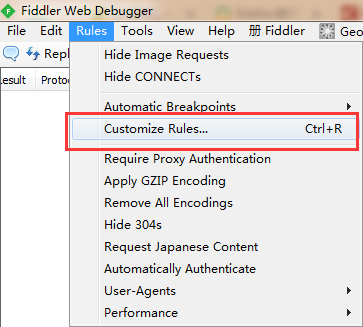
3、设置上行,下行速率,模拟网路速度,Rules—>Cutomize Rules打开CustomRules.js 文档


在CustomRules.js 文档搜索m_SimulateModem,首先设置m_SimulateModem为true,也就是设置了弱网模式;接着找到如下代码

网络取值的算法就是 1000/下载速度 = 需要delay的时间(毫秒),比如50kb/s 需要delay20毫秒来接收数据。
-
oSession[“request-trickle-delay”] = “300”; 注释的也很明白,Delay sends by 300ms per KB uploaded.上传1KB需要300ms,转化一下上传速度:1Kb/0.3s = 10/3(KB/s)
-
如果你想设置上传的速度为50KB/s,你则需要设置Delay 时间为 20ms
-
同样的方法,也可以限制上传的速度,调整oSession[“response-trickle-delay”]即可
设置完成后,清空原有的log,并使用你的app进行弱网条件下的操作即可,通过Fiddler指标Statistics可获得整个页面加载所消耗的总体时间。从而对页面的访问进行访问速度优化,如下图:

【弱网测试场景】
既然APP异常测试中,弱网测试属于必须考虑的测试项,哪些业务适合验证,哪些不需要验证呢?
1.结合APP本身属性
比如社交类APP(聊天、抢红包)对网络环境依赖性大且用户关注度高,弱网环境下需要重点关注。
结合互联网金融APP,申购流程中创建订单后是否支付成功,用户关注度最高(涉及扣费)。例如 弱网环境,创建订单失败,用户关注是否被扣费;创建订单成功后支付失败,再次支付是否重复扣费等
2.使用频率&易遇到弱网的场景
比如微博APP【观看小视频】,用户在碎片时间极易【观看小视频】(APP用户喜欢使用碎片化时间进行娱乐操作),同时增加了【刷微博】(微博小视频和刷微博 操作场景重合)此处就需要加强弱网环境测试 ;
比如金融APP,用户在碎片化时间使用金融APP,领取奖品、查看理财类新闻、查看收益
好的例子:据我所知,微信的升级就会监听用户是否插着电,连着wifi,一旦监听到了,就马上告诉你,现场可以升级
【弱网环境测试点总结】
1.场景:弱网环境下某个操作响应时间
原因:APP用户对等待时间容忍度低,若弱网环境loading超过5s,用户很容易kill应用后再次进入应用
【测试点】性能测试中,加入弱网环境测试点,检测各个场景网络请求的 API 消耗时间(此处可以放入性能测试中,做为衡量APP性能好坏的指标)
2.场景:弱网环境下直至超时,UI界面友好度&APP是否稳定
原因:容错机制主要是考虑弱网情况下带来的不稳定,常见的问题是:loading超时导致ANR or crash
【测试点】弱网环境直至超时,判定为断网状态,UI界面和提示,友好且理解无歧义
3.场景:断网后环境下,是否自动重发请求
原因:不同模块,开发对请求处理不同。测试前可了解,代码是否支持自动重复请求,自动重发请求的频率是什么?
【测试点】断网后恢复网络,是否堆积网络请求(目前来说 理财模块 当10s左右无返回 则会重发请求),此时请求和返回正常情况下,是否出现异常情况。比如1次支付操作,断网后堆积多个支付请求,恢复网络后因堆积多个支付请求,是否完成多次支付
ps:断网后恢复网络,考虑APP进行操作目的是否对伤害用户体验,通过哪种手段 可以达到操作目的同时用户体验无感或者低伤害
比如,微信希望在线升级某些内容,会自动监听用户是否插着电 or 连着wifi,一旦监听符合上述场景,APP自动升级:
1)插电场景 确保升级过程中,耗电不会导致手机低电量甚至没电
2)wifi场景,确保升级过程中,流量消耗不会使用用户话费中流量包,不会导致因消耗话费流量伤害用户体验
4.网络请求中,kill进程 (导致APP登录态掉线)
登录同一个账号成功,应该不继续相同网络请求(要和RD确认,程序实际实现)
登录不同账号成功,应该不继续相同网络请求(要和RD确认,程序实际实现)
【常见弱网问题和原因分析】
1.场景:上传大图或者多图时,在弱网络环境下出现进度条走到一半卡住然后又从头开始
原因:采用分段上传方式,直至请求超时,分段传输没有结束,代码逻辑不对,导致每次重试都重头上传,一直循环
2.场景:在弱网络环境下容易出现登录不上或者登陆后立即掉线
原因:登录没有缓冲机制,而请求超时时间的设置没有区分同网络情况
解决方案:建议开发针对wifi、2g、3g、4g设置不同的超时时间
3.场景:弱网络环境下,请求的数据返回时间较长,等待的过程中,如果页面上的相关控件仍然可以操作,则容易出现异常现(闪退现象、触发底部时获得原页面请求数据)
原因:依赖数据的控件操作,在数据返回前没有做兼容处理
4.场景:搜索时输入关键字会连续发请求,停下时,显示最终的关键字搜索结果,但很快又会被前面的关键字搜索结果覆盖了;
原因:中间的请求返回较慢,显示了最终的结果后,之前的请求返回的数据应不做处理。