作用域
- JS引擎的处理是同名变量和形参都引用同一个内存地址,所以才会有二中的修改arguments会影响到局部变量的情况出现
- ActiveObject,执行全局和方法时有一个ActiveObject,里面有参数variables,函数functions,parameters,arguments
- 函数内定义的变量在函数体内任何地方可见。很多语言建议延迟声明变量,js中最好在函数顶部声明可能用到的所有变量
- 使用闭包创建单例,js的单例是用字面量创建的对象,对象的属性值在其生命周期中不会变化
- 无返回值的函数让它返回this,就可以级联调用
- 使用工厂函数return对象,可以保证私有变量和函数,对象中方法不要用this而是直接调内部函数,保证了对象不会被入侵,一个持久性对象就是一个简单功能函数的集合
原型链
- 所有通过对象字面量创建的对象都连接到Object.prototype
函数对象连接到Function.prototype - 原型链只有在检索值的时候才被用到。逐层的往上查一直到Object.prototype
- 每个函数对象在创建时也随配一个prototype属性。它的值是一个拥有constructor属性且值即为该函数的对象
- 方法调用模式,函数调用模式,构造器调用模式,apply调用模式。this存在差异
方法调用:this被绑定到改对象。
函数调用:this绑定到全局对象。(这是语言设计上的错误,应该是内部函数调用时this仍然绑定到外部函数的this变量。内部函数的this不对导致不能共享外部函数的访问权限,可以定义that=this什么的解决)
构造器调用:在函数前加上new调用,背地里会会创建一个连接到该函数的prototype成员的新对象,同时this会绑定到这个新对象上。
Apply调用:apply第一个参数是要绑定的this的值,第二个是参数数组。 - 给prototype扩展方法或属性,其他的实例可以直接使用
- 如果构造函数前没加 new,this就不会绑到新对象上,而是全局对象,污染了全局对象!
数组
- 手动设置数组length不会分配更多空间,把length设小则会删除下表大于等于新length的属性
- 数组也有非整数的属性,但不会影响length
- concat是浅拷贝数组,es6的...也是浅拷贝
毒瘤
- 关键字作为对象属性名需要引号包裹,取值的时候也不能用 . 而用 []
- parseInt在遇到非数字时会停止解析,parstInt(’16 no’) = 16,如果第一个数是0会当成八进制数解析,parseInt(’08’) = 0,需要加上基数 parseInt(’08’, 10) = 8
- 避免函数声明,应该使用函数表达式
- 避免使用new,数组与对象使用字面量,{}, []
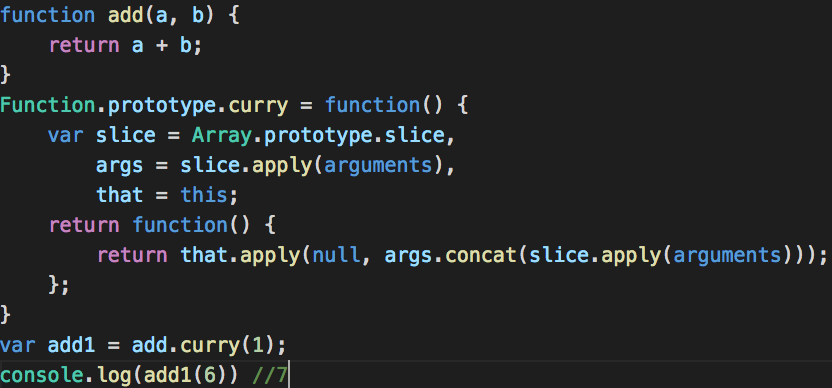
柯理化
函数也是值,函数与传给它的参数相结合,产出新的函数

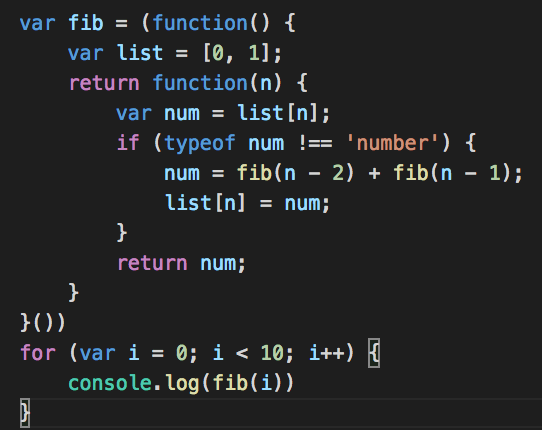
闭包 + 记忆
用于计算优化