以下是个人封装的一个组件希望对大家有所帮助
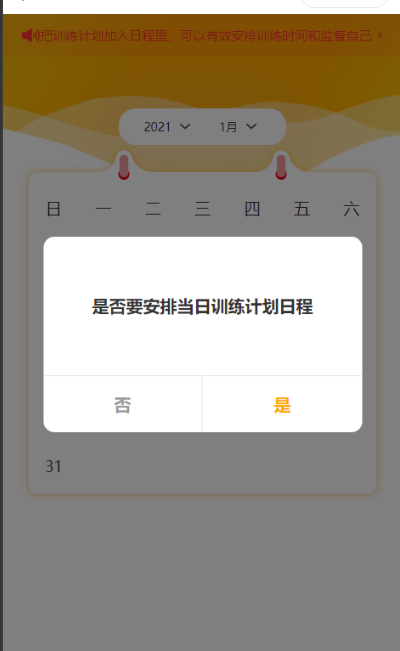
示例:

封装过程如下:
我们先在小程序里面新建component文件夹用来存放公共组件

如大家所见,里面已经新建了popup文件夹及其相关文件
首先
1、popup.wxml
<view class="wx-popup" hidden="{{flag}}">
<view class='popup-container'>
<view class="wx-popup-con">{{content}}</view>
<view class="wx-popup-btn">
<text class="btn-no" bindtap='_error'>{{btn_no}}</text>
<text class="btn-ok" style="border-right:0;color: #FFAA01;" bindtap='_success'>{{btn_ok}}</text>
</view>
</view>
</view>
2、popup.wxss
/* pages/actiondetail/index.wxss */
page{
height: 100%;
}
.wx-popup {
position: absolute;
left: 0;
top: 0;
100%;
height: 100%;
background: rgba(0, 0, 0, .5);
z-index: 999;
}
.popup-container {
position: absolute;
left: 50%;
top: 50%;
height: 368rpx;
background: #FFFFFF;
border-radius: 20rpx;
80%;
max- 600rpx;
box-sizing: bordre-box;
transform: translate(-50%, -50%);
overflow: hidden;
}
.wx-popup-con {
height: 260rpx;
display: flex;
justify-content: center;
align-items: center;
100%;
font-size: 32rpx;
font-weight: 600;
color: #333333;
}
.wx-popup-btn {
height: calc(100% - 260rpx);
100%;
display: flex;
}
.wx-popup-btn text{
display: flex;
align-items: center;
justify-content: center;
50%;
height: 100%;
border-top: 1rpx solid #E6E6E6;
border-right: 1rpx solid #E6E6E6;
color: #999999;
font-size: 32rpx;
font-weight: 600;
}
3、popup.js
Component({
options: {
multipleSlots: true // 在组件定义时的选项中启用多slot支持
},
/**
* 组件的属性列表
*/
properties: {
// title: { // 属性名
// type: String, // 类型(必填),目前接受的类型包括:String, Number, Boolean, Object, Array, null(表示任意类型)
// value: '标题' // 属性初始值(可选),如果未指定则会根据类型选择一个
// },
// 弹窗内容
content: {
type: String,
value: '内容'
},
// 弹窗取消按钮文字
btn_no: {
type: String,
value: '取消'
},
// 弹窗确认按钮文字
btn_ok: {
type: String,
value: '确定'
}
},
/**
* 组件的初始数据
*/
data: {
flag: true,
},
/**
* 组件的方法列表
*/
methods: {
//隐藏弹框
hidePopup: function () {
this.setData({
flag: !this.data.flag
})
},
//展示弹框
showPopup () {
this.setData({
flag: !this.data.flag
})
},
/*
* 内部私有方法建议以下划线开头
* triggerEvent 用于触发事件
*/
_error () {
//触发取消回调
this.triggerEvent("error")
},
_success () {
//触发成功回调
this.triggerEvent("success");
}
}
})
公共组件我们已经写好了 ,接下来就是如何使用
1、大家根据自己实际情况引用组件哦,我这里是在date这个页面引入,就当做例子示范了
先配置我们的json文件(usingComponents)就是将组件引入到这个页面

2、在页面使用他( date.wxml)
<popup id='popup'
content='是否要安排当日训练计划日程'
btn_no='否'
btn_ok='是'
bind:error="_error"
bind:success="_success">
</popup>
date.js
this.popup.showPopup() ----- 这个是判断弹框显示的 可写在你需要让他弹出的事件里
某个事件: function (){
this.popup.showPopup()
},
//取消事件
_error() {
console.log('你点击了取消');
this.popup.hidePopup();
},
//确认事件
_success() {
console.log('你点击了确定');
this.popup.hidePopup();
},
我们想要的组件就封装完毕了
捎带这里加一个 date的页面 大家可以看也可以不看 就是记录下
date.wxml
<view style="height:100%;">
<view class="message disf">
<image class="img1" src="/imgs/icon-Message-notification.png"></image>
<view>把训练计划加入日程里,可以有效安排训练时间和监督自己</view>
<image src="/imgs/icon-messages-turning-off.png" class="img2"></image>
</view>
<image src="/imgs/1photo-my.png" class="bgImg"></image>
<view class="date">
<view class="date-y-m">
<view class="y-m disf" style="padding-left: 25rpx;" bindtap="yearTap">
<view>{{year}}</view>
<image src="/imgs/pagedown.png"></image>
</view>
<view class="y-m disf" style="padding-right: 25rpx;" bindtap="monthTap">
<view>{{month}}月</view>
<image src="/imgs/pagedown.png"></image>
</view>
</view>
<view class="date-d">
<view class='header'>
<view wx:for='{{date}}' wx:key="index" class='{{(index == todayIndex) && isTodayWeek ? "weekMark" : ""}}'>{{item}}<view></view></view>
</view>
<view class='date-box'>
<view wx:for='{{dateArr}}' wx:key="index" class='{{isToday == item.isToday ? "nowDay" : ""}}' data-date='{{item.isToday}}' data-index="{{index}}" bindtap="dateTap">
<view class='date-head disf' style="{{item.status?'background: #FF4D3A;color: #FFFFFF;':''}}">
<view class="view" style="{{isToday == item.isToday ? 'transform: translateY(-2px);':''}}">{{item.dateNum}}</view>
<view class='{{isToday == item.isToday ? "dian" : "text"}}'>{{isToday == item.isToday ? "" : "练"}}</view>
</view>
</view>
</view>
</view>
</view>
<view class="datePopup" wx:if="{{datePopupShow}}">
<view class="datePopup-bottom">
<view class="popup-header">
<view class="no" data-type="0" bindtap="datePopupTap">取消</view>
<view class="yes" data-type="1" bindtap="datePopupTap">确定</view>
</view>
<view class="popup-footer">
<picker-view indicator-style="height: 50px;" style="100%;height:240rpx;" value="{{value}}" bindchange="bindChange">
<picker-view-column>
<view wx:for="{{years}}" class="disf" wx:key="index" style="height:80rpx;">{{item}}年</view>
</picker-view-column>
<picker-view-column>
<view wx:for="{{months}}" class="disf" wx:key="index" style="height:80rpx;">{{item}}月</view>
</picker-view-column>
</picker-view>
</view>
</view>
</view>
<popup id='popup'
content='是否要安排当日训练计划日程'
btn_no='否'
btn_ok='是'
bind:error="_error"
bind:success="_success">
</popup>
</view>
date.wxss
/* pages/actiondetail/index.wxss */
page{
height: 100%;
}
.disf{
display: flex;
justify-content: center;
align-items: center;
}
.message{
100%;
height: 80rpx;
background: rgba(255, 51, 51, 0.1);
font-size: 24rpx;
color: #FF3333;
position: absolute;
top: 0;
z-index: 20;
}
.message .img1{
34rpx;
height: 26rpx;
}
.message .img2{
13rpx;
height: 13rpx;
margin-left: 10rpx;
}
.bgImg{
height: 480rpx;
100%;
position: relative;
top: -150rpx;
}
.date{
position: relative;
top: -335rpx;
calc(100% - 48rpx);
padding: 24rpx;
background: rgba(255, 51, 51, 0);
}
.date .date-y-m{
315rpx;
height: 68rpx;
margin: 0 auto;
background: #FFFFFF;
box-shadow: 0px 0px 125rpx 0px rgba(169, 172, 189, 0.25);
border-radius: 33rpx;
display: flex;
}
.date .date-y-m .y-m{
50%;
height: 100%;
flex-direction: row;
}
.date .date-y-m .y-m view{
color: #333333;
font-size: 22rpx;
margin-right: 16rpx;
}
.date .date-y-m .y-m image{
20rpx;
height: 10rpx;
}
.date .date-d{
height: 692rpx;
100%;
background-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAu4AAALMCAMAAACMp8fFAAABFFBMVEUAAAD/qgH/qgH/qgH/qgH/qgH/qgH/qgH/qgH/qgH/qgH/qgH/qgH/qgH/qgH/qgH/qgH/qgH/qgH/qgH/qgHy4L3/qgH/qgH/qgH/qgH/qgH/qgH/qgH/qgH/qgH/qgH/qgH/qgLu7u3/qgH/qgHu7eju7evx5Mr5xFzw59by4b/z26v7vUPv7Obv6+H015711JD9tCH02J/3zHb+sBXw6dv8ty3w59Tx5Mny3rb5w1j7uzr2zoD////u7u7ynJ/39/fmABL7+/v9/f329vb19fXx8fH09PTqKjjpGyv97u/yho31lZzoDyD+9/j85ubxlJjuTFnz8/PnBRf83eD3xMX1tLb0qq3zoKPveoDuY2ztXmcF1KEnAAAAPXRSTlMAAgoEEgcOHy0YJTU+SCIpFRwxQzqsOBooLzMUGTwQJkVB+0lL8fezWc2omV/r34SCRI9pUdVXxbufZ011bjRGQgAAFD9JREFUeNrsnWlb2kAQgEtL5UhQIDGaYAJBEMSr3tV2MYRDrfa+2///Pzp7EA5tAdtHu8m8H9qnn/o8846zu5N151FIiAmeUJ4GsH/GBI8QjF0YiAmErscBTwGUhrELFYGwvq45gdAG1tAZxi4kjAoDU05c4FBtQho6w9iFgcAYEwa6CtlsipHNFkAblYbOMHbhYFCeqDDwlVpZyuVyiQT8sbSSAmsgjRcpdIaxk5zAGF2KqbClXGJ+fj4NwF8JsAbS6LKMzjB28jNkzImDsAToWl4QLKfB2lIqG3eEM1SGsZOZGIUbixdAGPWVNM28BeRNMwnWqLRCnDnDEoWxk5ohY9kULMUgLG8Zhq7btq4bhpUHabAsp7LoDGMnPXw55sZWcvNpEKYYuzu1w2q5XD2s7ewaCkhLz+dWmDNckjF2MhMDBsaKC6Zi1Gtr557fJqTte+drtbqhmLRIoTOMneyI5ZjtPXPzy8m8sdsoe20S0PbKjV0jnxTOYElGZRg7Wekvx05cGKtvd4SwQFpnu25Y4CyXKjhzWKIwdtIyKFDZpUQRjO1XPXIDr7ovnNElGUsUxk5SeIFim89EegHqEzd201ndyC+kE0tiSUZlGDsZCc5adDk2ld1tj9yKt73LnK0UHCxRGDtJYetxsBxbeqNDfkOnYSsmXZKxRGHsZCXYfab4clxuk9/QLtd1K8mXZCxRGDspGRQo6Cwods0jv8V77sKSjCUKYyct4rAlCpT+Ym1QoN5+/np29vXz20GJWtu3lWQRSxTGTlZGC5S6c04Er76cCb68CkrU1u6gRD2JfInC2MkGP2zx1gIUKG3d75enb2cB34Ii1XupKsllLFEYOzkRnTSHtRYUtd7r1ydhTDjr1yhvUdOhoYYlCmMnI6MFytA2uoTz5WyEL4TT3srQEjWPJQpjJyH9TlphhRYou9Rfj9+ejfE2WJFZiUpgicLYScfgMwkUKNNwj8qE83lc2eegnwYlysQShbGTENZJ4wUqnbTs0t454XwdV/Y16KcdiRIV9cusGDvZiA130qBAZYLewtkNiKBzMlSiIvyraBg72YgNfwNPWrq2WSYTlbW3DjTdYred5h5H1xnGTjZiYwVKzTS8ycpIZyOjGib/XhLZXzXG2MlG31h/96lrB9X2FMra1QPNtvqfw6P5UhDGTjaEsX7fmBYoaBxPVAZ0Flfd4PJ2JJ1h7GSDGxu6q21rR1V/KmXt8mlJ7V/ejqIzjJ1sBMYeOwX+a2fuaqNDJigTeOsVTbfY98EoOsPYyUZgLPi1M7W0udaeqExwvpeBJTmZTnBn0XrKGWMnGbERY9BZoGetynOPTKvMXzvNqLAFDZw9jcxsCoydZMQAcdIK3ovQ3cyzD2RqZcQ7PCiphhk4i8owFoydZPSFBcbY5lPNHG35Mygj3ecVzVaEMyci0jB2chEbFebEU8JYqbLeIbMoI92NVe4seMuZSQvvgDmM3d2IPTBPuDD+qiEzZmuVxS6ZTZnf3GPOxNu2jpAG1sJMmGMXriwHqK5gOpzDX6zlxvaa7RmVEb/8DJyxtz55kQJpwlo4cz4ysfvXmf7kgQBbwpeYqsLe8FS11Wdln8yoTDhTqbN0IrcC0py+NSoudIQ8dv8s58fT/OmDEQy4jVNh7Ol9i+4998DY7MrA2UYFegwWe7wcpGXjcTE3F8SFjtDHbjzt/3pSvojbgzFHceJiOByMEDIV3S1VNpo+mV0Z4HcXDzKuDkVqoQjSllJ8iCgF/rPHoSL8sRskfUzwbyblzz0MDsiiusAXLMVshJBha5mDxa5PZlYm6B5uZmBRVrg0ao1pAxxnLkREIHaDnJ+Q8NNPyp8DnPgDUACyQIoOuE3w4XB5RYet5+Z6t03urIx41WeVkmsblpgwB9aWVsAbUADiISAqsXN40o+2Re+e7DzTCzRw98oKZwnIUV3z6eLCgplXDFXLVHbYe+R3V0b8D8ebqyCNVikxRRS8gThghZOSl+jEjv6M8Zy/Y8IPJbvIdZroLHC5xAMwD6TTRRhwmzQtWp1Kq6fr5z65szKBt3ZykNGoNCufhDq1nAZvQCJEhD12OfZDRpOeZfxIws+W7TzZ+RlnKScid68UKcvAAthKmnlLMZiwzVoZytNfKyPtTrUBVUpTdWrNNMEb1CqgyEjLTFRiNw/Q3RQ/MgcT7RmzZjvr1K6wfV8aAgck7x/TNPN5i+qyVReW4tPnVNjfKxPT5Z6fVjKaptq6Qb3lwRy4Cwuhj90CwJaWBO2Kjt/kmW10OJsdnoNcL/IKkbcA5Z4xKDrTVcqsHu0d9kDYv1IGeM3Djc1KpqS5KnjTDYoSEsIeOwvI59nKUoSMz4kPvcHd5BmyXXxxFpPy84rCAgeo94zrappWAl2V/Y31ctcnf+LNTWVvyAT8Tm978dlmZRW8Aa7rqmEh3LGzAZ2uLEpe9IjETZ4g36fPdlbaIdkh18ViCIEDMvfLKlA52Hy5t7i+1uv4ZAJXN5Vdkcn43ofe1npt49nL06Mj+B8zoSD0sSsBmubS3ZRCu6JpfpNn+nwX+/bg6twyJLuhu/snx9vVcvPB6PW6dHj5RF69vqns9SsyFW3f637o9ZphI+yxK1e3j0/2Xd2wTHaTh+e72L9Pne3ZlLhfYdcbW70Ojdj/z3XrprLWNUHCHDv4Wev0thp127Bogc+lskP5PsOg/CK9X/ECOlcyZDrjfevduLHr1nuChD520CeqvdAVE+418PoutjNTZbvDsp3er9ipdog8XLaubmw/W5cEiULsOtUdehWf5bszTb7HAL6VEdnu1s59IhEfWz/Glf1ofSRIJGLnn9dcke/x4OXWycU9+OXd3eMukYrXrYtxZRdyKZsajN0tdI93B0+DiPI+8eVv/saUabjHMm1kKBet1vdRY99bUi3I04Oxu43OsWuY/CXLYM7I5MnhOT5LWbLaDsctEDRy4Hp32ZLnuDUTGLtb6dZs/pJlUN6nGC7L3kKG4bKycd1qtS7eDRmDkiVFM+0/ICSxO9/Rrf7LfpPS/cmTwVvIL6pSnVLFpxJQdPk9WI0v4Z/wqQSJTuz86gvDHJ7xPWm4rBhRVZNt4065alEufl6dvbv6edGiXBEkSrHr1GwryXbvojkzaS+To1NM6mUiIW9A0ygXbwgSqdiV6wbdvfPdzOR0T0FbxtIbHpGRT5ejxi4/ESRasfMabGpaamK6Q1+GDcqHtoy7Jc3NgTFnFyP1SU5j04Gxu5X2lgsj7eGw6vDezKPbCfoy9KC63yOS8ubqdUvw+krK1XhqMHa30tunh1XWm5mc7qkcfFDVT2Q8qApeXb+//Pjx8v21fH2FBycMseuc0BHfudR06Q59GcU+lnPrjiDEO7YV6M1Mle4FtnVXt+VruiMIw99W2ea9MDndHTEpvyrpSRVB2lWXtiLhrPqHdIeWDXxkYifVvKFJ2XVHEEpZM/LsrAofmiCtf5fu4iMTnFS1JkEQSWlqcFZlH5r+lO7BhRlLL2G6I9LSLOlWcG1mUrrDN1Ub0x2Rl2bJtoY6kZP6kJjuiMw0S+yWGKY7EgVmTHfFzmC6I9LSzNjKLOmuYroj8tLMqJjuv9ilAwEAAAAAQf7Wg1wMcaE7I7ozojsjujOiOyO6M6I7I7ozojsjujOiOyO6M6I7I7ozojsjujOiOyO6M6I7I7ozojsjujOiOyO6M6I7I7ozojsjujOiOyO6M6I7I7ozojsjujOiOyO6M6I7I7ozojsjujOiOyO6M6I7I7ozojsjujOiOyO6M6I7I7ozojsjujOiOyO6M6I7I7ozojsjujOiOyO6M6I7I7ozojsjujOiOyO6M6I7I7ozojsjujOiOyO6M6I7I7ozojsjujOiOyO6M6I7I7ozojuxSwcCAAAAAIL8rQe5GBrRnRHdGdGdEd0Z0Z0R3RnRnRHdGdGdEd0Z0Z0R3RnRnRHdGdGdEd0Z0Z0R3RnRnRHdGdGdEd0Z0Z0R3RnRnRHdGdGdEd0Z0Z0R3RnRnRHdGdGdEd0Z0Z0R3RnRnRHdGdGdEd0Z0Z0R3RnRnRHdGdGdEd0Z0Z0R3RnRnRHdGdGdEd0Z0Z0R3RnRnRHdGdGdEd0Z0Z0R3RnRnRHdGdGdEd0Z0Z0R3RnRnRHdGdGdEd0Z0Z0R3RnRnRHdGdGdEd0Z0Z0R3RnRnRHdGdGdkdilAwEAAAAAQf7Wg1wM6c6I7ozozojujOjOiO6M6M6I7ozozojujOjOiO6M6M6I7ozozojujOjOiO6M6M6I7ozozojujOjOiO6M6M6I7ozozojujOjOiO6M6M6I7ozozojujOjOiO6M6M6I7ozozojujOjOiO6M6M6I7ozozojujOjOiO6M6M6I7ozozojujOjOiO6M6M6I7ozozojujOjOiO6M6M6I7ozozojujOjOiO6M6M6I7ozozojujOjOiO6M6M6I7ozozojujOjOiO6M6M6I7ozozojusUsHAgAAAACC/K0HuRhiRHdGdGdEd0Z0Z0R3RnRnRHdGdGdEd0Z0Z0R3RnRnRHdGdGdEd0Z0Z0R3RnRnRHdGdGdEd0Z0Z0R3RnRnRHdGdGdEd0Z0Z0R3RnRnRHdGdGdEd0Z0Z0R3RnRnRHdGdGdEd0Z0Z0R3RnRnRHdGdGdEd0Z0Z0R3RnRnRHdGdGdEd0Z0Z0R3RnRnRHdGdGdEd0Z0Z0R3RnRnRHdGdGdEd0Z0Z0R3RnRnRHdGdGdEd0Z0Z0R3RnRnRHdGdGdEd0Z0Z0R3RnRnRHdGdGdEd2KXDgQAAAAABPlbD3IxNKI7I7ozojsjujOiOyO6M6I7I7ozojsjujOiOyO6M6I7I7ozojsjujOiOyO6M6I7I7ozojsjujOiOyO6M6I7I7ozojsjujOiOyO6M6I7I7ozojsjujOiOyO6M6I7I7ozojsjujOiOyO6M6I7I7ozojsjujOiOyO6M6I7I7ozojsjujOiOyO6M6I7I7ozojsjujOiOyO6M6I7I7ozojsjujOiOyO6M6I7I7ozojsjujOiOyO6M6I7I7ozojsjujOiOyO6M6I7I7ozojsjsUsHAgAAAACC/K0HuRjSnRHdGdGdEd0Z0Z0R3RnRnRHdGdGdEd0Z0Z0R3RnRnRHdGdGdEd0Z0Z0R3RnRnRHdGdGdEd0Z0Z0R3RnRnRHdGdGdEd0Z0Z0R3RnRnRHdGdGdEd0Z0Z0R3RnRnRHdGdGdEd0Z0Z0R3RnRnRHdGdGdEd0Z0Z0R3RnRnRHdGdGdEd0Z0Z0R3RnRnRHdGdGdEd0Z0Z0R3RnRnRHdGdGdEd0Z0Z0R3RnRnRHdGdGdEd0Z0Z0R3RnRnRHdGdGdEd0Z0Z0R3RnRnRHdGdGdEd1jlw4EAAAAAAT5Ww9yMcSI7ozozojujOjOiO6M6M6I7ozozojujOjOiO6M6M6I7ozozojujOjOiO6M6M6I7ozozojujOjOiO6M6M6I7ozozojujOjOiO6M6M6I7ozozojujOjOiO6M6M6I7ozozojujOjOiO6M6M6I7ozozojujOjOiO6M6M6I7ozozojujOjOiO6M6M6I7ozozojujOjOiO6M6M6I7ozozojujOjOiO6M6M6I7ozozojujOjOiO6M6M6I7ozozojujOjOiO6M6M6I7ozozojuxE6dnCAMBVAUJQWYGYdAJCu7MBv770mCbsVk+Xnn1HC5QeROELkTRO4EkTtB5E4QuRNE7gSRO0HkThC5E0TuBJE7QeROELkTRO4EkTtB5E4QuRNE7gSRO0HkThC5E0TuBJE7QeROELkT5Gjus9wp13qaj+Q+zYvcKda6zNP+3Bu5U7It92Zn7p3cKdsn925f7nXTj4PcKdY6jH1T/8u92nJv5U7hvrm3W+7Vz9y3vd/bS329nYfH68m7XXvZTRwIojCcMExsY8TFeIwvjZFZGEjEJUFRhAiSZSDs8/4PM1UytZkFDau4R+fjFX4dlVuAkQ75IIjCzrCX8rhL7kJI7hblni2QOxjqsMgod0tyf7iS+1OirLHttt/LPYCRyve2a48tlcjprn94nxZ7ACMV03+e3fVPM6vzHsBI55U8zGhzbzSrb9XdZA9gpMmu+lJtNq7nLsc7XzNzHO9gpHLOt4yc7tdzl2smwDUDZjqvArllbsmdnyJtN1ti3sFA5TJzbX6GvCV3+ZeY56+/9wDG+V77nvw/THLXzHuH5n30cdwDGOb4MaJx72jHXXKnj1XH4ut9t8DbOximWOz4crcc+lC9IXe53sd27G9ynO9glDLf+LE9lstdlzvPe/U4E1Lv6wn2HQxSTNZUe8jPMjLulLtu3tNE0TkTuf5njt7BGEX+6bsRnTIqSbXjLvN+OWda3PtsecRfI8EIh+NyxrW3LqcMjbs+d5536d2Og9dtXiB4qL1DkW9fg9iW2mncJXfNvEvvdL97gT+b5qcSxUONHcpTPp35gUd3u9SuHXfOXc6ZS+/dKA5Gu7d5/nU+HQuA2jmezl/5/G03CuKoe6ldThnOXTvv0rvqd1qhTcH7o8Fm9bJ9/gNQM8/bl9VmMPIpdjtsdfpKapdx18+73DMODTxd8JHnBpR8u51lA4AaybJ2m1IPXC+iq52m3ZFLRsb9jt4TR/Up+JCL92KXomc+QA1UNbpu7HHrIcXeV05ypXZd7ykPPAXPxXdt246IB1ATEaEsu9w6xc7Tnl6pXdM7DzwFr6h4Tr41DkkXoCZCMm5x6tS6othp2u+rXXqXgaeFT7h4Sp50AGrFIv0ht57Qssu0S+339V4F/9Sk4nuOo9Sw0gf4ccOKUo7T6yU07FXsd9cuvUvwXHzaJEnSA6iVJGmSlFuX2KX2+3qX4Ll4Tp6ladoEqAnKseqywa1L7JraNcFT8aQBUFu/2S9N7NrgpXhpnqrnH9qHn3Yp8eIXe9THrg9emgeorUeij13vEcAgDwLRw//s4RZ/Add/DNPs8Gz0AAAAAElFTkSuQmCC);
background-size: 100%;
background-repeat: no-repeat;
}
.header{
font-size: 0;
padding: 80rpx 24rpx 0 24rpx;
}
.header>view{
display: inline-block;
14.285%;
color: #333;
font-size: 30rpx;
text-align: center;
padding: 20rpx 0;
}
.weekMark{
position: relative;
}
.weekMark view{
position: absolute;
bottom: 0;
left: 0;
100%;
}
.date-box{
font-size: 0;
padding: 10rpx 25rpx;
}
.date-box>view{
position: relative;
display: inline-block;
14.285%;
color: #020202;
font-size: 40rpx;
text-align: center;
vertical-align: middle;
margin: 7rpx 0;
}
.date-head{
70rpx;
height: 70rpx;
font-size: 28rpx;
color: #333333;
border-radius: 50%;
flex-direction: column;
margin: 0 auto;
}
.nowDay .date-head{
color: #FF4D3A;
padding-bottom: 16rpx;
height: 48rpx;
}
.date-head .dian{
10rpx;
height: 10rpx;
background: #FF4D3A;
border-radius: 50%;
}
.date-head .text{
font-size: 22rpx;
color: #FFFFFF;
}
.date-weight{
font-size: 22rpx;
padding: 15rpx 0;
}
.nowDay .date-weight{
color: #22A7F6;
}
.datePopup{
height: 100%;
100%;
background: rgba(0, 0, 0, .28);
position: absolute;
top: 0;
z-index: 999;
}
.datePopup .datePopup-bottom{
100%;
height: 500rpx;
background: #FFFFFF;
border-radius: 30rpx 30rpx 0rpx 0rpx;
display: flex;
flex-direction: column;
position: fixed;
bottom: 0;
}
.datePopup .popup-header{
margin-top: 48rpx;
padding: 0 30rpx;
calc(100% - 60rpx);
display: flex;
flex-direction: row;
justify-content: space-between;
}
.popup-header .no{
color: #999999;
font-size: 30rpx;
}
.popup-header .yes{
color: #FFAA01;
font-size: 30rpx;
}
.popup-footer{
height: 240rpx;
622rpx;
margin: 80rpx auto;
overflow: hidden;
display: flex;
}
.intro {
margin: 30px;
text-align: center;
}
date.js
// pages/actiondetail/index.js
Page({
/**
* 页面的初始数据
*/
data: {
name: '',
year: 0,
month: 0,
date: ['日', '一', '二', '三', '四', '五', '六'],
dateArr: [],
isToday: 0,
isTodayWeek: false,
todayIndex: 0,
datePopupShow: false, // 日历弹窗
years: [],// 2000-2040年
months: [1,2,3,4,5,6,7,8,9,10,11,12], // 12个月
value: [21, 0],
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
let now = new Date();
let year = now.getFullYear();
let month = now.getMonth() + 1;
console.log(year, month)
this.dateInit();
var arr = []
for( let i = 0; i < 40; i++) {
arr.push(2000+i)
}
this.setData({
year: year,
month: month,
isToday: '' + year + month + now.getDate(),
years: arr
})
},
dateInit: function (setYear, setMonth) { // 公用方法 获取日期天数
//全部时间的月份都是按0~11基准,显示月份才+1
let dateArr = []; //需要遍历的日历数组数据
let arrLen = 0; //dateArr的数组长度
let now = setYear ? new Date(setYear, setMonth) : new Date();
let year = setYear || now.getFullYear();
let nextYear = 0;
let month = setMonth || now.getMonth() + 1; //没有+1方便后面计算当月总天数
let nextMonth = (month) > 11 ? 1 : (month);
let startWeek = new Date(year + ',' + (month) + ',' + 1).getDay(); //目标月1号对应的星期
let dayNums = new Date(year, nextMonth, 0).getDate(); //获取目标月有多少天
let obj = {};
let num = 0;
if (month > 11) {
nextYear = year + 1;
dayNums = new Date(nextYear, nextMonth, 0).getDate();
}
arrLen = startWeek + dayNums;
for (let i = 0; i < arrLen; i++) {
if (i >= startWeek) {
num = i - startWeek + 1;
obj = {
isToday: '' + year + (month) + num,
dateNum: num,
weight: 5,
status: false
}
} else {
obj = {};
}
dateArr[i] = obj;
}
// console.log('dateArr', dateArr)
this.setData({
dateArr: dateArr
})
let nowDate = new Date();
let nowYear = nowDate.getFullYear();
let nowMonth = nowDate.getMonth() + 1;
let nowWeek = nowDate.getDay();
let getYear = setYear || nowYear;
let getMonth = setMonth >= 0 ? (setMonth + 1) : nowMonth;
if (nowYear == getYear && nowMonth == getMonth) {
this.setData({
isTodayWeek: true,
todayIndex: nowWeek
})
} else {
this.setData({
isTodayWeek: false,
todayIndex: -1
})
}
},
yearMonthTap () { // 显示日期选择框
this.setData({
datePopupShow: true
})
},
datePopupTap (e) { // 日期选择框点击确定时
var type = e.currentTarget.dataset.type
if (type == 0) {
this.setData({
datePopupShow: false
})
} else {
this.setData({
year: this.data.years[this.data.value[0]],
month: this.data.months[this.data.value[1]],
datePopupShow: false
})
let year = this.data.year
let month = this.data.month
console.log(year, month)
this.dateInit(year, month)
}
},
bindChange: function (e) { // 日期选择器框发生改变
const val = e.detail.value
this.setData({
value: val
})
},
dateTap (e) { // 点击某一天日期触发事件
this.popup.showPopup()
var index = e.currentTarget.dataset.index
var fictionList = this.data.dateArr
var fictionStatus = 'dateArr[' + index + '].status'
for (let i = 0; i < fictionList.length; i++) {
// var otherFiction = 'dateArr[' + i + '].status'
if (i == index) {
this.setData({
[fictionStatus]: true
})
}
}
},
//取消事件
_error() {
console.log('你点击了取消');
this.popup.hidePopup();
},
//确认事件
_success() {
console.log('你点击了确定');
this.popup.hidePopup();
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
//获得popup组件
this.popup = this.selectComponent("#popup");
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
}
})