如何解决markdown笔记移动后,图片失效的问题。
写在前面:由于最近经常使用Typora进行.md笔记的编写,发现.md文件迁移后,就会出现文件中图片不能正常显示的问题。故,写此文以罗列曾踩过的坑以及列出几种解决办法。
ps:我最终是将图片全部保存至sm.ms图床,用图片的url替换掉原来.md笔记中图片的本地路径链接。虽然图床类工具的稳定性有待商榷,但就目前的使用感来说,sm.ms还算稳定,可以满足我当下的需求。如果有朋友已经用更好的办法解决了此问题,希望可以分享一下经验,可以在文章下方留言评论,感谢。
踩过的坑 and 解决方法如下:
1.使用相对路径 -坑1
将.md文件中的图片路径改为相对路径。
以Typora为例,具体操作如下:
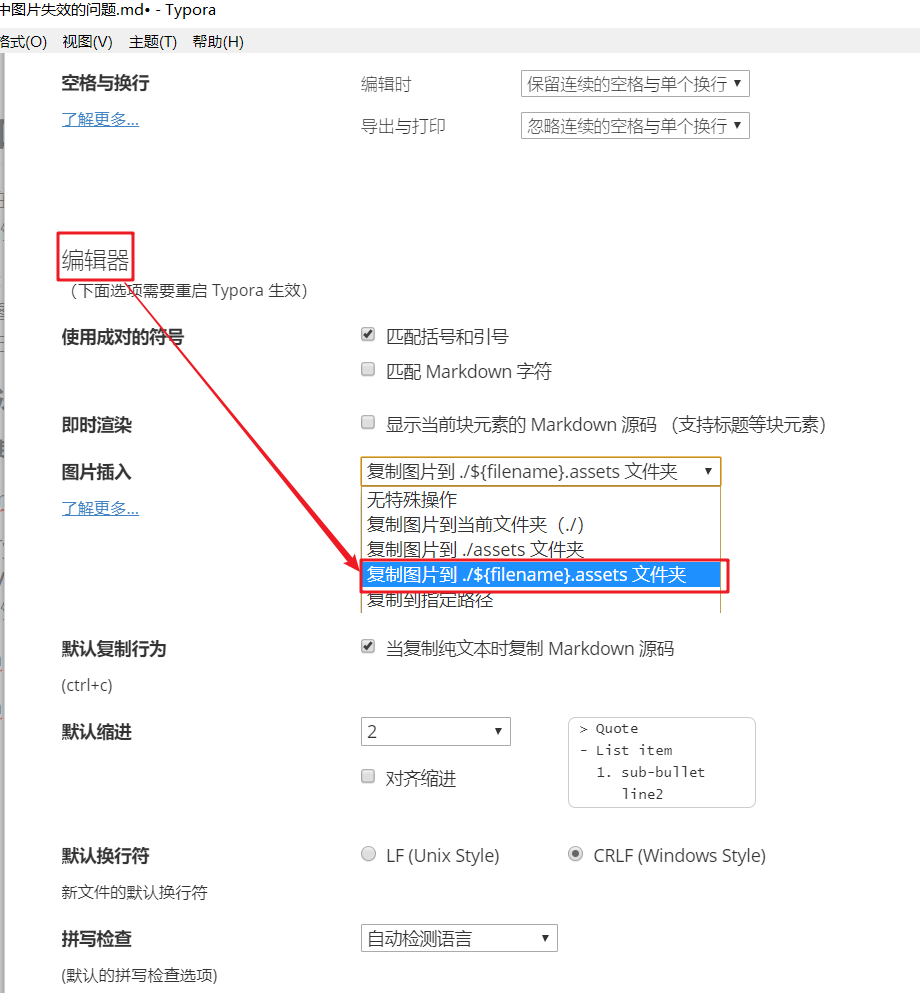
1th:打开文件 -->偏好设置

2th:找到编辑器 --> 将图片插入一栏改为: 复制图片到./${filename}.assets文件夹。

3th:设置好后,当你再在.md笔记中插入图片时,就会在当前文件目录下生成一个图片的文件夹,以后再移动.md笔记时,2者一起移动即可解决移动后图片失效的问题。
优点:可以解决插入本地图片后,在本地移动.md文件后,图片失效的问题。
缺点:若将.md文件上传到码云/博客园/CSDN/开源中国,图片依然无法正常显示。
2.将图片转存至百度网盘 -坑2
1th:将.md文件里的图片上传至百度网盘 -->创建分享链接 ,选永久有效。


2th:将分享链接在搜狗浏览器打开 -->复制图片的url。 ps:只有搜狗浏览器支持此功能。


3th:用该url去替换.md文件中的原有图片本地地址。再移动/上传博客园等均不会出现图片失效的问题。

ps:.md文件中插入图片的格式为:

优点:可以解决.md文件移动/上传博客园后图片失效的问题。
缺点:因为图片在传输过程中会被进行压缩,故会产生图片失真的问题。此种方法适合对图片清晰度要求不高的朋友。
3.将.md文件中插入的图片上传至码云/github - 码云的坑(待填)
以码云为例:
1th:在码云上创建一个个人仓库用于放.md文件中插入的图片 -如何建仓库,大家都清楚,不再赘述。
2th:在本地创建一个文件夹盛放你的图片,文件夹名称和仓库名保持一致;
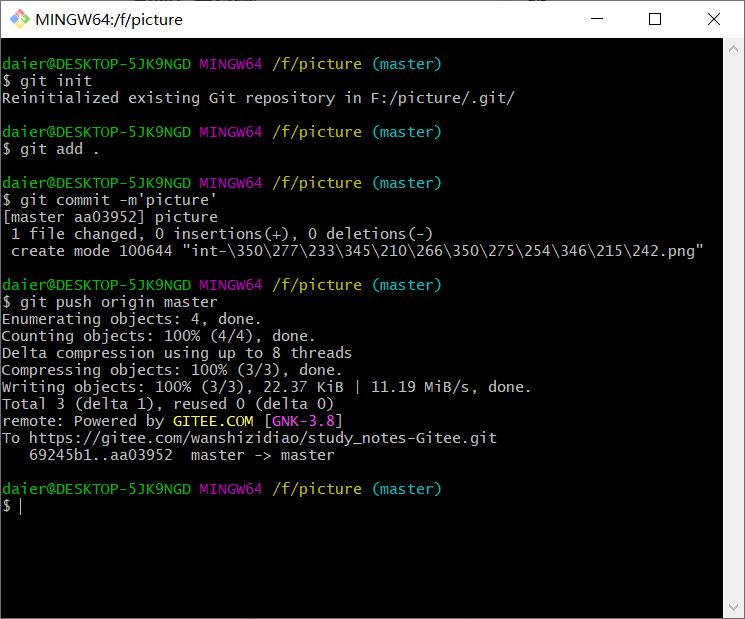
3th:将该文件夹里的图片推送至码云图片仓库;

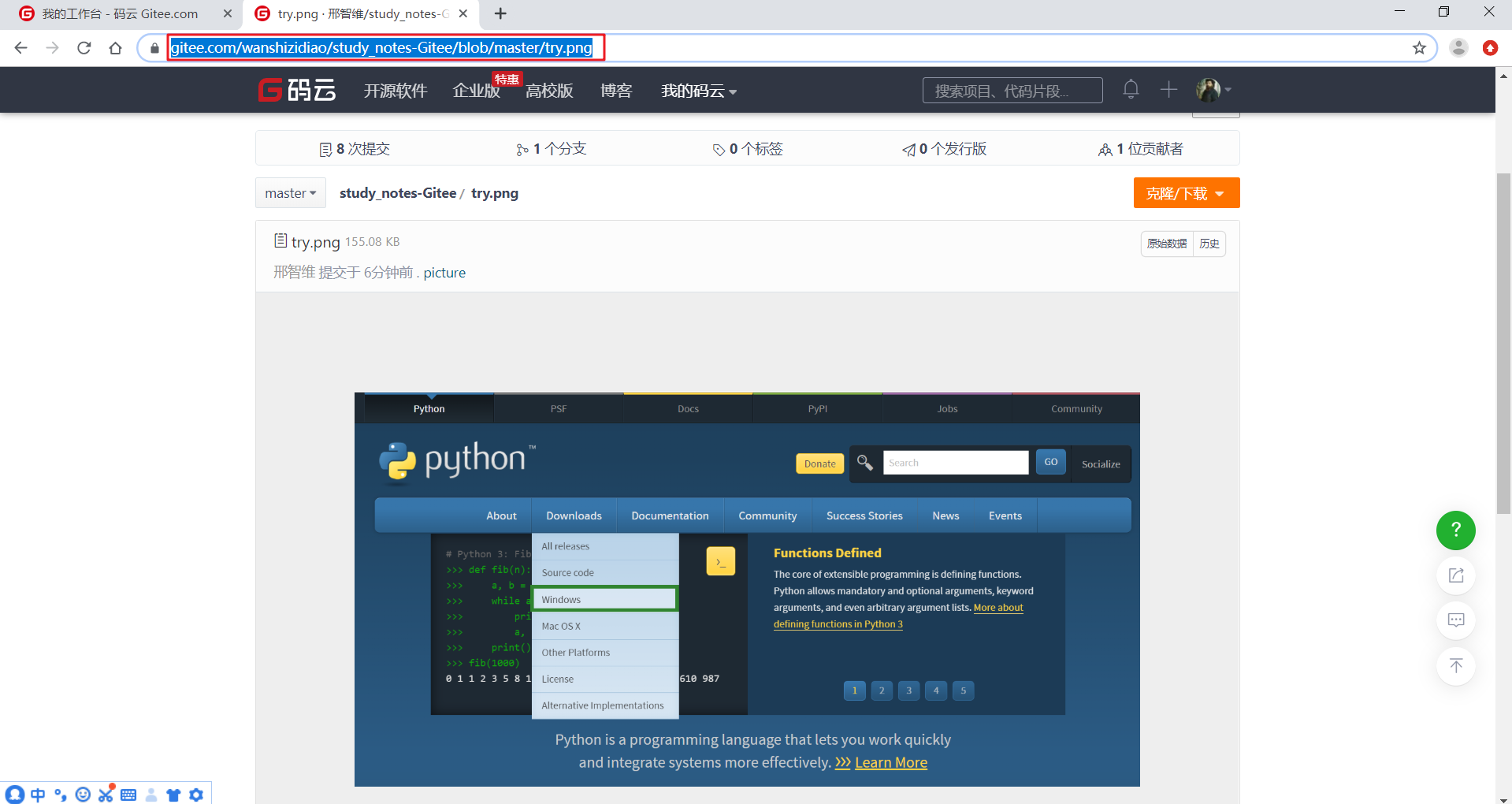
4th:在你的码云项目中找到该图片,复制图片的url;

5th:用该url去替换.md文件中图片的本地地址。
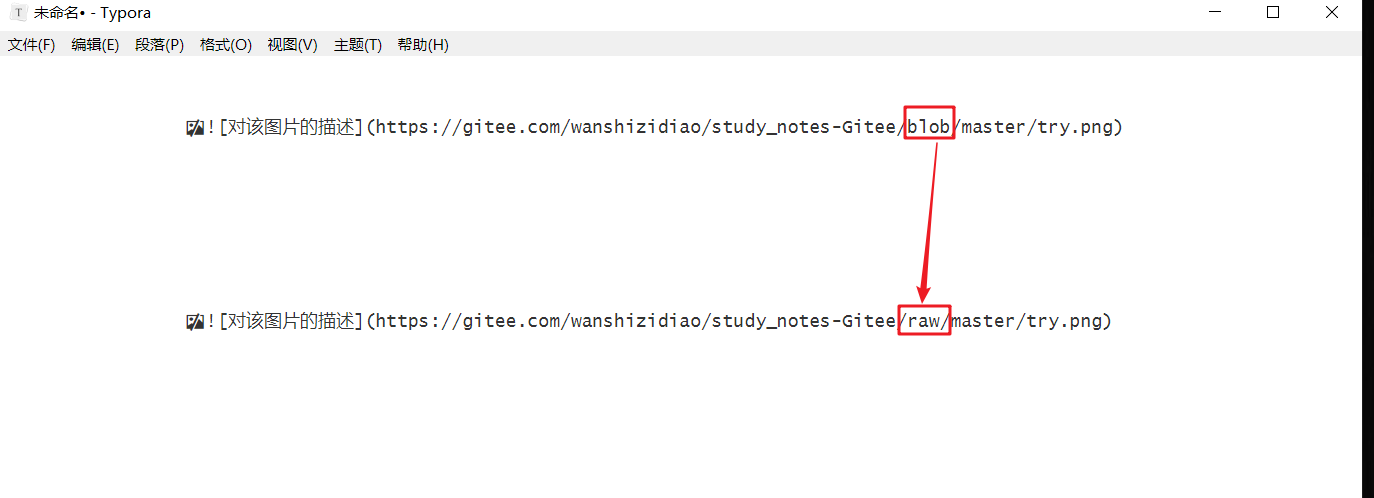
6th:将url中的blob改为raw,图片即可自动显示出来。

但是,结果失败了。查了一些资料后,才清楚,只有github的图片加速还行,能够将图片显示出来。用码云的话,图片根本加载不出来,只会显示文字。
故,大家可以将图片上传至github,以解决此问题。操作同上。
优点:上传至github可以完全解决.md文件移动/上传博客园后图片失效的问题。且安全稳定,不用担心图片丢失的问题。
缺点:只能用github,码云图片加速慢,无法显示图片。
(ps:填坑 -.md中插入图片格式中的()里改成相对地址-即项目根目录下的地址。参考:https://cloud.tencent.com/developer/article/1333082)
4.将.md文件中插入的图片保存至图床
操作方法:把.md文件中要插入的图片保存到某个图床服务里,然后获取该图片的url,用该url去替换笔记中的原始本地路径链接,然后图片就能正常显示了。
以sm.ms图床为例,具体操作如下:
1th:选择要上传的图片,每次最多上传10张,每张图片小于5M。-未登录状态最多20张/hour。建议登录状态下上传。

2th:上传 --登录后上传速度快。

3th:上传完成。复制该图片的markdown链接去替换原.md文件里图片的本地地址。图片即可自动显示出来。

缺点:不稳定,保存至图床的图片随时可能丢失。想必微博图床的事大家都清楚,前车之鉴。有能力的话,建议自己搭建一个个人图床,另外,这里吐槽一句,PicGo + github比七牛云 + Mpic要好,因为七牛云的测试域名收回后,还得去自己备案域名。
优点:可以解决.md文件移动/上传博客园后图片失效的问题。
ps:就目前而言,我感觉sm.ms图床还不错,不管是稳定性还是上传图片的限制,都在可接受范围内。不过在未登录情况下,每小时只能传20张。登录后,限制取消。
这里给大家推荐几种免费的图床:
七牛云:官网地址:https://portal.qiniu.com ,注册认证后有10G永久免费空间,图片上传无限制。但一个月后会收回测试域名,因此你必须要绑定自己的已经备案的域名。
又拍云:官网地址:https://www.upyun.com ,注册认证后有10G永久免费空间,图片上传无限制。需要绑定自己的已备案域名。
腾讯云:官网地址:https://cloud.tencent.com ,仅可以使用六个月的免费存储容量、免费请求和免费流量,图片上传限制比较多。具体请参考官网。
sm.ms:官网地址:https://sm.ms ,永久存储免注册,图片链接支持https,可以删除上传的图片,提供多种图片链接格式。图片上传限制:每个图片最大5M,每次最多上传10张。
postimg:官网地址:https://postimages.org ,国外的图床,永久存储免注册,图片链接支持https,可以删除上传的图片,提供多种图片链接格式。图片上传限制:对像素和图片大小有要求。
小结:如果打算长期稳定使用请优先选择又拍云或者七牛云(需要有自己的已备案域名),如果是存储并不重要的图片可以使用SM.MS图床。
写在最后:如果只在博客园写博客,则直接将图片拖进来即可。会自动生成url。