在vue-cli中遇到的模糊参考
https://www.cnblogs.com/ppJuan/p/7151000.html
解决问题:
在 ES6 之前,社区制定了一些模块加载方案,最主要的有 CommonJS 和 AMD 两种。前者用于服务器,后者用于浏览器。ES6 在语言标准的层面上,实现了模块功能,而且实现得相当简单,完全可以取代 CommonJS 和 AMD 规范,成为浏览器和服务器通用的模块解决方案。ES6 模块不是对象,而是通过export命令显式指定输出的代码,再通过import命令输入。
.模块功能主要由两个命令构成:export和import。export命令用于规定模块的对外接口,import命令用于输入其他模块提供的功能。
一.export 命令
模块功能主要由两个命令构成:export和import。export命令用于规定模块的对外接口,import命令用于输入其他模块提供的功能。
一个模块就是一个独立的文件。该文件内部的所有变量,外部无法获取。如果你希望外部能够读取模块内部的某个变量,就必须使用export关键字输出该变量。
下面使用export命令输出变量。
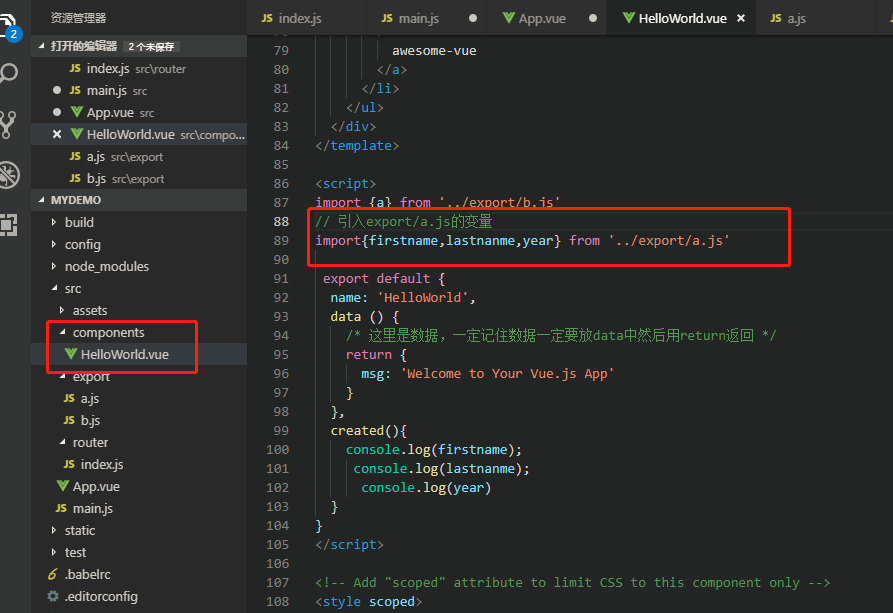
方式:在export a.js输出三个变量

在HelloWordl.vue引入这三个变量

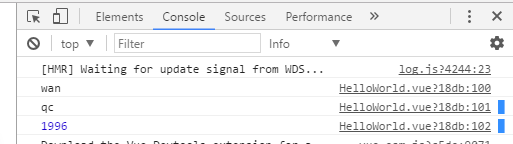
结果:

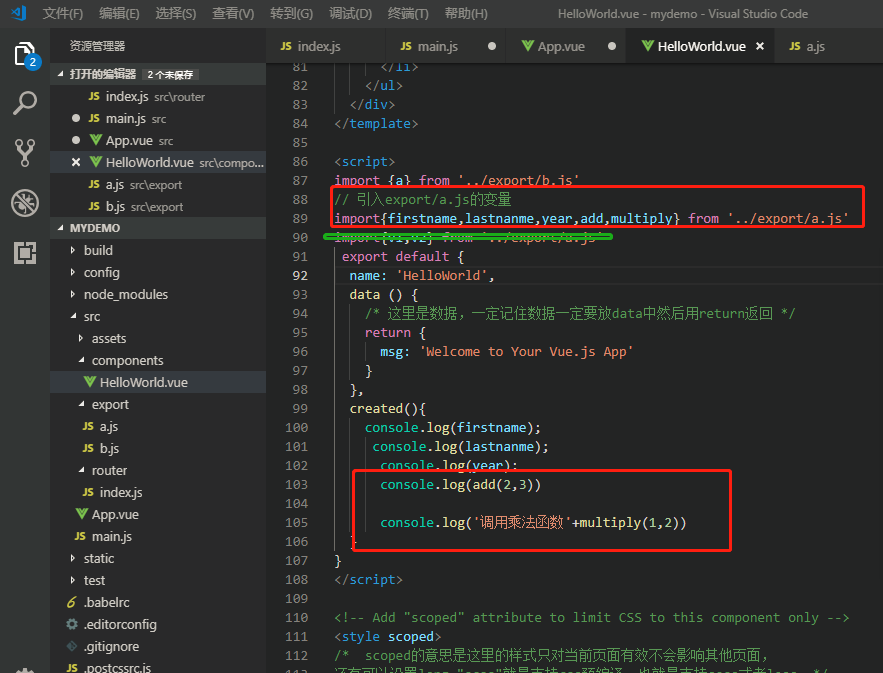
export命令除了输出变量,还可以输出函数或类(class)

二.引用方式:import from

使用export命令定义了模块的对外接口以后,其他 JS 文件就可以通过import命令加载这个模块。
如果想为输入的变量重新取一个名字,import命令要使用as关键字,将输入的变量重命名。
import { lastName as surname } from '../export/a.js';
import命令输入的变量都是只读的,因为它的本质是输入接口。也就是说,不允许在加载模块的脚本里面,改写接口。
import {a} from '../export/b.js' a = {}; // Syntax Error : 'a' is read-only;
上面代码中,脚本加载了变量a,对其重新赋值就会报错,因为a是一个只读的接口。但是,如果a是一个对象,改写a的属性是允许的。
export var a={ name:'123', age:12 };
import {a} from './xxx.js'
上面代码中,a的属性可以成功改写,并且其他模块也可以读到改写后的值。不过,这种写法很难查错,建议凡是输入的变量,都当作完全只读,轻易不要改变它的属性。
注意:
import后面的from指定模块文件的位置,可以是相对路径,也可以是绝对路径,.js后缀可以省略。如果只是模块名,不带有路径,那么必须有配置文件,告诉 JavaScript 引擎该模块的位置。
import {myMethod} from 'util';
上面代码中,util是模块文件名,由于不带有路径,必须通过配置,告诉引擎怎么取到这个模块。
注意,import命令具有提升效果,会提升到整个模块的头部,首先执行。
foo();
import { foo } from 'my_module';
上面的代码不会报错,因为import的执行早于foo的调用。这种行为的本质是,import命令是编译阶段执行的,在代码运行之前。
由于import是静态执行,所以不能使用表达式和变量,这些只有在运行时才能得到结果的语法结构。
三.模块的整体加载:
如果想为输入的变量重新取一个名字,import命令要使用as关键字,将输入的变量重命名。
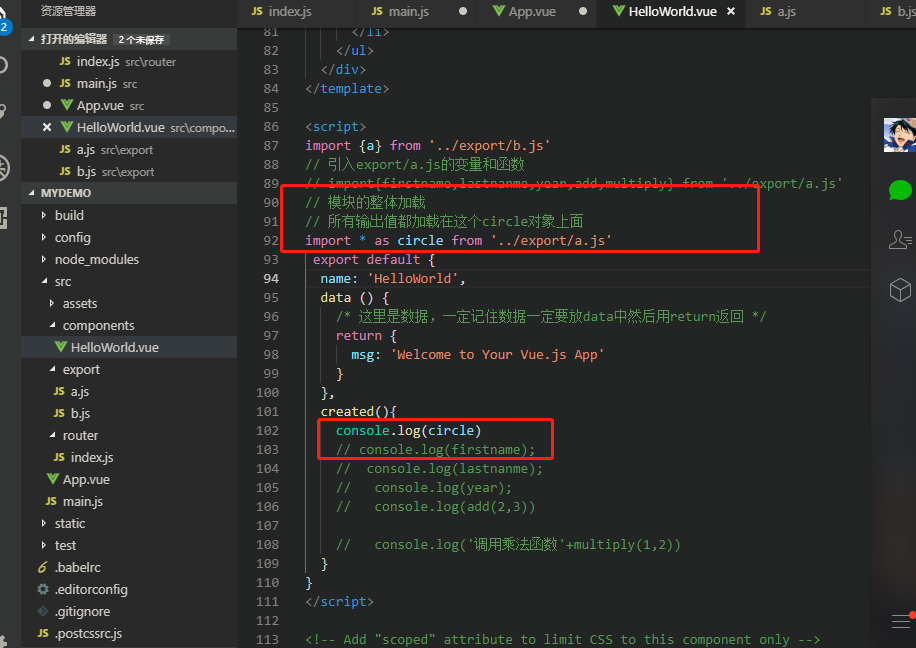
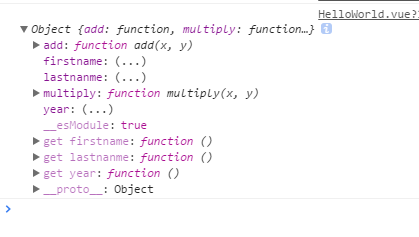
除了指定加载某个输出值,还可以使用整体加载,即用星号(*)指定一个对象,所有输出值都加载在这个对象上面。

这个cicle对象的结构如下,存着a.js输出的变量和函数

HelloWorld.vue里面
<script> import {a} from '../export/b.js' // 引入export/a.js的变量和函数 // import{firstname,lastnanme,year,add,multiply} from '../export/a.js' // 模块的整体加载 // 所有输出值都加载在这个circle对象上面 import * as circle from '../export/a.js' export default { name: 'HelloWorld', data () { /* 这里是数据,一定记住数据一定要放data中然后用return返回 */ return { msg: 'Welcome to Your Vue.js App' } }, created(){ console.log(circle) // console.log(firstname); // console.log(lastnanme); // console.log(year); // console.log(add(2,3)) // console.log('调用乘法函数'+multiply(1,2)) // 函数的调用,变量的使用 console.log(circle.firstname); console.log(circle.multiply(2,3)); // 注意,模块整体加载所在的那个对象(上例是circle),应该是可以静态分析的,所以不允许运行时改变。下面的写法都是不允许的。 // 下面两行都是不允许的 // circle.foo = 'hello'; // circle.area = function () {}; } } </script>
四.export default 命令
从前面的例子可以看出,使用import命令的时候,用户需要知道所要加载的变量名或函数名,否则无法加载。但是,用户肯定希望快速上手,未必愿意阅读文档,去了解模块有哪些属性和方法。
为了给用户提供方便,让他们不用阅读文档就能加载模块,就要用到export default命令,为模块指定默认输出。
在
export default function () { console.log('foo'); }
上面代码是一个模块文件../export/a.js,它的默认输出是一个函数。
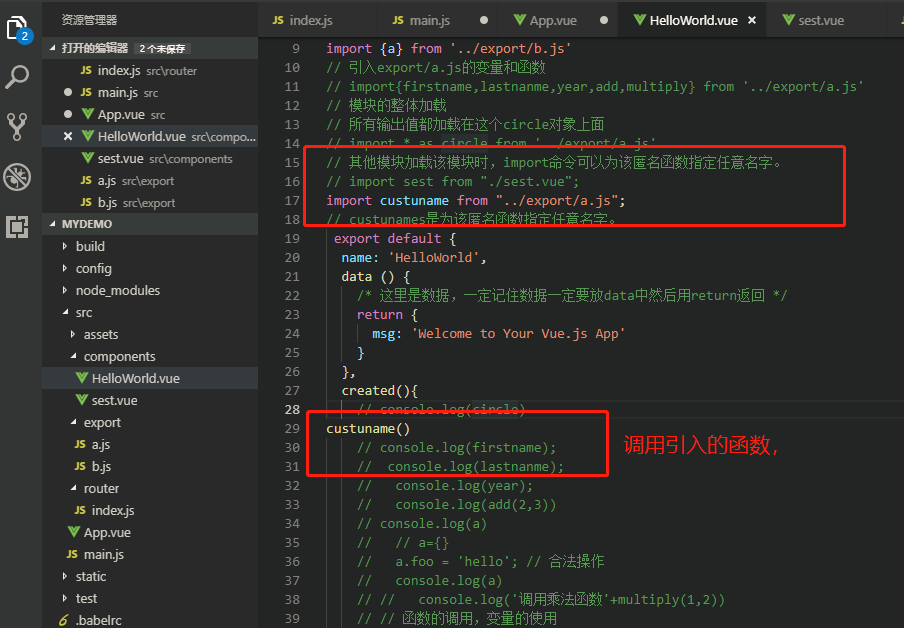
其他模块加载该模块时,import命令可以为该匿名函数指定任意名字

上面代码的import命令,可以用任意名称指向../export/a.js输出的方法,这时就不需要知道原模块输出的函数名。需要注意的是,这时import命令后面,不使用大括号。
export default命令用在非匿名函数前,也是可以的。
export default function foo() { console.log('foo'); } // 或者写成 function foo() { console.log('foo'); } export default foo;
上面代码中,foo函数的函数名foo,在模块外部是无效的。加载的时候,视同匿名函数加载。
五.比较export和export default的区别
// 第一组 export default function crc32() { // 输出 // ... } import crc32 from 'crc32'; // 输入 // 第二组 export function crc32() { // 输出 // ... }; import {crc32} from 'crc32'; // 输入
上面代码的两组写法,第一组是使用export default时,对应的import语句不需要使用大括号;第二组是不使用export default时,对应的import语句需要使用大括号。
export default命令用于指定模块的默认输出。显然,一个模块只能有一个默认输出,因此export default命令只能使用一次。所以,import命令后面才不用加大括号,因为只可能唯一对应export default命令。
本质上,export default就是输出一个叫做default的变量或方法,然后系统允许你为它取任意名字。所以,下面的写法是有效的。
// modules.js
function add(x, y) {
return x * y;
}
export {add as default};
// 等同于
// export default add;
// app.js
import { default as foo } from 'modules';
// 等同于
// import foo from 'modules';
正是因为export default命令其实只是输出一个叫做defau
// 正确 export var a = 1; // 正确 var a = 1; export default a; // 错误 export default var a = 1;
上面代码中,export default a的含义是将变量a的值赋给变量default。所以,最后一种写法会报错。
lt的变量,所以它后面不能跟变量声明语句。
export default也可以用来输出类。
export default class { ... } // main.js import MyClass from 'MyClass'; let o = new MyClass();
六.import()