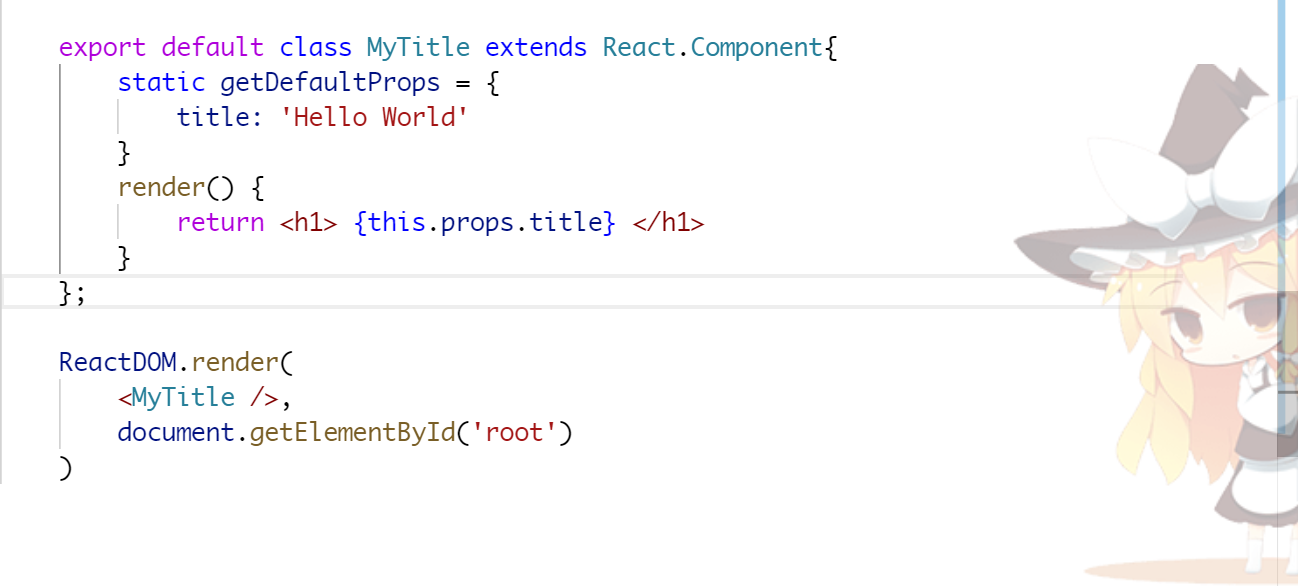
继续跟着阮一峰的教程走,下面写到PropTypes的getDefaultProps时,又出现了问题,基于上一个createClass的报错换成了Component写法
错误描述:


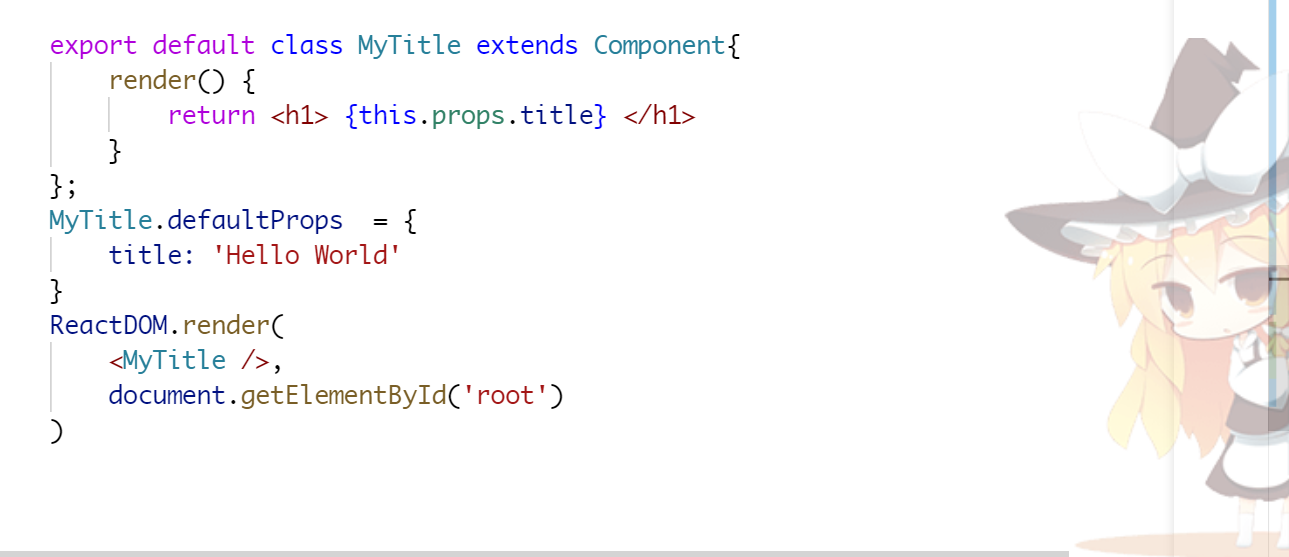
解决方法:引入react中的Component,将React.Component换成Component,原本的getDefaultProps换成defaultProps,并以使用属性的方式设置defaultProps
这趴我还是不知道为啥出的问题为啥这方法能解决 (°ー°〃)

笔记:getDefaultProps是一个方法,用来设置props的默认数据,通常情况下组件都会定义部分默认数据,这样调用组件时可以不用将每一个参数都设置一遍,
使用Component定义的组件,需要改为使用属性的方式来设置
我又继续往下的时候又出了问题,像下图的报错,一般都是React.xxx 然后xxx报错,这个情况可以试一试把createRef单独引入,我这把单独引入,直接用createRef()就没再报错了,不知道是巧合还是什么规则,请各位知情大佬赐教