介绍gulp
gulp是基于Nodejs的自动任务运行器, 她能自动化地完成 javascript/coffee/sass/less/html/image/css 等文件的的测试、检查、合并、压缩、格式化、浏览器自动刷新、部署文件生成,并监听文件在改动后重复指定的这些步骤。在实现上,她借鉴了Unix操作系统的管道(pipe)思想,前一级的输出,直接变成后一级的输入,使得在操作上非常简单。
安装gulp
因为gulp是基于Nodejs的,故而安装gulp,使用的也是npm。
命令窗口输入:npm install gulp,若要全局 npm install -g gulp,若要存到package.json npm install --save-dev gulp
gulpfile.js
gulpfile.js是它的配置文件。

其中结果如下:
 ---------》
---------》 
运行gulp
命令窗口执行gulp 任务名称;
编译watch:命令窗口执行gulp watch;

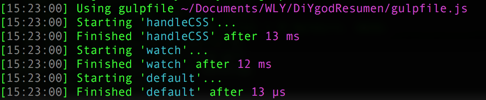
当执行gulp将会调用default任务里的所有任务,例如 gulp.task('default', ['handleCSS', 'watch']);

介绍gulp的api
使用gulp时,只要知道4个API就ok:gulp.task(),gulp.src(),gulp.dest(),gulp.watch(),下面也只是浅析,详细请看gulp中文网或者官方文档。
1、gulp.task(name[, deps], fn)
gulpfile.js上基本是由无数个task组成的,task顾名思义是gulp用来定义任务的。
其中三个参数分别:name-任务名称(必填)、deps-依赖的任务(可不填)、fn-回调函数
gulp.task('handleCSS', ['testCss'], function () { //执行完testCss任务后再执行handleCSS任务 gulp.src(['css/*.css']) .pipe(sass()) .pipe(gulp.dest('./dist/css')); });
2、gulp.src(globs[, options])
globs: 需要处理的源文件匹配符路径,想更加了解可以去看下:node-globs,就能掌握gulp.src的精髓。我感觉就是将你想要的文件”吸”到”管道”中,然后pipe处理下去。
foo.js指明特定某个文件*.js匹配当前目录下的所有js文件,不指名扩展名则匹配所有类型*/*.js匹配所有第一层子文件夹的js文件,第二层请用*/*/.js**/*.js匹配所有文件夹层次下的js文件, 包括当前目录
因为有这么多种匹配格式,也要注意系统“最大读取文件数“,它会限制gulp的执行。
gulp的过程其实就是从src到dest,gulp.src接到文件流时,经过中间gulp插件一系列的处理,File一直pipe下去, 直到dest写入文件,就是完整的src到dest的过程。
3、gulp.dest(path[,options])
用来操作文件的。
其中三个参数分别:path-写入文件的路径(必填)、options-参数对象(可不填)
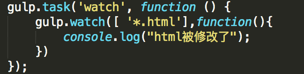
4、gulp.watch(glob [, opts], tasks)
这个是用来监听文件变化的。
三个参数:glob跟src中的一样(文件匹配模式、必填),opts(可不填,很少用),tasks是监听后的回调函数

例如这个,监听html变化后,打印了这句话出来。
也有这样写:gulp.watch(['src/css/*.scss'], ['handleCSS']); 其效果都一样。