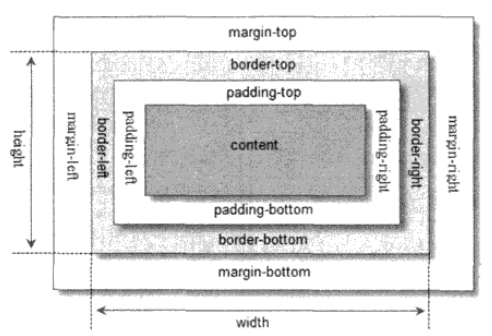
盒子模型是css的专有名词,用来描述页面设置中的各种属性,如内容(content)、填充(padding)、边框(border)、边界(margin),由于这些属性拼在一起,与日常生活中的“盒子”很相像,因而称作盒子模型
盒子模型是分为两类的,一类是W3C盒子模型,另一类是IE盒子模型,最根本区别就是:属性Height与Width这两个值是否包含了padding与border。W3C盒子模型不包含padding与border,仅仅指content的height和width。而IE盒子模型则包含了padding与border。

W3c模型

ie模型
当然,学过jquery的人,应该都知道可以通过jquery.support.boxModel对象返回的属性值,确定页面是否是标准的W3C盒子模型,调用的方法:
$.support.boxModel
该方法返回一个布尔值,若是true则表示是W3C盒子模型,否则,就不是。
若是删除<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 就会是ie盒子模型
因而,在编写页面代码时,尽量先声明DOCTYPE类型,使用标准的W3C盒子模型,避免多个浏览器间的相互不兼容。