一直认为val()方法只有两个功能:1、能设置元素的值,2、获取元素的值。知道val()方法还有另外一个妙用,就是它能使select(下拉列表框)、checkbox(多选框)和radio(单选框)相应的选项被选中,在表单操作中会经常用到。而你使用的$("select").val()并不是把所有选项的value显示出来,而是把选中项的value显示出来。

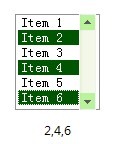
下面的2,4,6其实都是通过$("select").val()得到的,具体代码如下:
<script> $(function(){ $("select").change(function(){ var strHtml = $("select").val(); $("#p1").text(strHtml); }); }); </script>
既然能得到选中项的value,自然可以设置选中项
代码如下:
$("select").val("Item 3");
补充:在jquery中,val()方法中是从最后一个选项往前读取。而如果要设置多个属性的话
则是:$("select").val(["Item 3","Item 5"]);
当然用val()这样子实现,你也是可以用attr实现的~
而checkbox(多选框)和radio(单选框) 也是以此类推~
本文仅个人所见,更详细见 这儿
补充——val()不仅有此用途,还可以用来清空内容
$(selector).val() 这是获得元素的value
$(selector).val(value) 这是设置元素的value 故而当你在项目中想要清空某元素的内容,只要 $(selector).val(' ')就ok了
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <title>无标题文档</title> <script type="text/javascript" src="../scripts/jquery-1.8.3.min.js"></script> <script> $(function(){ $("#btn").click(function(){ $("#txtarea").val(''); $("#txt").val(''); }); }); </script> </head> <body> <textarea id="txtarea" cols="23" rows="3">点击清空按钮后,内容全部清空</textarea> <input type="text" id="txt" value="点击清空按钮后,内容全部清空"/> <input type="button" id="btn" value="清空" /> </body> </html>