本例,只改变用户职位,从而间接改变权限:
难点:
1,自动显示用户权限
2,如何添加新职位
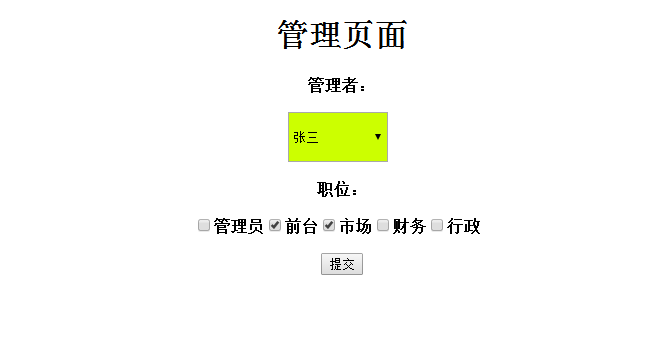
主页面:
1 <title>无标题文档</title>
2 <script src="../jquery-2.1.1.min.js" ></script>
3 </head>
4
5 <body>
6 <h1 align="center">管理页面</h1>
7
8 <div align="center" style="font-weight:600">
9 管理者:<br /><br />
10 <select id="user" style="100px; height:50px; background-color:#CF0; ">
11 <?php
12 //添加管理者
13 include("DBDA.class.php");
14 $db = new DBDA();
15
16 $sql="select * from Users";
17
18 $attr = $db->query($sql);
19
20 foreach($attr as $v)
21 {
22 echo "<option value='{$v[0]}'>{$v[2]}</option>";
23 }
24
25 ?>
26 </select>
27 <br /><br />
28 职位:<br /><br />
29
30
31 <?php
32 //添加职位
33 $sql2="select * from JueSe";
34
35 $arr = $db->query($sql2);
36
37 foreach($arr as $v)
38 {
39 echo "<input type='checkbox' class='js' value='{$v[0]}' />{$v[1]}";
40 }
41
42 ?>
43
44 <br /><br />
45 <input type="button" id="bt" value="提交"/>
46 </div>
47
48 </body>
49 <script type="text/javascript">
50
51 $(document).ready(function(e) {
52
53 show();
54
55 $("#user").change(function(e) {
56 show();
57 });
58
59 //根据UserInJueSe自动显示管理者的职位
60 function show()
61 {
62 var uid = $("#user").val();
63 $.ajax({
64 url:"show.php",
65 data:{uid:uid},
66 type:"POST",
67 dataType:"TEXT",
68 success: function(data){
69 var hang=data.split("|");
70 var ck=$(".js");
71 ck.prop("checked",false);
72 for(var i=0;i<ck.length;i++)
73 {
74 var k= ck.eq(i).val();
75 if($.inArray(k,hang)>=0) //查找该数是否在数组中
76 {
77 ck.eq(i).prop("checked",true);
78
79 }
80 }
81 }
82 })
83
84 }
85
86
87 //给按钮添加一个点击事件
88 $("#bt").click(function(e) {
89 var k = $("#user").val();
90 var ck= $(".js");
91
92 //因为 ajax 传送数组会出错,所以把数组以字符串形式传值
93 var str="";
94 for(var j=0;j<ck.length;j++)
95 {
96 if(ck.eq(j).prop("checked"))
97 {
98 str=str+ck.eq(j).val()+"|";
99 }
100 }
101 str = str.substr(0,str.length-1);
102
103 //增加数据:把原有的数据清除,新数据覆盖
104 $.ajax({
105 url:"add.php",
106 data:{uid:k,js:str},
107 type:"POST",
108 dataType:"TEXT",
109 success: function(data){
110
111 if(data=="OK")
112 {
113 alert("添加成功");
114 }
115 else
116 {
117 alert("失败失败");
118 }
119
120 }
121 })
122
123 });
124
125 });
126
127 </script>
128
129
130 </html>

show.php
1 <?php
2
3 $uid=$_POST["uid"];
4
5 include("DBDA.class.php");
6 $db = new DBDA();
7
8 $sql="select JueSeId from UserInJueSe where UserId='{$uid}' ";
9 $attr=$db->StrQuery($sql,1);
10 echo $attr;
11
12
13 ?>
add.php
1 <?php
2 include("DBDA.class.php");
3 $db = new DBDA();
4
5 $uid = $_POST["uid"];
6 $as = $_POST["js"];//字符串
7 $js = explode("|",$as);
8
9 $bs =true;
10 //清除原来数据
11 $dl="delete from UserInJueSe where UserId='{$uid}'";
12 if(!$db->query($dl,1)) //如果运行不成功
13 {
14 $bs = false;
15 }
16
17
18 //加入新数据
19 foreach($js as $v)
20 {
21 $sql ="insert into UserInJueSe values('','{$uid}','{$v}')";
22
23 if(!$db->query($sql,1)) //如果运行不成功
24 {
25 $bs = false;
26 }
27
28 }
29 if($bs)
30 {
31 echo "OK";
32 }
33 else
34 {echo"NO";}
35
36 ?>
