欢迎加入前端交流群交流知识获取视频资料:749539640
背景:发布了新网站,需要引导用户操作或者发布了新功能需要展示给用户
实现:借助driver.js 第三方类库实现
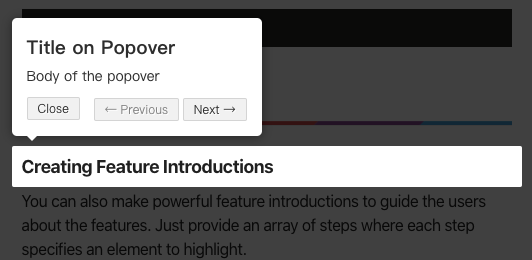
demo:样式如下图

实现方式:点击查看示例代码
api介绍:
1 const driver = new Driver({ 2 className: 'scoped-class', // 放入你自定义的className 3 animate: true, // 是否使用动画,默认true 4 opacity: 0.75, // 背景透明度(0表示仅弹出且不覆盖) 5 padding: 10, // Distance of element from around the edges 6 allowClose: true, // Whether the click on overlay should close or not 7 overlayClickNext: false, // Whether the click on overlay should move next 8 doneBtnText: 'Done', // 结束按钮文字 9 closeBtnText: 'Close', // 关闭按钮文字 10 stageBackground: '#ffffff', // Background color for the staged behind highlighted element 11 nextBtnText: 'Next', // 下一步文字 12 prevBtnText: 'Previous', // 上一步文字 13 showButtons: false, // Do not show control buttons in footer 14 keyboardControl: true, // Allow controlling through keyboard (escape to close, arrow keys to move) 15 scrollIntoViewOptions: {}, // We use `scrollIntoView()` when possible, pass here the options for it if you want any 16 onHighlightStarted: (Element) => {}, // Called when element is about to be highlighted 17 onHighlighted: (Element) => {}, // Called when element is fully highlighted 18 onDeselected: (Element) => {}, // Called when element has been deselected 19 onReset: (Element) => {}, // Called when overlay is about to be cleared 20 onNext: (Element) => {}, // Called when moving to next step on any step 21 onPrevious: (Element) => {}, // Called when moving to previous step on any step 22 });