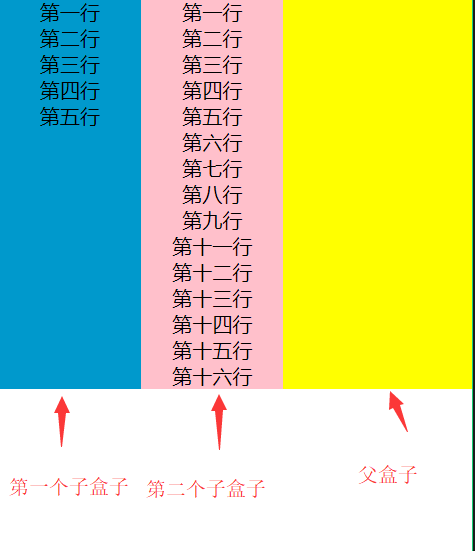
前端开发中,常常会有需求两个盒子并排排列,高度以最高的为准,且高度是内容撑开的,类似于这样

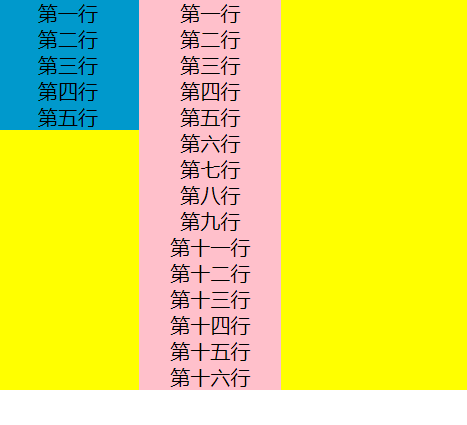
如果不是用 table 布局,而是用 div 布局,两个子盒子浮动来实现的话,实际上默认写出来是这样的

此时需要给两个子盒子设置 padding-bottom: 9999px;margin-bottom: -9999px; 就可以实现图一的样式了。
如有表述不准确之处,欢迎指正,欢迎补充,感谢阅读。
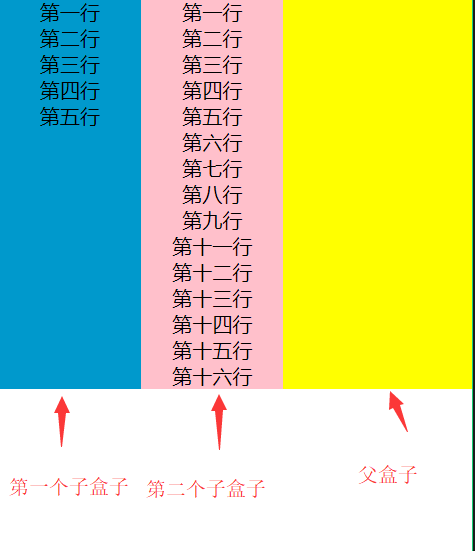
前端开发中,常常会有需求两个盒子并排排列,高度以最高的为准,且高度是内容撑开的,类似于这样

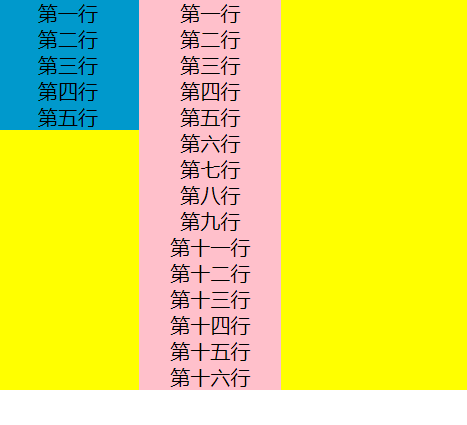
如果不是用 table 布局,而是用 div 布局,两个子盒子浮动来实现的话,实际上默认写出来是这样的

此时需要给两个子盒子设置 padding-bottom: 9999px;margin-bottom: -9999px; 就可以实现图一的样式了。
如有表述不准确之处,欢迎指正,欢迎补充,感谢阅读。