响应式页面(Responsive web page)2010年提出,是可以智能的根据用户使用的设备来选择排版布局和样式的页面的,就是一套代码适用于多个设备,特点是不会出现横向的滚动条。响应式页面设计其实在实际的应用中并不是很广泛,一般具有一定规模的网站都会有移动端、PC端、pad端等几套代码,根据运行的设备来选择加载的代码。但是响应式页面也存在一定的作用,可以用作一些展示性的页面。
常规的网站,大部分是1200px,缩小会出现横向滚动条,布局,样式全都不会改变。
响应式页面也存在了一些不足,比如页面内容不宜过多,只适合做一些展示类的网站不能有过于复杂的动画。
自适应页面就是有多套代码,根据不同设备加载不同的代码。
bootstrap目前到第四版,版本2主要做PC端已经逐步淘汰了,主要用的是移动设备优先的3,4也是移动设备优先,放弃了老版本的IE,看实际情况使用。
bootstrap共有五大块,起步、全局css样式、组件、JavaScript插件、定制。主要应用就是classname需要记住。
1.响应式网站如何编写:
1)必须声明viewport(重点重点)
<meta name="viewport" content="width=device-width,initial-scale=1.0">
2)使用流式布局
float:left , display:inline-block
3)文字,图片,容器...使用相对尺寸(70%,em,rem),不要使用绝对尺寸(px)
2.em和rem的区别(面试题)
em是一个相对单位,相对父元素
rem是一个相对单位,相对于页面的根元素,即html
4.最重要的原则:媒体查询技术 css3中的内容 media query
写响应式的时候一般不需要去管高度,高度让其自己去变化,响应式肯定是不会有横向的滚动条,纵向就不一定了
做响应式页面的代码的一般设置的步骤有:
1)指定语言的类型 <html lang="zh-CN">
2)设置meta标签,为了兼容老版本的IE <meta http-equiv="X-UA-Compatible" content="IE=edge">
3)必须项,设置视口 <meta name="viewport" content="width=device-width, initial-scale=1">
4)引入bootstrap的主文件 <link rel="stylesheet" href="bootstrap-3.3.5-dist/css/bootstrap.css">
5)处理兼容性的js文件,用cssHack 条件注释法
<!--[if lt IE 9]>
<script src="bootstrap-3.3.5-dist/js/html5shiv.min.js"></script>
<script src="bootstrap-3.3.5-dist/js/respond.min.js"></script>
<![endif]-->
6)引入jquery,因为bootstrap是依赖于jquery,所以jquery必须放在前面先加载,最好使用bootstrap自己带的jquery。
<script src="bootstrap-3.3.5-dist/js/jquery-1.11.3.js"></script>
7)引入bootstrap中所需要用到的JavaScript插件。<script src="bootstrap-3.3.5-dist/js/bootstrap.js"></script>
模板是
<!DOCTYPE html> <!-- 1.指定语言的类型 --> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <!-- 2.设置meta标签,为了兼容老版本的IE --> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <!-- 3.必须项,设置视口 --> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Document</title> <!-- 4.引入bootstrap的主文件 --> <link rel="stylesheet" href="bootstrap-3.3.5-dist/css/bootstrap.css"> <!-- 5.处理兼容性的js文件 cssHack 条件注释法 --> <!--[if lt IE 9]> <script src="bootstrap-3.3.5-dist/js/html5shiv.min.js"></script> <script src="bootstrap-3.3.5-dist/js/respond.min.js"></script> <![endif]--> </head> <body> <div class="container"> <!-- 最大的一个使用宽度为970px --> 这个是container容器 </div> <div class="container-fluid"> <!-- 使用宽度为100% --> 这个是container-fluid容器 </div> <!-- 6.引入jquery,因为bootstrap是依赖于jquery,所以jquery必须放在前面先加载 --> <!-- 最好使用bootstrap自己带的jquery --> <script src="bootstrap-3.3.5-dist/js/jquery-1.11.3.js"></script> <!-- 7.引入bootstrap中所需要用到的JavaScript插件 --> <script src="bootstrap-3.3.5-dist/js/bootstrap.js"></script> </body> </html>
一、全局css样式
1.栅格系统
栅格系统是由bootstrap提供的一套响应式、移动设备优先的流式栅格系统,随着屏幕尺寸把屏幕自动分成最多12列。
2. 媒体查询
超小屏幕 手机(<768px)(总是水平排列) .col-xs-
小屏幕 平板 (≥768px) .col-sm-
中等屏幕 桌面显示器 (≥992px) .col-md-
大屏幕 大桌面显示器 (≥1200px) .col-lg-
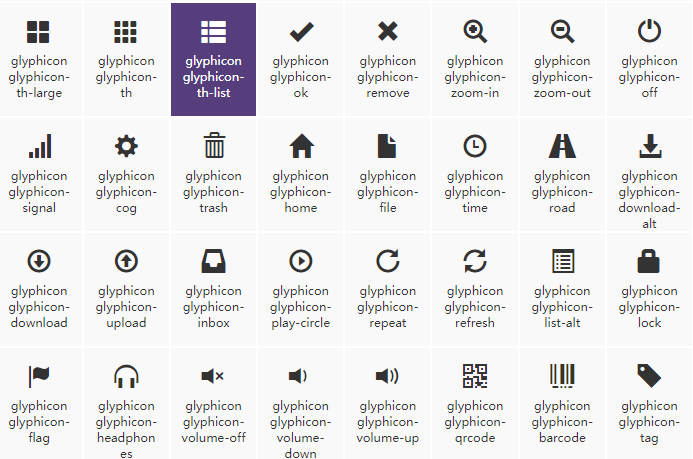
3.bootstrap提供的一些图标,bootstrap提供了二百多个图标,可以用span标签来使用
<h3>图标</h3> <span class="glyphicon glyphicon-home"></span> <span class="glyphicon glyphicon-signal"></span> <span class="glyphicon glyphicon-cog"></span> <span class="glyphicon glyphicon-apple"></span> <span class="glyphicon glyphicon-trash"></span> <span class="glyphicon glyphicon-play-circle"></span> <span class="glyphicon glyphicon-headphones"></span>
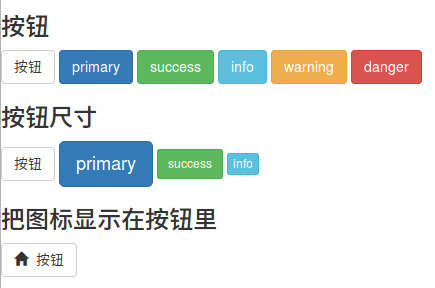
4.bootstrap提供的一些按钮及其样式,可以用btn-lg、btn-sm和btn-xs来调整按钮的大小。

样式是预定义的样式,
btn-default 默认样式
btn-primary 首选项
btn-success 成功
btn-info 一般信息
btn-warning 警告
btn btn-danger 危险
<h3>按钮</h3> <button type="button" class="btn btn-default">按钮</button> <button type="button" class="btn btn-primary">primary</button> <button type="button" class="btn btn-success">success</button> <button type="button" class="btn btn-info">info</button> <button type="button" class="btn btn-warning">warning</button> <button type="button" class="btn btn-danger">danger</button> <h3>按钮尺寸</h3> <button type="button" class="btn btn-default">按钮</button> <button type="button" class="btn btn-primary btn-lg">primary</button> <button type="button" class="btn btn-success btn-sm">success</button> <button type="button" class="btn btn-info btn-xs">info</button> <h3>把图标显示在按钮里</h3> <button type="button" class="btn btn-default"><span class="glyphicon glyphicon-home"></span> 按钮</button>
5.文本
常用文本对齐
.textleft 文本左对齐
.text-center 文本居中对齐
.text-right 文本右边对齐
<p class="text-left">Left aligned text.</p> <p class="text-center">Center aligned text.</p> <p class="text-right">Right aligned text.</p> <p class="text-justify">Justified text.</p> <p class="text-nowrap">No wrap text.</p>
6.响应式图片
.img-responsive可以设置响应式布局,本质就是设置了max- 100%;、 height: auto; 和 display: block;
如果需要水平居中的话使用.center-block。
7.一些常用的类
关闭按钮 . Close 可以让模态框和警告框小时
三角符号 .caret 可以指示有下拉菜单的功能
快速浮动 pull-left 左浮动 右边浮动同理
内容块居中 center-block
清除浮动 .clearfix
二、组件
1.一些图标

还有很多,可以参考手册。
2.下拉菜单

<h3>下拉菜单</h3> <div class="dropdown"> <button class="btn btn-primary dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown" aria-expanded="true"> Dropdown <span class="caret"></span> </button> <ul class="dropdown-menu" role="menu" aria-labelledby="dropdownMenu1"> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">Action</a></li> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">Another action</a></li> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">Something else here</a></li> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">Separated link</a></li> </ul> </div>
还有一种按钮式下拉菜单

点几按钮可以出现下来菜单
<div class="btn-group"> <button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> Action <span class="caret"></span> </button> <ul class="dropdown-menu"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li role="separator" class="divider"></li> <li><a href="#">Separated link</a></li> </ul> </div>
3.按钮组,可以设置单选框或者复选框的行为

<div class="btn-group" role="group" aria-label="..."> <button type="button" class="btn btn-default">Left</button> <button type="button" class="btn btn-default">Middle</button> <button type="button" class="btn btn-default">Right</button> </div>
8.输入框

<h3>输入框</h3> <div class="input-group"> <span class="glyphicon glyphicon-user"></span> <input type="text" placeholder="username"> </div> <div class="input-group"> <span class="glyphicon glyphicon-lock"></span> <input type="password" placeholder="password"> </div>
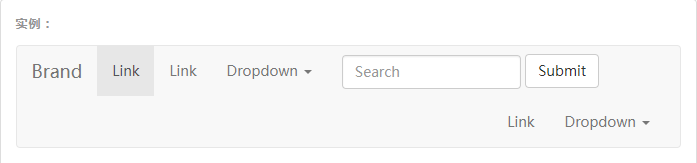
9.导航栏

<h3>导航栏</h3> <nav class="navbar navbar-inverse navbar-fixed-top"> <div id="navbar" class="navbar-collapse collapse"> <ul class="nav navbar-nav"> <li class="active"><a href="#">Home</a></li> <li><a href="#about">About</a></li> <li><a href="#contact">Contact</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-expanded="false">Dropdown <span class="caret"></span></a> <ul class="dropdown-menu" role="menu"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li class="divider"></li> <li class="dropdown-header">Nav header</li> <li><a href="#">Separated link</a></li> </ul> </li> </ul> </div><!--/.nav-collapse --> </div> </nav>
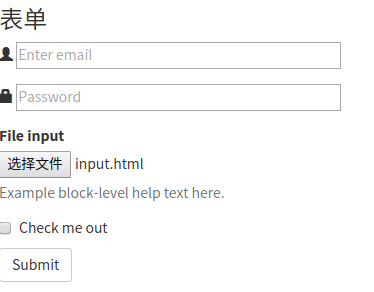
10.表单

<h3>表单</h3> <form> <div class="form-group"> <span class="glyphicon glyphicon-user"></span> <input type="email" id="exampleInputEmail1" placeholder="Enter email"> </div> <div class="form-group"> <span class="glyphicon glyphicon-lock"></span> <input type="password" id="exampleInputPassword1" placeholder="Password"> </div> <div class="form-group"> <label for="exampleInputFile">File input</label> <input type="file" id="exampleInputFile"> <p class="help-block">Example block-level help text here.</p> </div> <div class="checkbox"> <label> <input type="checkbox"> Check me out </label> </div> <button type="submit" class="btn btn-default">Submit</button> </form>
12.进度条

<h3>进度条</h3> <div class="progress"> <div class="progress-bar" role="progressbar" aria-valuenow="70" aria-valuemin="0" aria-valuemax="100" style=" 60%;"> 70% </div> </div>
三、JavaScript插件
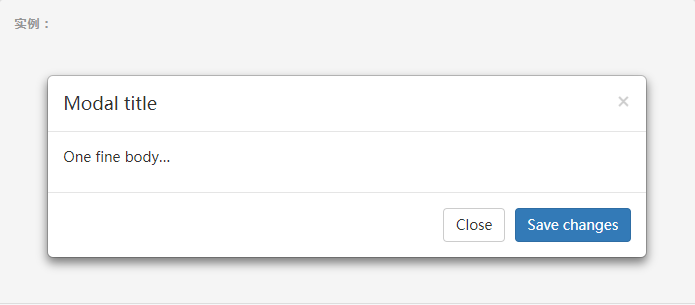
1.模态框
模态框经过了优化,更加灵活,以弹出对话框的形式出现,具有最小和最实用的功能集。
实现一个静态的模态框
<div class="modal fade" tabindex="-1" role="dialog">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
<h4 class="modal-title">Modal title</h4>
</div>
<div class="modal-body">
<p>One fine body…</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal-dialog -->
</div><!-- /.modal -->
模态框有两个可选尺寸,.modal-dialog 可以增加一个样式调整类实现
可以将选项通过data属性传递,将参数名称放到data-后面就可以了
keyboard 键盘上esc按下关闭模态框
show 模态框初始化后就显示出来
remote 如果提供的是 URL,将利用 jQuery 的 load 方法从此 URL 地址加载要展示的内容(只加载一次)并插入 .modal-content 内。如果使用的是 data 属性 API,还可以利用 href 属性指定内容来源地址。
方法:
.modal(options) 将页面中的某块内容作为模态框激活
.modal('toggle') 手动打开或关闭模态框。
.modal('show') 手动打开模态框。
.modal('hide') 手动隐藏模态框。
2.滚动监听
滚动监听插件是用来根据滚动条所处的位置来自动更新导航项的.
用法:依赖bootstrap的导航组件,需要相对定位,通过data属性或者JavaScript调用。
参数:data-offset = 计算滚轮对于顶部的距离(px)
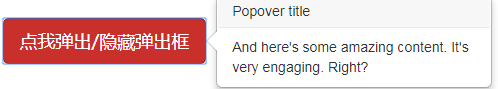
3.弹出框
为任意元素添加一个小浮层
弹出框
<button type="button" class="btn btn-lg btn-danger" data-toggle="popover" title="Popover title" data-content="And here's some amazing content. It's very engaging. Right?">点我弹出/隐藏弹出框</button>
点击并让弹出框消失
<a tabindex="0" class="btn btn-lg btn-danger" role="button" data-toggle="popover" data-trigger="focus" title="Dismissible popover" data-content="And here's some amazing content. It's very engaging. Right?">可消失的弹出框</a>
4.警告框

<h3>警告框</h3> <div class="alert alert-warning alert-dismissible" role="alert"> <button type="button" class="close" data-dismiss="alert" aria-label="Close"><span aria-hidden="true">×</span></button> <strong>Warning!</strong> Better check yourself, you're not looking too good. </div> <div class="alert alert-success" role="alert"> <a href="#" class="alert-link">success!</a> </div> <div class="alert alert-info" role="alert"> <a href="#" class="alert-link">info!</a> </div> <div class="alert alert-warning" role="alert"> <a href="#" class="alert-link">warning!</a> </div> <div class="alert alert-danger" role="alert"> <a href="#" class="alert-link">danger!</a> </div>