1.模块===包

传统开发:整个网页我们写了一个js文件,所有的特效都写在里面了。
缺点:代码重复率太高,代码关联性太强,不便于后期维护,会造成全局污染。

发生的请求次数过多,依赖模糊,难于维护。
以上都是传统的开发形式,都被抛弃了。
2.使用模块化开发
为什么要使用模块化?
减少代码之间的关联度,部署方便,更好的分离 按需加载,避免命名冲突,容易维护。
3.什么是模块化?
Node自带的规范commonjs规范
Commonjs是node的规范,运行在服务器,不是浏览器端,如果使用在浏览器端,需要使用对该文件进行打包编译(借鉴工具browserify,webpack,gulp等)
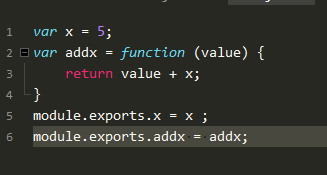
书写模块的时候,对外暴露接口module。exports={} exports。xxx=
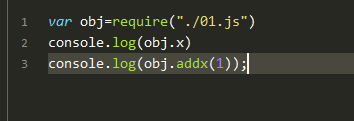
引入模块 require(路径)
Commonjs暴露的本质是一个叫exports的对象
Module。export={}和exports。xxx=
二者暴露的本质是一样的,都是暴露一个exports对象
Commonjs是node的规范,但他是同步加载的,同步加载在留言气短是一个坑,只要一个环节卡住了,后面的就没法执行了。所以不建议使用,如果非要使用就需要编辑打包。
Web端
每个js都是一个模块,每个模块都必须有一个暴露接口,每个js文件有一个全局的方法叫require()用于引入模块。
模块
1.node自带的模块(包)path url fs
2.第三方模块 weui jquery axios zepto
Npm全名:node packsge manager node包管理工具 增删查改。
下载:
Npm install jquery
下载存放的位置。
全局下载,在任何一个文件夹下都能使用这个包,全局安装目录。
C:UsersAdministratorAppDataRoaming pm ode_modules。
如何全局安装:Npm install -g jquery
局部安装:Npm install jquery
CommonJS 概述:
Node 应用由模块组成,采用 CommonJS 模块规范。每个文件就是一个模块,有自己的作用域。在一个文件里面定义的变量、函数、类,都是私有的,对其他文件不可见。在服务器端,模块的加载是运行时同步加载的;在浏览器端,模块需要提前编译打包处理。(同步加载:只要有一个环节卡住了,后面就没法执行)
特点:
- 所有代码都运行在模块作用域,不会污染全局作用域。
- 模块可以多次加载,但是只会在第一次加载时运行一次,然后运行结果就被缓存了,以后再加载,就直接读取缓存结果。要想让模块再次运行,必须清除缓存。
- 模块加载的顺序,按照其在代码中出现的顺序。
基本语法:
暴露模块 module.exports = value 或 exports.xxx = value
引入模块 require(xxx) 如果是第三方模块,xxx为模块名;如果是自定义模块,则xxx为模块文件路径。