js简介:
js(JavaScript)是一种边解释边执行的彻底面向对象的原型式脚本语言。特与HTML(超文本标记语言)一起,在一个web页面中连接多个对象,与web客户实现交互。无论在客户端还是在服务器端,JavaScript应用程序都要下载到浏览器的客户端执行,从而减轻了服务器端的负担。总结其特点如下。
- JavaScript主要用来向HTML页面中添加交互行为
- JavaScript是一种脚本语言语法和java类似
- JavaScript一般用来编写客户端的脚本
-
JavaScript是一种解释性语言,边解释边执行
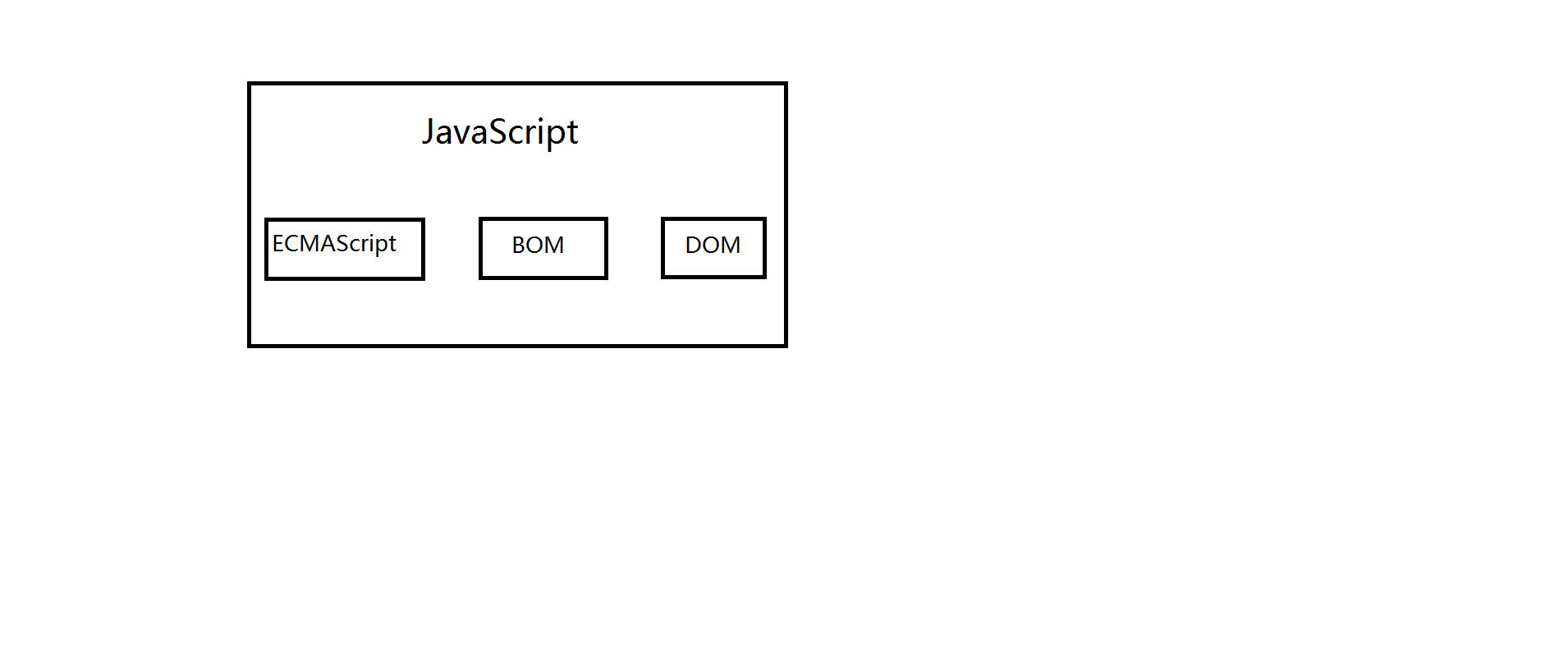
JavaScript的组成
ECMAScript:
ECMAScript是一种开放的、国际上广为接受的、标准的脚本语言规范。他不与任何具体的浏览器绑定。ECMAScript标准主要描述了一下内容。
- 语法
- 变量和数据类型
- 逻辑控制语句
- 关键字、保留字
- 对象
浏览器对象模型
浏览器对象模型(Browser Object Model,BOM)提供了独立于内容与浏览器窗口进行交互的对象,使用BOM可以实现与HTML的交互
文档对象模型
文档对象模型(Document Object Model,DOM)是HTML文档对象模型定义的一套标准方法,用来访问和操作HTML文档
JavaScript的变量和数据类型
JavaScript是一种弱类型语言,没有明确的数据类型,也就是说在声明变量是不需要指定它的类型,变量的类型由它的只决定。
声明变量的语法:var 合法的变量名=值;
数据类型:
- undefined:未定义类型(表示该变量没有初始值)
- null:空类型(表示什么都没有的占位符,可用来检测某个变量是否被赋值。值undefined实际上就是由null派生来的,所以JavaScript把他们定义为相等)
- number:数值类型(包含整数和小数)
- String:字符串类型
- Boolean:布尔类型
String对象的常用方法
- toString():返回字符串
- toLowerCase():把字符串转换为小写
- toUpperCase():把字符串装换为大写
- charAt(index):返回在指定位置的字符
- indexOf(str,index):查找某个指定的字符串在字符串中首次出现的位置
- substring(index1,index2):返回位于指定索引index1和index2之间的字符串(包括index的索引不包括index2)
- split():将字符串分割为字符串数组
数组
数组:具有相同数据类型的一个或多个值的集合。数组用一个名称存储一系列的值用下标区分数组中的每个值,数组的下标从0开始。
model:

1 <script type=“text/javascript”> 2 var array=new Array(4);//定义一个长度为四的数组 3 //给数组的前两项赋值 4 array [0]=1; 5 array [1]=2; 6 //输出数组的第零项 7 alert(array [0]); 8 </script>
数组的常用方法和属性
属性:
length:设置或返回数组中元素的数目
方法:
- join():把数组的所有元素放入一个字符串,通过一个分隔符分割。
- sort():对数组排序
- push():向数组末尾添加一个或更多元素,并返回新的长度
自定义函数:
语法:
function 函数名(参数){
JavaScript语句;
【return 返回值】
}
调用:
事件名=“函数名()”;