一般都是左侧的导航栏中的a标签中写一个target(a标签有target属性),
右侧的div标签中写一个iframe,在iframe中有name的属性,在左侧a标签中的target写上iframe中name的属性值。具体操作如下:
1、设置菜单(a标签增加target属性,值填写iframe的name值)
<li class="layui-nav-item"><a href="/about" target="menuFrame">了解itggek</a></li>
1、增加一个iframe(自定义name),用来展示每个菜单的内容
th:src="@{/about}":是为了默认展示一个页面内容
<!-- 内容主体区域 --> <div class="layui-body"> <iframe id="menuFrame" name="menuFrame" th:src="@{/about}" style="overflow: visible;" scrolling="yes" frameborder="no" width="100%" height="100%"> </iframe> </div>
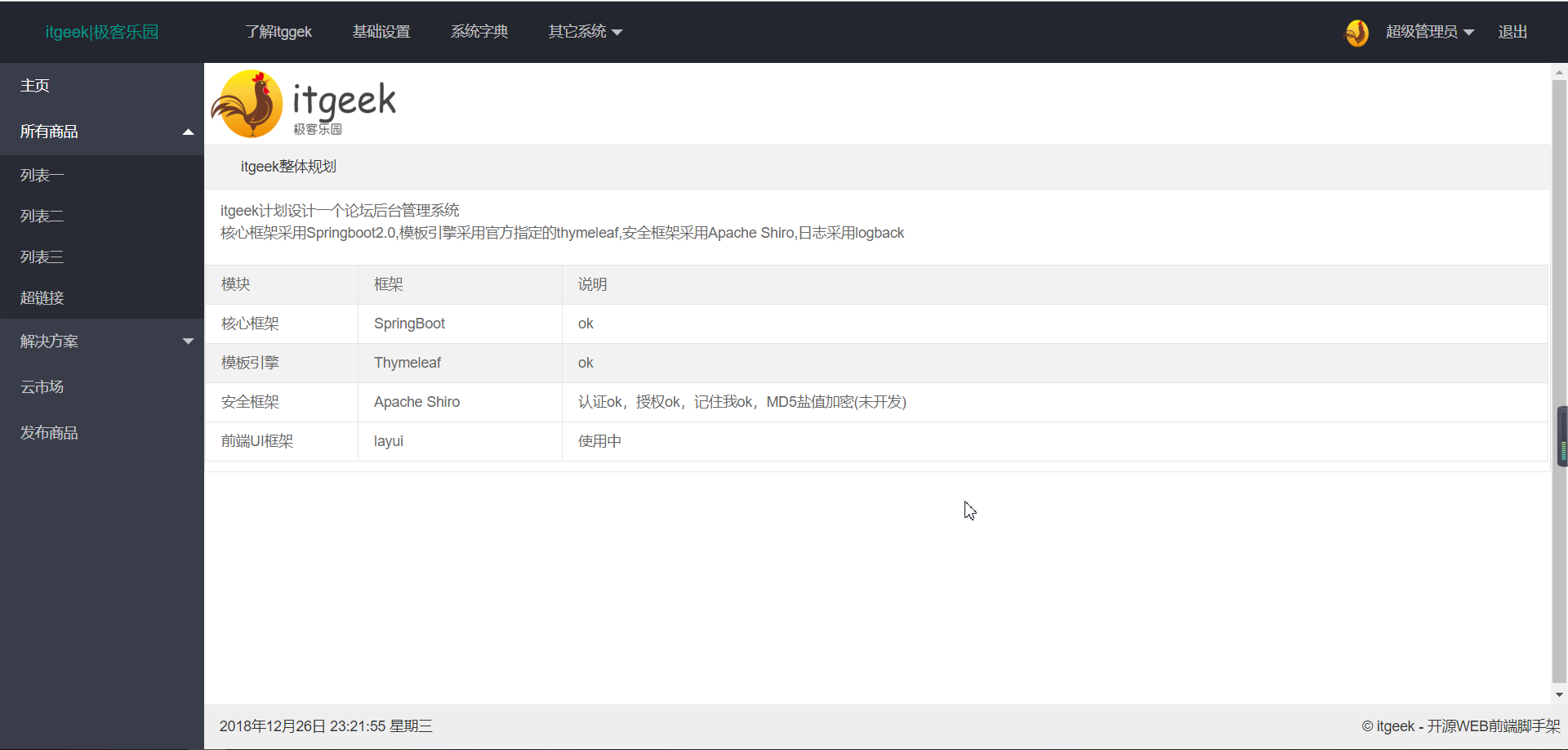
3、系统截图:(点击了解itgeek就会将内容展示在右侧空白的iframe中)
可以直接进入系统,就默认展示一个页面:在iframe中src增加请求地址(非web项目,直接填写文件地址)