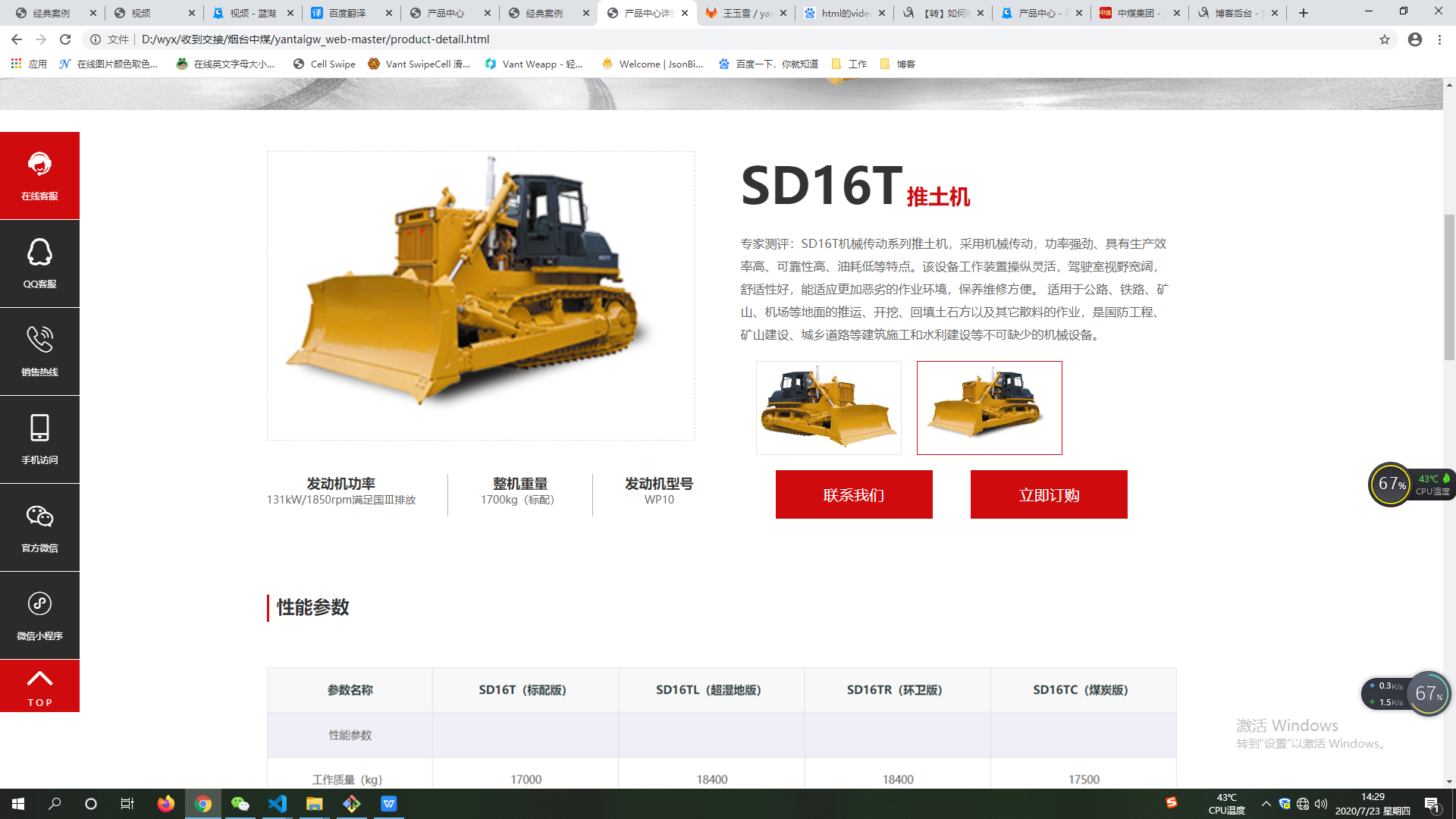
效果图:

代码:
<img id="bigImg" src="images/xiaotuituji1.png">//大图片 //小图片 <div class="imge-list"> <ul id="list"> <li><img class="smalimg" src="images/xiaotuituji1.png"></li> <li><img class="smalimg" src="images/xiaotuituji2.png"></li> </ul> </div>
<script>
var ul = document.getElementById('list');
var lis = ul.getElementsByTagName('li');
var src;
for (var i = 0; i < lis.length; i++) {
lis[i].onmouseover = function() {
// console.log(this.getElementsByTagName('img')[0].attributes[1].nodeValue);
src = this.getElementsByTagName('img')[0].attributes[1].nodeValue;
var imgBig = document.getElementById("bigImg");
imgBig.src = src;
}
}
</script>