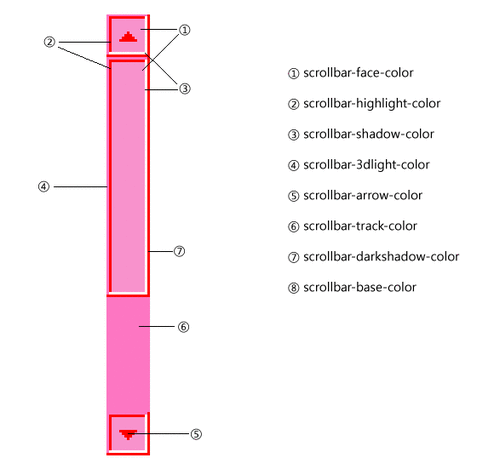
为了有助于理解IE中滚动条样式的控制,你可以查看如下的图片:
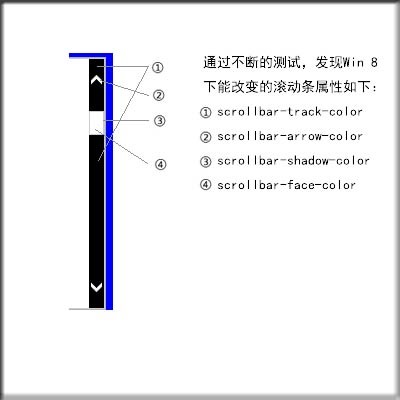
经过不断的测试发现,在Win8 下面,有一部分样式都起着相同的作用。估计是因为在Win8中扁平化的界面设计而重新定议了系统中滚动条!以下是Win 8下面的滚动条样式,并写出了和CSS支持的情况:
以上所写的几个四个CSS属性,足以控制Win 8系统下,IE浏览器的滚动条样式了。但经过测试,发现,其它的四个属性仍然支持(主要是在以上几个属性空缺时,就会体现其作用)。具体如下:
- 关于scrollbar-track-color,scrollbar-face-color与scrollbar-base-color。直接看英语单词,你就也许能明白scroll-base-color是一个备用颜色,只要前两者未设置时,它就开始起作用了。但是你得注意,当scrollbar-base-color用来作scrollbar-track-color功能来用时,你会发现,实际颜色与设定的颜色要淡一点。不信你可以这样试试:只设置一下scrollbar-base-color看看滚动条的效果。
- 关于scrollbar-dark-shadow-color属性,通过测试发现Win 8下IE10,IE11滚动条并没有改变。可能是win 8的滚动条重新定义了,导致没有了隐影了吧!(仅个人猜想)
- 通过观察我们发现,Win 8下的滚动条中,上箭头和下箭头后面的背景颜色都已经从scroll-face-color中脱离出来了,从属于scroll-track-color属性控制。
感觉IE浏览器滚动条自定制功能并不是很强,只能控制一样显示各个部分的颜色而已,像宽度,结构等都无法控制,要靠出个性点的滚动条,很难!很难!!!
webkit内核的浏览器滚动条定制
在所有浏览器,滚动条可定制性最强的当属webkit内核的浏览器了。因为源代码开放的原因,市面上基于webkit内核的浏览器也是很难穷举完。例如有:Google Chrome、Opera(opera最近宣布使用webkit内核了)、360极速浏览器,猎豹浏览器等,搜狗浏览器······
下面我们来看一下webkit浏览器是如何强大的吧!
- CSS
- ::-webkit-scrollbar { /* 1 */ }
- ::-webkit-scrollbar-button { /* 2 */ }
- ::-webkit-scrollbar-track { /* 3 */ }
- ::-webkit-scrollbar-track-piece { /* 4 */ }
- ::-webkit-scrollbar-thumb { /* 5 */ }
- ::-webkit-scrollbar-corner { /* 6 */ }
- ::-webkit-resizer { /* 7 */ }
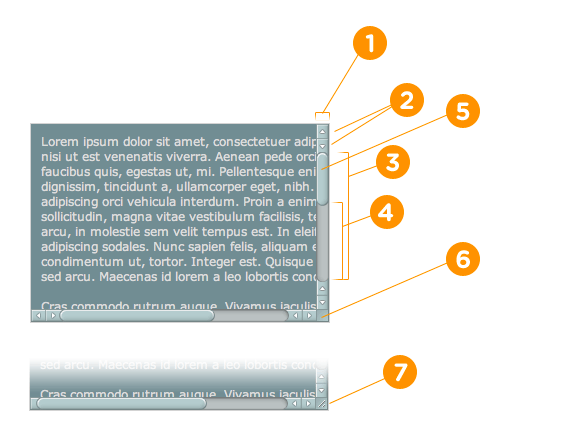
以上CSS代码所管辖的区域对就关系:以上注释中的数字与下图中数字相对应。
上图正如如下所言:
- ::-webkit-scrollbar 滚动条整体部分,其中的属性有width,height,background,border(就和一个块级元素一样)等。
- ::-webkit-scrollbar-button 滚动条两端的按钮。可以用display:none让其不显示,也可以添加背景图片,颜色改变显示效果。
- ::-webkit-scrollbar-track 外层轨道。可以用display:none让其不显示,也可以添加背景图片,颜色改变显示效果。
- ::-webkit-scrollbar-track-piece 内层轨道,滚动条中间部分(除去)。
- ::-webkit-scrollbar-thumb 滚动条里面可以拖动的那部分
- ::-webkit-scrollbar-corner 边角
- ::-webkit-resizer 定义右下角拖动块的样式
注意:对以上各个部分定义width,height时。有如下功能:若是水平滚动条,则width属性不起作用,height属性用来控制滚动条相应部分竖直方向高度;若是竖直滚动条,则height属性不起作用,width属性用来控制相应部分的宽度。
能过上面的不断的测试。在Chrome中,滚动条中的各个部分和DOM中块级元素是一样的。通过::-webkit-scrollbar等就类似于原来所说的CSS中的选择器。而{}中的属性,你就像控制一般块级元素一样简单(强大啊)。
DOME测试
css样式:
1 #scroll-1 { 2 width:200px; 3 height:200px; 4 overflow:auto; 5 } 6 #scroll-1 div { 7 width:400px; 8 height:400px; 9 } #scroll-1::-webkit-scrollbar { 10 width:10px; 11 height:10px; 12 } 13 #scroll-1::-webkit-scrollbar-button { 14 background-color:#FF7677; 15 } 16 #scroll-1::-webkit-scrollbar-track { 17 background:#FF66D5; 18 } 19 #scroll-1::-webkit-scrollbar-track-piece { 20 background:url(http://www.lyblog.net/wp/wp-content/themes/mine/img/stripes_tiny_08.png); 21 } 22 #scroll-1::-webkit-scrollbar-thumb{ 23 background:#FFA711; 24 border-radius:4px; 25 } 26 #scroll-1::-webkit-scrollbar-corner { 27 background:#82AFFF; 28 } 29 #scroll-1::-webkit-scrollbar-resizer { 30 background:#FF0BEE; 31 }
HTML结构:
1 <div id='scroll-1'> 2 <div > 3 <p>请选择Webkit内核的浏览器才可以正常的看到滚动条的变化。 4 小天地,大世界是一个Web前端的技术博客。 主要是关于 5 HTML 5,CSS 3,JavaScript,JQuery等。除此之外,还 6 包含一些PHP语言等的实用例子。</p> 7 <p>请选择Webkit内核的浏览器才可以正常的看到滚动条的变化。 8 小天地,大世界是一个Web前端的技术博客。 主要是关于 9 HTML 5,CSS 3,JavaScript,JQuery等。除此之外,还 10 包含一些PHP语言等的实用例子。</p> 11 <p>请选择Webkit内核的浏览器才可以正常的看到滚动条的变化。 12 小天地,大世界是一个Web前端的技术博客。 主要是关于 13 HTML 5,CSS 3,JavaScript,JQuery等。除此之外,还 14 包含一些PHP语言等的实用例子。</p> 15 <p>请选择Webkit内核的浏览器才可以正常的看到滚动条的变化。 16 小天地,大世界是一个Web前端的技术博客。 主要是关于 17 HTML 5,CSS 3,JavaScript,JQuery等。除此之外,还 18 包含一些PHP语言等的实用例子。</p> 19 <p>请选择Webkit内核的浏览器才可以正常的看到滚动条的变化。 20 小天地,大世界是一个Web前端的技术博客。 主要是关于 21 HTML 5,CSS 3,JavaScript,JQuery等。除此之外,还 22 包含一些PHP语言等的实用例子。</p> 23 </div> 24 </div>
demo自行测试。
原创文章,转载请注明出处:小天地,大世界[http://www.lyblog.net]
文章地址:http://www.lyblog.net/detail/314.html