gzip
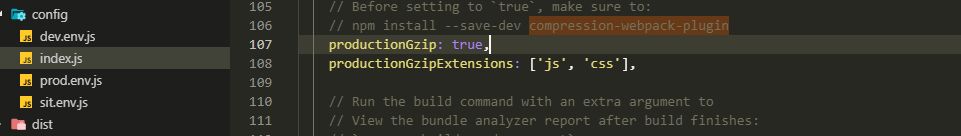
在vue项目中安装依赖并将productionGzip改为true,开启Gzip压缩:npm install --save-dev compression-webpack-plugin

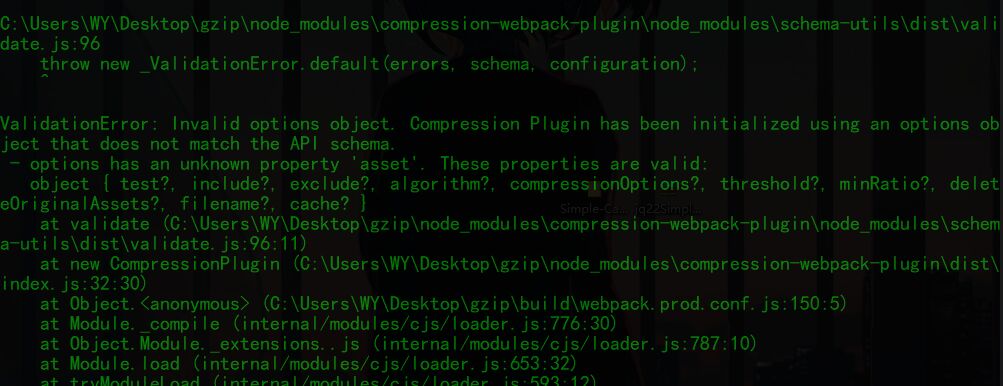
运行 npm run build打包项目,这时可能会报错,提示ValidationError: Compression Plugin Invalid Options。根据官网提示,需要将CompressionWebpackPlugin的设置由asset改为filename。
错误:

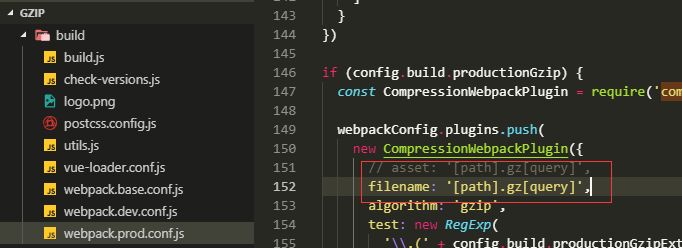
修改 将asset改为filename:

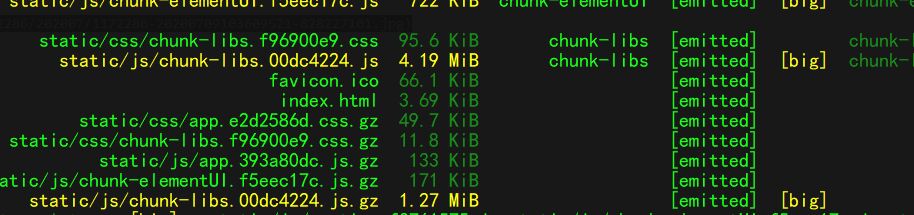
再次 运行 npm run build

服务端
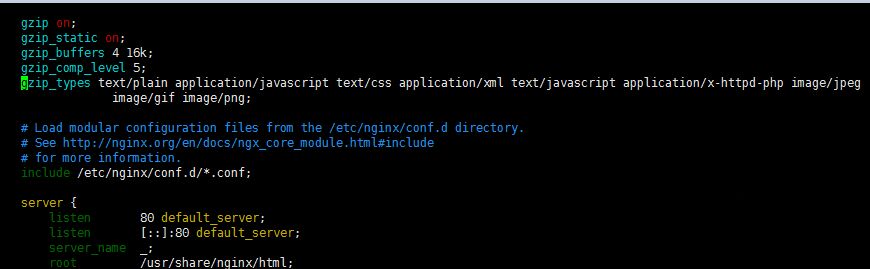
nginx 服务端 gzip性能优化。找到nginx配置文件在 http 配置里面添加如下代码,然后重启nginx服务即可。
http: {
gzip on;
gzip_static on;
gzip_buffers 4 16k;
gzip_comp_level 5;
gzip_types text/plain application/javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg
image/gif image/png;
}

参考原文地址:https://jingyan.baidu.com/album/454316ab29d0c0f7a7c03a1f.html?picindex=1