本文主要整理互动直播中各端的逻辑,重点是与前端相关的教师端IM的部分和Web/Wap学生端。希望通过这份整理,对于前端在维护时可以尽快的理解互动直播的流程,提高项目的可维护性;对于客户端和教师端来说,可以了解到前端提供的接口和消息的实现。也能提高对整个请麦过程的理解,便于联调和后期的定位问题。
相关阅读推荐
《连麦互动直播方案全实践2:网易云信连麦互动直播方案的演变过程》
概 况
互动直播涉及到服务端,教师客户端,iOS/Android学生端,Web/Wap学生端。本文重点介绍的是请麦的交互流程,前端请麦模块的设计,前端互动和聊天组件的设计。对于聊天室本身的聊天功能的实现,因为接入云信IM SDK,主要是通过Api调用封装实现的,就不细说了。
在设计系统之前,首先需要考虑以下几个问题:
• 各端的需求定义以及功能划分,各端如何交互
• 各端之间的协议
• 客户端请麦与教师端接收
• 客户端进入互动直播房间后互动信息的同步
带着以上几个问题,我们先整理一下可以依赖的的服务,通过网易云提供的以下服务如下图所示,结合自有系统的需求设计,让我们能迅速集成IM和互动直播的功能。
• 云信IM服务提供了一整套即时通讯基础能力,可以将即时通讯、实时网络能力快速集成至企业自身应用中。
• 云信的互动直播功能,支持主播和观众实时连麦互动。

架 构
我们的基本需求主要是以下三部分:
1. 学生在App客户端进入聊天室,可以发起请麦;
2. 在教师端可以对学生的请麦进行同意或拒绝的处理;
3. 在教师同意某位学生的请麦后,这位学生可以进入直播间进行互动。
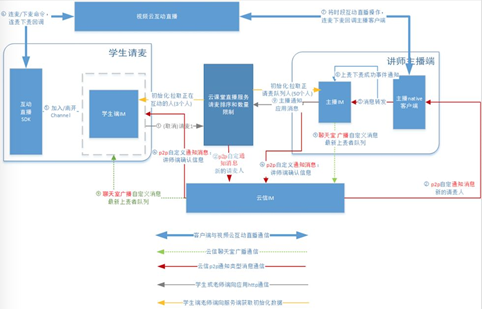
结合需求整理出以下的基本请麦,连麦,互动的流程, 如下图,不同样式的数据流向代表不同的协议。

这里有几个概念补充介绍一下:
1、客户端云信IM的SDK,客户端通过云信IM发送P2P消息到教师端
2、客户端互动直播SDK,客户端接入互动直播
3、教师端云信SDK,接受p2p消息
4、教师端互动直播SDK,与客户端直播互动
5、Web端云信IM的SDK,发送接收消息
6、自定义消息,各端发送信息的数据结构
设计与实现
实现这节主要介绍上一节概述中提到的教师客户端 ,Web/Wap学生端的实现。主要包括以下几部分:流程细化、教师IM模块、Web学生端模块、配置、优势、存在的问题。
流程细化
先来介绍一下教师端的实现,按照下图中的标号顺序,对其中的一些细节做补充说明。教师端主要有两部分,一部分是native,本文中称为教师端native,另一部分是Web页面,本文中称为教师IM。教师端native和教师IM通过jsbridge以及自定义消息进行通信。
首先,整理一下教师端native与教师IM通信的jsbridge如下:
- notifyQueueChange
- notifyVolume
- notifyCustomMsg
- checkUpdate
- notifyLiveStatus
结合以上的流程图,再对流程进行一下细化说明:
1、客户端初始化
各端通过请求服务端获取统一的聊天室地址
2、教师端初始化
教师IM,在初始化后,通过服务端请求(getPresenterLiveInfo),获取聊天室地址,取得聊天室单例,通知教师端native聊天室就绪,获取互动直播数据。
3、请麦的过程
• 客户端发送p2p消息到教师端native,教师端native通过jsbridge, 调用教师IM的notifyCustomMsg,教师IM更新自身维护的请麦请求等待队列。
• 教师IM点击同意或拒绝,通过消息通知教师端native,教师端native通过P2P通知请麦的客户端
• 客户端通过互动直播SDK,连麦进入直播间,通过互动直播SDK发送消息给教师端native
• 教师端native调用notifyQueueChange方法,更新教师IM中各列表
• 教师IM,异步请求(informServer)更新服务端上下麦队列,发送自定义消息(im-sdk),广播通知各客户端。
教师IM模块
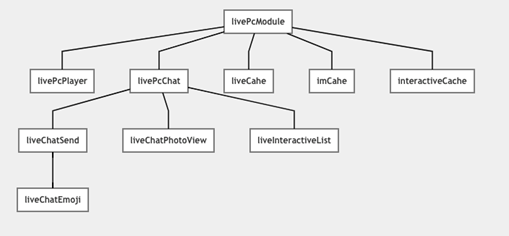
结合流程图以及上面的流程细化说明,对前端的模块进行设计和拆分,如下图。

这里的LivePcChat是Tab中的聊天组件,LiveInteractivePresenter是处理互动操作的组件,XXcache是封装对应数据层操作的组件。具体的组件实例,调用,数据请求和处理的过程,如下图所示的时序图:

Web学生端模块
对于Web/Wap学生端,因为Web/Wap学生端本身还未开发请麦的功能。这里以Web学生端为例介绍一下Web/Wap学生端在互动列表和聊天互动中的实现。本身聊天室部分与教师端的聊天室是复用聊天组件的,因而这里也先把模块划分一下。可以参考教师端的组件划分,对比一下教师端和学生端复用的部分组件,下图是web学生端的组件拆分。

从下表的对比可以看到,除了请麦相关的处理逻辑,教师端IM和Web学生端在IM的其他功能是可以复用的。

配置
互动直播是在原来的直播基础上做的迭代,所以这里要保证互动直播在教育各产品线的可配置性。这里所说的配置与教育公共组件池其他的模块和组件接入的配置类似,也是依赖于教育通用组件cache-base,通过在直播页面或者工程单页加载时(机构后台),读取config中的配置,一键配置。
优劣分析
采用这套设计的优点是
1、所有的服务端请求都是通过web页面发送,减少教师端维护的成本;
2、模块的可配置性,在不同的业务线,可以通过配置来决定是否接入互动直播;
3、组件颗粒化,在不同的模块中,教师端可以接入聊天组件和互动组件,请麦组件,学生端可以只接入互动列表组件;
4、最大程度的依赖了现有的云信sdk实现的功能,能在较短的时间实现需求。
存在的问题
1、请麦的流程比较复杂,因为涉及到多端,各端调试比较浪费时间,这也是整理此文的目的。在打通对各端流程的认识后,各端在调试中都能首先定位到出问题的端,然后才能有的放矢的在某一个环节中发现问题。
2、因为是在原来的迭代基础上进行的,很多组件没有封装成教育规范的组件,不过逻辑清晰的前提下,可以在后面的迭代中优化掉。
3、优化前端实现的方法。
总 结
通过本文整理一下互动直播中各端的逻辑,便于后期接入对互动直播流程的理解。对客户端和教师端来说,可以了解到前端提供的接口和消息的实现。如果在后续另外的工程中,需要接入互动直播模块,能够快速的接入和调试,同时可以就以上提出来的存在的问题做进一步优化。
另外,想要获取更多产品干货、技术干货,记得关注网易云信博客。