1、css语法
1.1、每个css样式由两个组成部分:选择器和声明。声明又包括属性和属性值。每个声明之后用分号结束

1.2、css注释
/*这是注释*/
2、css的几种引入方式
2.1、行内样式
- 行内式是在标记的style属性中设定CSS样式。不推荐大规模使用。
<p style="color: red">Hello world.</p>
2.2、内部样式
- 嵌入式是将CSS样式集中写在网页的<head></head>标签对的<style></style>标签对中。格式如下:
<head> <meta charset="UTF-8"> <title>Title</title> <style> p{ background-color: #2b99ff; } </style> </head>
2.3、外部样式
- 外部样式就是将css写在一个单独的文件中,然后在页面进行引入即可。推荐使用此方式。
<link href="mystyle.css" rel="stylesheet" type="text/css"/>
3、css选择器
3.1 基础选择器
# 元素选择器
p {color: "red";}
# ID选择器
#i1 { background-color: red; }
# 类选择器
.c1 { font-size: 14px; } p.c1 { color: red; }
注意:
- 样式类名不要用数字开头(有的浏览器不认)。
- 标签中的class属性如果有多个,要用空格分隔。
# 通用选择器
* { color: white; } 4|2组合选择器
3.2、组合选择器
# 后代选择器
/*li内部的a标签设置字体颜色*/ li a { color: green; }
# 儿子选择器
/*选择所有父级是 <div> 元素的 <p> 元素*/ div>p { font-family: "Arial Black", arial-black, cursive; }
# 毗邻选择器
/*选择所有紧接着<div>元素之后的<p>元素*/ div+p { margin: 5px; }
# 弟弟选择器
/*i1后面所有的兄弟p标签*/ #i1~p { border: 2px solid royalblue; }
3.3、属性选择器
/*用于选取带有指定属性的元素。*/ p[title] { color: red; } /*用于选取带有指定属性和值的元素。*/ p[title="213"] { color: green; }

/*找到所有title属性以hello开头的元素*/ [title^="hello"] { color: red; } /*找到所有title属性以hello结尾的元素*/ [title$="hello"] { color: yellow; } /*找到所有title属性中包含(字符串包含)hello的元素*/ [title*="hello"] { color: red; } /*找到所有title属性(有多个值或值以空格分割)中有一个值为hello的元素:*/ [title~="hello"] { color: green; } 4|4分组和嵌套
3.4、分组和嵌套
# 分组
当多个元素的样式相同的时候,我们没有必要重复地为每个元素都设置样式,我们可以通过在多个选择器之间使用逗号分隔的分组选择器来统一设置元素样式。
div, p { color: red; }
# 嵌套
多种选择器可以混合起来使用,比如:.c1类内部所有p标签设置字体颜色为红色
.c1 p { color: red; }
3.5、伪类选择器
/* 未访问的链接 */ a:link { color: #FF0000 } /* 已访问的链接 */ a:visited { color: #00FF00 } /* 鼠标移动到链接上 */ a:hover { color: #FF00FF } /* 选定的链接 */ a:active { color: #0000FF } /*input输入框获取焦点时样式*/ input:focus { outline: none; background-color: #eee; }
3.6、伪元素选择器
# first_letter
常用的给首字母设置特殊样式:
p:first-letter { font-size: 48px; color: red; }
# before
/*在每个<p>元素之前插入内容*/ p:before { content:"*"; color:red; }
# after
/*在每个<p>元素之后插入内容*/ p:after { content:"[?]"; color:blue; }
before和after多用于清除浮动。
3.7、选择器的优先级
# 同种选择器,不同的引入方式
- 就近原则,从上到下,谁离得近谁说了算
# 不同选择器,相同的引入方式
- 行内样式 > id选择器 > 类选择器 > 标签选择器
4、css相关属性
4.1、宽和高
- width属性可以为元素设置宽度。
- height属性可以为元素设置高度。
- 块级标签才能设置宽度,内联标签的宽度由内容来决定。
4.2、字体的属性
# 字体设置
- font-family可以把多个字体名称作为一个“回退”系统来保存。如果浏览器不支持第一个字体,则会尝试下一个。浏览器会使用它可识别的第一个值。
例:
body { font-family: "Microsoft Yahei", "微软雅黑", "Arial", sans-serif }
# 字体大小设置
p { font-size: 14px; }
- 如果设置成inherit表示继承父元素的字体大小值。
# 字体的粗细
- font-weight用来设置字体的字重(粗细)

# 文本颜色
- 十六进制值 - 如: #FF0000
- 一个RGB值 - 如: RGB(255,0,0)
- 颜色的名称 - 如: red
- rgba(255,0,0,0.5),第四个值为alpha, 指定了色彩的透明度/不透明度,它的范围为0.0到1.0之间
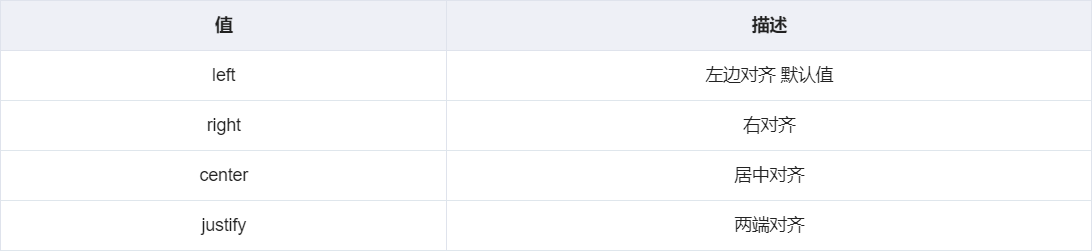
4.3、文字属性
- text-align 属性规定元素中的文本的水平对齐方式。

比较常用的:去掉a标签默认的下划线
a { text-decoration: none; }
# 首行缩进
将段落的第一行缩进48像素
p { text-indent: 32px; }
4.4、背景属性
/*背景颜色*/ background-color: red; /*背景图片*/ background-image: url('1.jpg'); /* 背景重复 repeat(默认):背景图片平铺排满整个网页 repeat-x:背景图片只在水平方向上平铺 repeat-y:背景图片只在垂直方向上平铺 no-repeat:背景图片不平铺 */ background-repeat: no-repeat; /*背景位置*/ background-position: left top; /*background-position: 200px 200px;*/ /*简写:*/ background:#336699 url('1.png') no-repeat left top;
可以通过background-attachment:fixed属性防止这种滚动。通过这个属性,可以声明图像相对于可视区是固定的(fixed),因此不会受到滚动的影响

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>滚动背景图示例</title> <style> * { margin: 0; } .box { width: 100%; height: 500px; background: url("http://gss0.baidu.com/94o3dSag_xI4khGko9WTAnF6hhy/zhidao/wh%3D450%2C600/sign=e9952f4a6f09c93d07a706f3aa0dd4ea/4a36acaf2edda3cc5c5bdd6409e93901213f9232.jpg") center center; background-attachment: fixed; } .d1 { height: 500px; background-color: tomato; } .d2 { height: 500px; background-color: steelblue; } .d3 { height: 500px; background-color: mediumorchid; } </style> </head> <body> <div class="d1"></div> <div class="box"></div> <div class="d2"></div> <div class="d3"></div> </body> </html>
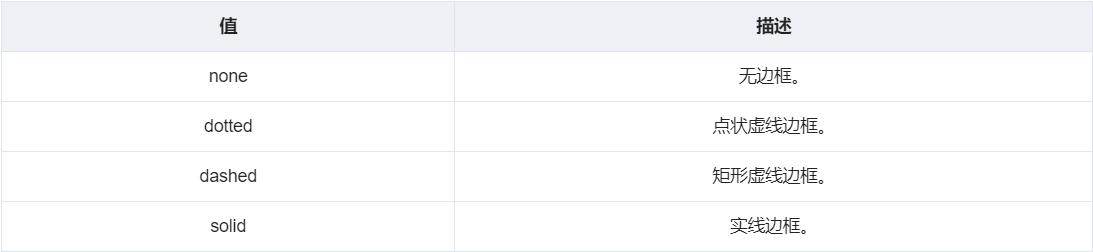
4.5、边框属性
- border-width 宽
- border-style 类型
- border-color 颜色
#i1 { border-width: 2px; border-style: solid; border-color: red; } /*一般使用简写方式*/ #i1 { border: 2px solid red; }
边框样式

除了可以统一设置边框外还可以单独为某一个边框设置样式,如下所示:
#i1 { border-top-style:dotted; border-top-color: red; border-right-style:solid; border-bottom-style:dotted; border-left-style:none; }
4.6、边框圆角化样式
- 用这个属性能实现圆角边框的效果。
- 将border-radius设置为长或高的一半即可得到一个圆形。及50%

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> div { width: 400px; height: 400px; background-color: red; border: 3px solid black; border-radius: 50%; } </style> </head> <body> <div></div> </body> </html>
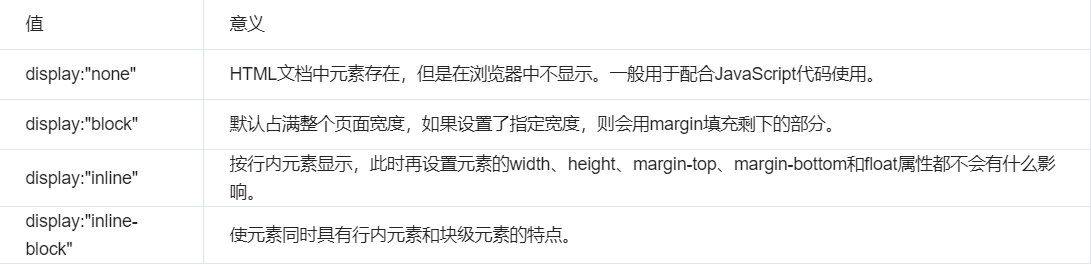
4.7、display属性
- 用于控制HTML元素的显示效果。

display:"none"与visibility:hidden的区别:
- visibility:hidden: 可以隐藏某个元素,但隐藏的元素仍需占用与未隐藏之前一样的空间。也就是说,该元素虽然被隐藏了,但仍然会影响布局。
- display:none: 可以隐藏某个元素,且隐藏的元素不会占用任何空间。也就是说,该元素不但被隐藏了,而且该元素原本占用的空间也会从页面布局中消失。
4.8、css盒子模型
- margin: 用于控制元素与元素之间的距离;margin的最基本用途就是控制元素周围空间的间隔,从视觉角度上达到相互隔开的目的。
- padding: 用于控制内容与边框之间的距离;
- Border(边框): 围绕在内边距和内容外的边框。
- Content(内容): 盒子的内容,显示文本和图像。
有图有真相:

4.9、margin外边距
.margin-test { margin-top:5px; margin-right:10px; margin-bottom:15px; margin-left:20px; } /*通常简写为*/ .margin-test { margin: 5px 10px 15px 20px; } /*顺序为:上右下左*/ /*常见居中*/ .mycenter { margin: 0 auto; } 5|10padding内填充
4.10、padding内填充
.padding-test { padding-top: 5px; padding-right: 10px; padding-bottom: 15px; padding-left: 20px; } /*通常简写为:*/ .padding-test { padding: 5px 10px 15px 20px; } /*顺序为:上右下左*/
padding的四种简写方式:
- 提供一个,用于四边;
- 提供两个,第一个用于上-下,第二个用于左-右;
- 如果提供三个,第一个用于上,第二个用于左-右,第三个用于下;
- 提供四个参数值,将按上-右-下-左的顺序作用于四边;
4.11、float浮动
- 在 CSS 中,任何元素都可以浮动。
- 浮动元素会生成一个块级框,而不论它本身是何种元素。
关于浮动的两个特点:
- 浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
- 由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样。
三种取值:
- left:向左浮动
- right:向右浮动
- none:默认值,不浮动
4.12、clear:规定元素的哪一侧不允许其他浮动元素

注:clear属性只会对自身起作用,而不会影响其他元素。
# 清除浮动
- 清除浮动的副作用(父标签塌陷问题)
主要有三种方式:
- 固定高度
- 伪元素清除法
- overflow:hidden
其中伪元素清除法(使用较多):
.clearfix:after { content: ""; display: block; clear: both; }
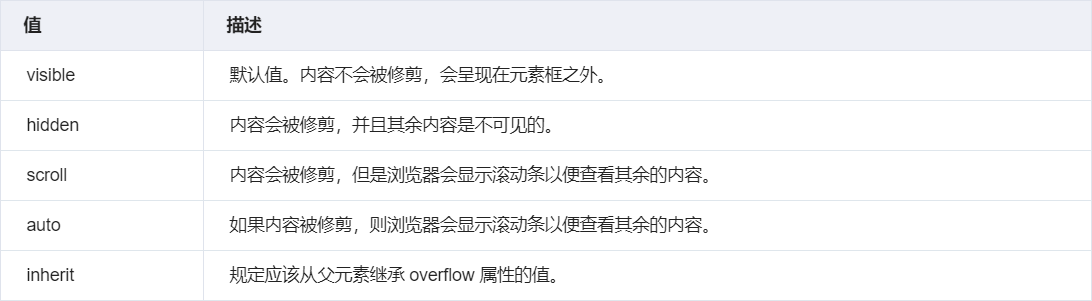
4.13 overflow溢出属性

- overflow(水平和垂直均设置)
- overflow-x(设置水平方向)
- overflow-y(设置垂直方向)

<!DOCTYPE HTML> <html> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>圆形的头像示例</title> <style> * { margin: 0; padding: 0; background-color: #eeeeee; } .header-img { width: 150px; height: 150px; border: 3px solid white; border-radius: 50%; overflow: hidden; } .header-img>img { width: 100%; } </style> </head> <body> <div class="header-img"> <img src="https://pic.cnblogs.com/avatar/1342004/20180304191536.png" alt=""> </div> </body> </html>
4.14、定位(position)
# static
- static 默认值,无定位,不能当作绝对定位的参照物,并且设置标签对象的left、top等值是不起作用的的。
# relative(相对定位)
相对定位是相对于该元素在文档流中的原始位置,即以自己原始位置为参照物。有趣的是,即使设定了元素的相对定位以及偏移值,元素还占有着原来的位置,即占据文档流空间。对象遵循正常文档流,但将依据top,right,bottom,left等属性在正常文档流中偏移位置。而其层叠通过z-index属性定义。
注:position:relative的一个主要用法:方便绝对定位元素找到参照物。
# absolute(绝对定位)
- 定义:设置为绝对定位的元素框从文档流完全删除,并相对于最近的已定位祖先元素定位,如果元素没有已定位的祖先元素,那么它的位置相对于最初的包含块(即body元素)。元素原先在正常文档流中所占的空间会关闭,就好像该元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。
- 重点:如果父级设置了position属性,例如position:relative;,那么子元素就会以父级的左上角为原始点进行定位。这样能很好的解决自适应网站的标签偏离问题,即父级为自适应的,那我子元素就设置position:absolute;父元素设置position:relative;,然后Top、Right、Bottom、Left用百分比宽度表示。
- 另外,对象脱离正常文档流,使用top,right,bottom,left等属性进行绝对定位。而其层叠通过z-index属性定义。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>绝对定位</title> <style> .c1 { height: 100px; width: 100px; background-color: red; float: left; } .c2 { height: 50px; width: 50px; background-color: #ff6700; float: right; margin-right: 400px; position: relative; } .c3 { height: 200px; width: 200px; background-color: green; position: absolute; top: 50px; } </style> </head> <body> <div class="c1"></div> <div class="c2"> <div class="c3"></div> </div> </body> </html>
# fixed(固定)
- fixed:对象脱离正常文档流,使用top,right,bottom,left等属性以窗口为参考点进行定位,当出现滚动条时,对象不会随着滚动。而其层叠通过z-index属性 定义。 注意点: 一个元素若设置了 position:absolute | fixed; 则该元素就不能设置float。这 是一个常识性的知识点,因为这是两个不同的流,一个是浮动流,另一个是“定位流”。但是 relative 却可以。因为它原本所占的空间仍然占据文档流。
- 在理论上,被设置为fixed的元素会被定位于浏览器窗口的一个指定坐标,不论窗口是否滚动,它都会固定在这个位置。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>返回顶部示例</title> <style> * { margin: 0; } .d1 { height: 1000px; background-color: #eeee; } .scrollTop { background-color: darkgrey; padding: 10px; text-align: center; position: fixed; right: 10px; bottom: 20px; } </style> </head> <body> <div class="d1">111</div> <div class="scrollTop">返回顶部</div> </body> </html>
# 是否脱离文档流

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <style> .c1 { height: 50px; width: 100px; background-color: dodgerblue; } .c2 { height: 100px; width: 50px; background-color: orange; position: relative; left: 100px; } </style> </head> <body> <div class="c1"></div> <div class="c2"></div> <div style="height: 100px; 200px;background-color: black"></div> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <style> .c1 { height: 50px; width: 100px; background-color: red; position: relative; } .c2 { height: 50px; width: 200px; background-color: green; position: absolute; left: 50px; } </style> </head> <body> <div class="c1">购物车 <div class="c2">空空如也~</div> <div style="height: 50px; 100px;background-color: deeppink"></div> </div> </body> </html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<div class="c1" style="height: 50px; 500px;background-color: black"></div>
<div class="c2" style="height: 50px; 100px;background-color: deeppink;position: fixed;right: 10px;bottom: 20px"></div>
<div class="c3" style="height: 10px; 100px;background-color: green"></div>
</body>
</html>
总结:
脱离文档流:
绝对定位
固定定位
不脱离文档流:
相对定位
4.15、z-index
#i2 { z-index: 999; }
设置对象的层叠顺序:
- z-index 值表示谁压着谁,数值大的压盖住数值小的,
- 只有定位了的元素,才能有z-index,也就是说,不管相对定位,绝对定位,固定定位,都可以使用z-index,而浮动元素不能使用z-index
- z-index值没有单位,就是一个正整数,默认的z-index值为0如果大家都没有z-index值,或者z-index值一样,那么谁写在HTML后面,谁在上面压着别人,定位了元素,永远压住没有定位的元素。
- 从父现象:父亲怂了,儿子再牛逼也没用

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>自定义模态框</title> <style> .cover { background-color: rgba(0,0,0,0.65); position: fixed; top: 0; right: 0; bottom: 0; left: 0; z-index: 998; } .modal { background-color: white; position: fixed; width: 600px; height: 400px; left: 50%; top: 50%; margin: -200px 0 0 -300px; z-index: 1000; } </style> </head> <body> <div class="cover"></div> <div class="modal"></div> </body> </html>
4.16、opacity(透明度)
用来定义透明效果。取值范围是0~1,0是完全透明,1是完全不透明。
5、练习
制作一个博客小页面

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>cnblog</title> <link rel="stylesheet" href="blog.css"> </head> <body> <div class="blog-lift"> <div class="blog-avatar"> <img src="1.png"> </div> <div class="blog-title"> <p>王大大的博客</p> </div> <div class="blog-info"> <p>这个人很帅,帅的什么都没有留下</p> </div> <div class="blog-link"> <ul> <li><a href="">关于我</a></li> <li><a href="">微博</a></li> <li><a href="">微信公众号</a></li> </ul> </div> <div class="blog-tag"> <ul> <li><a href="">#Python</a></li> <li><a href="">#Java</a></li> <li><a href="">#Golang</a></li> </ul> </div> </div> <div class="blog-right"> <div class="article-list"> <div class="article-title"> <span class="title">超级计算机</span> <span class="date">2019-5-30</span> </div> <div class="article-body"> <p>中美之间在研发超级计算机方面的竞争已持续数年。</p> </div> <div class="article-bottom"> <span>#Python</span> <span>#Javascript</span> </div> </div> <div class="article-list"> <div class="article-title"> <span class="title">超级计算机</span> <span class="date">2019-5-30</span> </div> <div class="article-body"> <p>中美之间在研发超级计算机方面的竞争已持续数年。</p> </div> <div class="article-bottom"> <span>#Python</span> <span>#Javascript</span> </div> </div> <div class="article-list"> <div class="article-title"> <span class="title">超级计算机</span> <span class="date">2019-5-30</span> </div> <div class="article-body"> <p>中美之间在研发超级计算机方面的竞争已持续数年。</p> </div> <div class="article-bottom"> <span>#Python</span> <span>#Javascript</span> </div> </div> <div class="article-list"> <div class="article-title"> <span class="title">超级计算机</span> <span class="date">2019-5-30</span> </div> <div class="article-body"> <p>中美之间在研发超级计算机方面的竞争已持续数年。</p> </div> <div class="article-bottom"> <span>#Python</span> <span>#Javascript</span> </div> </div> <div class="article-list"> <div class="article-title"> <span class="title">超级计算机</span> <span class="date">2019-5-30</span> </div> <div class="article-body"> <p>中美之间在研发超级计算机方面的竞争已持续数年。</p> </div> <div class="article-bottom"> <span>#Python</span> <span>#Javascript</span> </div> </div> <div class="article-list"> <div class="article-title"> <span class="title">超级计算机</span> <span class="date">2019-5-30</span> </div> <div class="article-body"> <p>中美之间在研发超级计算机方面的竞争已持续数年。</p> </div> <div class="article-bottom"> <span>#Python</span> <span>#Javascript</span> </div> </div> <div class="article-list"> <div class="article-title"> <span class="title">超级计算机</span> <span class="date">2019-5-30</span> </div> <div class="article-body"> <p>中美之间在研发超级计算机方面的竞争已持续数年。</p> </div> <div class="article-bottom"> <span>#Python</span> <span>#Javascript</span> </div> </div> <div class="article-list"> <div class="article-title"> <span class="title">超级计算机</span> <span class="date">2019-5-30</span> </div> <div class="article-body"> <p>中美之间在研发超级计算机方面的竞争已持续数年。</p> </div> <div class="article-bottom"> <span>#Python</span> <span>#Javascript</span> </div> </div> <div class="article-list"> <div class="article-title"> <span class="title">超级计算机</span> <span class="date">2019-5-30</span> </div> <div class="article-body"> <p>中美之间在研发超级计算机方面的竞争已持续数年。</p> </div> <div class="article-bottom"> <span>#Python</span> <span>#Javascript</span> </div> </div> <div class="article-list"> <div class="article-title"> <span class="title">超级计算机</span> <span class="date">2019-5-30</span> </div> <div class="article-body"> <p>中美之间在研发超级计算机方面的竞争已持续数年。</p> </div> <div class="article-bottom"> <span>#Python</span> <span>#Javascript</span> </div> </div> <div class="article-list"> <div class="article-title"> <span class="title">超级计算机</span> <span class="date">2019-5-30</span> </div> <div class="article-body"> <p>中美之间在研发超级计算机方面的竞争已持续数年。</p> </div> <div class="article-bottom"> <span>#Python</span> <span>#Javascript</span> </div> </div> <div class="article-list"> <div class="article-title"> <span class="title">超级计算机</span> <span class="date">2019-5-30</span> </div> <div class="article-body"> <p>中美之间在研发超级计算机方面的竞争已持续数年。</p> </div> <div class="article-bottom"> <span>#Python</span> <span>#Javascript</span> </div> </div> <div class="article-list"> <div class="article-title"> <span class="title">超级计算机</span> <span class="date">2019-5-30</span> </div> <div class="article-body"> <p>中美之间在研发超级计算机方面的竞争已持续数年。</p> </div> <div class="article-bottom"> <span>#Python</span> <span>#Javascript</span> </div> </div> <div class="article-list"> <div class="article-title"> <span class="title">超级计算机</span> <span class="date">2019-5-30</span> </div> <div class="article-body"> <p>中美之间在研发超级计算机方面的竞争已持续数年。</p> </div> <div class="article-bottom"> <span>#Python</span> <span>#Javascript</span> </div> </div> <div class="article-list"> <div class="article-title"> <span class="title">超级计算机</span> <span class="date">2019-5-30</span> </div> <div class="article-body"> <p>中美之间在研发超级计算机方面的竞争已持续数年。</p> </div> <div class="article-bottom"> <span>#Python</span> <span>#Javascript</span> </div> </div> <div class="article-list"> <div class="article-title"> <span class="title">超级计算机</span> <span class="date">2019-5-30</span> </div> <div class="article-body"> <p>中美之间在研发超级计算机方面的竞争已持续数年。</p> </div> <div class="article-bottom"> <span>#Python</span> <span>#Javascript</span> </div> </div> <div class="article-list"> <div class="article-title"> <span class="title">超级计算机</span> <span class="date">2019-5-30</span> </div> <div class="article-body"> <p>中美之间在研发超级计算机方面的竞争已持续数年。</p> </div> <div class="article-bottom"> <span>#Python</span> <span>#Javascript</span> </div> </div> <div class="article-list"> <div class="article-title"> <span class="title">超级计算机</span> <span class="date">2019-5-30</span> </div> <div class="article-body"> <p>中美之间在研发超级计算机方面的竞争已持续数年。</p> </div> <div class="article-bottom"> <span>#Python</span> <span>#Javascript</span> </div> </div> <div class="article-list"> <div class="article-title"> <span class="title">超级计算机</span> <span class="date">2019-5-30</span> </div> <div class="article-body"> <p>中美之间在研发超级计算机方面的竞争已持续数年。</p> </div> <div class="article-bottom"> <span>#Python</span> <span>#Javascript</span> </div> </div> </div> </body> </html>

/*通用样式*/ body { margin: 0; background-color: #f0f0f0; } a { text-decoration: none } ul { list-style-type: none; padding-left: 0; } .clearfix:after{ content:''; clear: both; display: block; } /*博客左侧样式*/ .blog-lift { float: left; position: fixed; left: 0; width: 20%; height: 100%; background-color: #4d4c4c; } .blog-avatar { width: 150px; height: 150px; border: 5px solid white; border-radius: 50%; margin: 20px auto; overflow: hidden; } .blog-avatar img { width: 100%; } .blog-title,.blog-info { color: darkgray; text-align: center; } .blog-link a,.blog-tag a { color: darkgray; } .blog-link a:hover,.blog-tag a:hover { color: white; } .blog-link ul,.blog-tag ul { text-align: center; margin-top: 80px; } /*博客右侧样式*/ .blog-right { float: right; width: 80%; } .article-list { background-color: white; margin: 20px 40px 20px 10px; box-shadow: 3px 3px 3px rgba(0,0,0,0.4); } .article-title { border-left: 5px solid red; } .title { font-size: 36px; margin-left: 10px; } .date { float: right; font-size: 18px; margin-top: 20px; margin-right: 10px; } .article-body { border-bottom: 1px solid black; } .article-body p { font-size: 18px; text-indent: 18px; } .article-bottom span{ margin-left: 20px; }
